


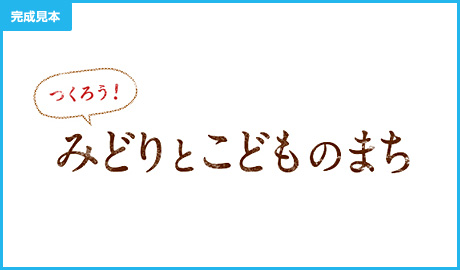
クライアントより、最初の打ち合わせ時に「エコを感じさせるWebサイト」とリクエストされた。エコを感じさせるWebサイトということで、「やわらかな表現」を模索。結果としてPhotoshopのブラシツールを用いた「風合いのある、手描きっぽい」タッチのロゴを採用することに。適度にロゴの視認性を確保するためにも、完全なハンドライティングではなく、ベースに既存のフォントを用いた。具体的な作業工程を紹介していこう。
まず、ロゴにする文字列「みどりとこどのまち」を入力する。「と」「の」のフォントサイズを80%に縮小したのち、適宜文字詰めを行う。同様に、左上の吹き出しの中に入れる「つくろう!」という文字も用意。
次に文字のレイヤーを選択してグループ化し、レイヤーパネル下部の[レイヤーマスクを追加]をクリックする【図1】。次に「みどりとこどものまち」のレイヤーのマスク部分を選択。ツールオプションバーでブラシプリセットピッカーから[水彩平筆]を選び、[サイズ:60px]、[不透明度:50%]、色は黒に設定しよう。文字の一部をペンで何度もタップしたり、筆圧に強弱つけながらIntuos4のペンを走らせるなどして、ロゴにランダムなかすれを与える【図2】。こういった処理はマウスで行うよりも、Intuos4の筆圧機能を生かしてつくったほうが断然楽だ。
最後に、マスクの部分へフィルタメニュー→“シャープ”→“アンシャープマスク...”あるいは“シャープ”を設定し、さらにランダム感を付加。「つくろう!」の部分も同様に処理していく。
マウスで行うよりも、より繊細なデザイン表現を行えることがペンタブレット最大の魅力だ。またWebサイト制作時にはロゴ制作のほかさまざまな画像加工が必要となったが、ほとんどの作業をIntuos4で実現できたことにも注目したい。

![【図1】下部の[レイヤーマスクを追加]をクリックしよう](img/page3/sect1_tip1_img1.jpg)


同社では、毎年元旦にクリエイティブに対する思いを表現した年賀状サイトをクライアントや取引先に送付している。その中で制作したのが「Elephant Carnival」だ。コンテンツにコマ撮りアニメーションを利用しているが、撮影後に画像加工を行うことで、さまざまな表現を実現した。ここで紹介する、木が生えるアニメーションもそのひとつ。具体的な流れを紹介していこう。
まず、「木が生えていない状態」と「木が生えている状態」の写真を撮影する。続いて「木が生えている状態」の画像から木を切り抜く。ここではブラシツールの中から輪郭がラフなブラシを使用。ツールボックス→“クイックマスクモードで編集”に入り、輪郭をペンでなぞりながら塗り終えたらクイックマスクモードを解除。選択範囲に含まれる木をコピー&ペーストする【図1】。
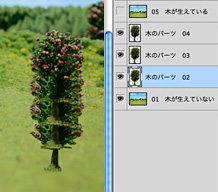
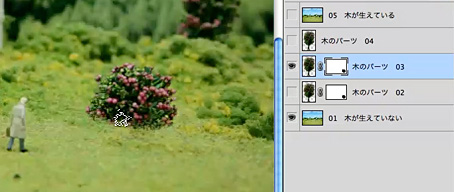
次に「木が生えていない状態の画像」と「木が生えている状態の画像」の2枚をレイヤーにして重ねる。2枚のレイヤー間には、等間隔に位置を変更した3つの木を配置する【図2】。地面の下に隠れる部分はマスクで消していこう【図3】。
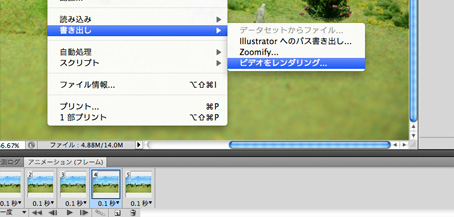
最後にアニメーション機能を活用し、5コマの静止画を映像として書き出す。ウィンドウメニュー→“アニメーション”からアニメーションパネルを開き、[フレームのディレイ:0.1秒(10fps)]に設定。続いてアニメーションパネル下部の[選択したフレームを複製]をクリックし、5コマぶんのフレームを作成する。レイヤーの表示/非表示を切り替えて各フレームに位置を変更した木のパーツが表示されるようにしたのち、ファイルメニュー→“書き出し”→“ビデオをレンダリング...”を開き、適当な動画ファイル形式で書き出せば完成だ【図4】。
コマ撮りアニメーションは、作業量がクオリティに直結する。今回は7シーン・計1059枚の写真を利用したが、Intuos4を利用することでマウスでは実現不可能なクオリティを保ちつつ、作業効率を格段に向上させることができた。






小岩原さんの場合、上段のファンクションキーには、「タスク切り替え」(アプリケーション切り替え)や「デスクトップの表示」、ペンの操作領域の比率が変更される「プレシジョンモード」を設定。プレシジョンモードは、フォトレタッチをする際、細部をていねいに塗るのに威力を発揮する。もうひとつ「マッピング画面」は、デュアルディスプレイのユーザーには便利で、1回キーを押すと右側のディスプレイだけ、もう一回押すと左側だけ、もう一度押すと両方のディスプレイの左右がIntuos4の左右に割り当てられる。これによりペンを走らせる距離と、画面上でポインタが移動する距離との比率が変化する。片方のディスプレイだけにしておけば、細かな作業がしやすくなる。