はじめてでもできる! Twitter壁紙作成入門
Web業界は、Twitterのサービス開始から使っている古参ユーザーが多いことで知られている。Twitterのページもカスタマイズされていて、見ているだけで楽しい。Twitterの画面はとてもシンプルだが、壁紙を設定したり、自由に配色を変更することができる。自分のページを魅力的でかっこいい(もしくは可愛らしい)デザインにアップデートすることが可能だ。本記事では、壁紙の作成、設定方法および注意点などを解説している。参考にして、人目を引くような壁紙づくりに役立ててほしい。
(2009年11月16日 文=境 祐司)
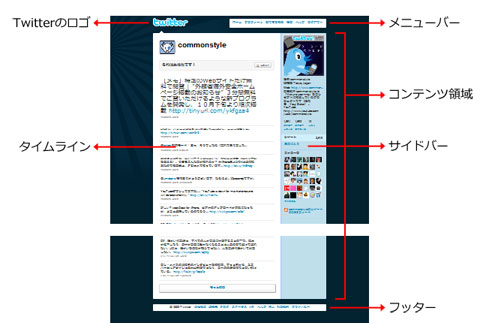
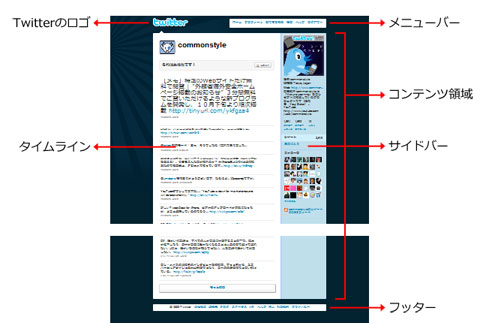
壁紙を作成する前に、Twitterの画面構成について理解しておく必要がある。Twitterは、コンテンツ領域とメニューバー、Twitter のロゴ、フッタの4つの要素で構成されているシンプルな画面だ【1】。コンテンツ領域には、投稿したつぶやきを表示するタイムラインとサイドバーが表示され、右上にメニューバー、下部にフッタが配置されている。コンテンツ領域は、中央揃えで幅は765pxに固定されているので、ブラウザのウィンドウを広げると、コンテンツ領域の左右に余白ができる【2】。この余白が、壁紙の表示エリアとなる。まずは、この画面構成をしっかり覚えておこう。
【1】

【2】

Point
・コンテンツ領域はタイムライン(左)とサイドバー(右)で構成されている
・コンテンツ領域の幅は765pxに固定されている
・コンテンツ領域は中央揃えになっている
・Twitterのロゴはコンテンツ領域の左上に配置されている
・Twitterのロゴは変更できない
・メニューバーはコンテンツ領域の右上に配置されている
・フッターはコンテンツ領域の下に配置されている
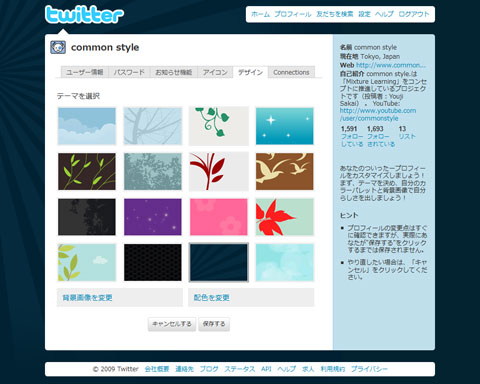
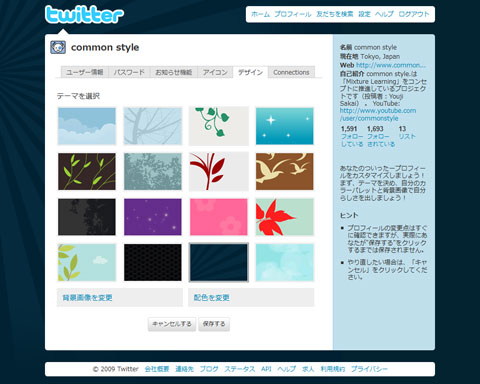
次は、デザイン設定について解説する。メニューバーの[設定]をクリックすると、[ユーザー情報」、[パスワード]、[お知らせ機能]、[アイコン]、[デザイン]の5つのタブが配置されたページが表示される。[アイコン]のタブをクリックすると、自分のアイコン画像を設定する画面に切り替わる。壁紙に合わせてアイコンを変更したい場合は、ここで画像ファイルを選択することが可能だ。[デザイン]のタブをクリックすると、テーマの選択、背景画像の変更、配色の変更が実行できる【3】。「テーマ」は、あらかじめ用意されたデザインのことで、壁紙と配色が各テーマごとに設定されているので、クリックして選択するだけで適用される(16種類のテーマから選択する)。
【3】

壁紙を設定する場合は、[背景画像を変更]をクリックする。[参照]ボタンをクリックして、壁紙にしたい画像ファイルを選び、[保存する]をクリックすれば設定される。画像ファイルのフォーマットは、GIF、JPEG、PNGである。また、データサイズは800KB以下という制約があるので、大きな画像はAdobe Photoshopなどのアプリケーションソフトで縮小もしくは圧縮しておこう。同じ画像を縦横に繰り返すタイルパターン表示にしたい場合は、[背景画像をタイルにする]をチェックしておく【4】。
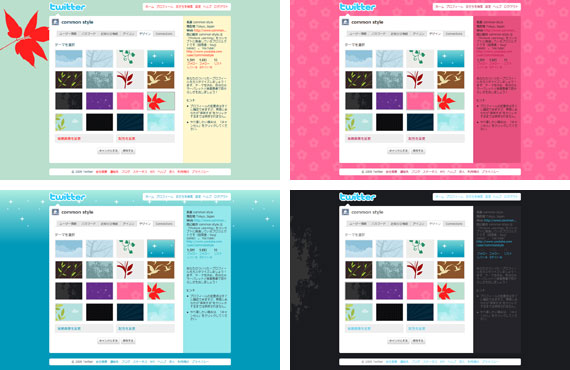
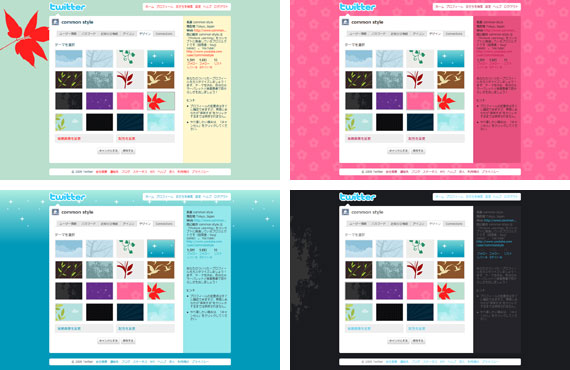
壁紙を設定したら、配色も変更しておいた方がよいだろう。[配色を変更]をクリックすると、テキストやリンク、サイドバーの背景色や枠線の色などを変更することできる【5】。配色のバランスについては、用意されているテーマを参考にしてみよう【6】。
【4】

【5】

【6】

Point
・自分のアイコンを変更できる
・テーマを選択できる
・壁紙(背景画像)を設定できる
・壁紙はタイルパターン表示も可能
・テキストカラー、リンクカラーを変更できる
・サイドバーの背景色と枠線の色を変更できる
・ページ全体の背景色を変更できる
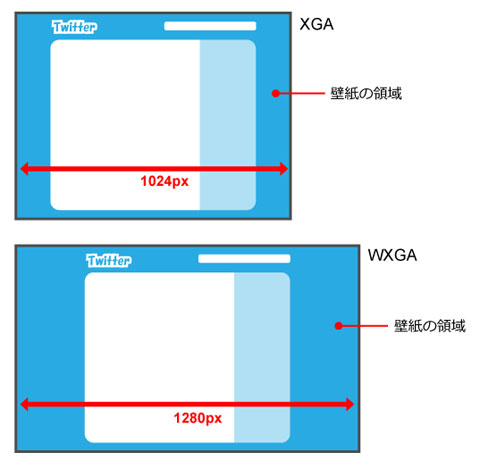
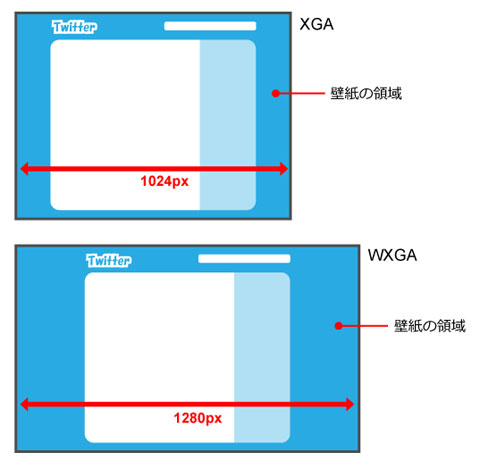
それでは、壁紙をデザインするためのポイントを簡潔にまとめておこう。最も重要なのは、壁紙が固定される位置である。設定された壁紙は、ページの左上に固定される仕様になっているので理解しておいてほしい。ウィンドウを広げたり、狭めると、見栄えが変わってしまうので、実際に試してチェックしておく必要がある。コンテンツ領域の幅は、765pxだから、XGA(1024×768px)をベースにすると、左右は130px弱の余白しか見えない。 WXGA(幅1280px)をベースにすれば、左右に257pxの余白ができる【7】。ウィンドウサイズに影響されない壁紙にしたいならタイルパターンが適しているが、ビジュアル性を高めたいときは、1つの画像を使った方が効果的だ。まずは、試行錯誤する前にフォロワーのデザインを見てみよう(有名人の Twitterでもかまわない)。工夫を凝らした壁紙も多いので、参考になるだろう。
【7】

最後は、ページの配色だ。壁紙に合わせて配色を変更しなければならないことがある。注意点だけ覚えておこう。まず、タイムラインとメニューバー、フッターの背景は「白」で、変更することはできない。壁紙を作成するとき、白い領域のことを考慮しておく必要がある。背景とコンテンツ領域のバランスをよく考えてから、制作に入ろう【8】。
【8】

Point
・壁紙はページの左上に固定される
・ウィンドウの幅によって見栄えが変わる
・XGA(1024×768px)をベースにすると、左右は130px弱の余白しかない
・WXGA(幅1280px)をベースにすると、左右に257pxの余白ができる
・ウィンドウの幅に影響されない柔軟な壁紙にしたい場合はタイルパターンが適している
・ビジュアル性を高めたり、インパクトを出したい場合は全面の壁紙が適している
・タイムライン、メニューバー、フッターの背景色は「白」に設定されており、変更できない
(2009年11月16日 文=境 祐司)
 |
[プロフィール] さかい・ゆうじ●教育デザイナー。学校、企業の教育プラン、マネジメント、講演、執筆など。著書に『デザイナーなら絶対知っておくべき Webデザイン50の原則』ソフトバンククリエイティブ、『速習Webデザイン Flash CS4』技術評論社、『XHTMLマークアップ&スタイルシート リフォームデザインガイドブック』ソシムなど。 |
Twitterの画面構成を理解しておこう
壁紙を作成する前に、Twitterの画面構成について理解しておく必要がある。Twitterは、コンテンツ領域とメニューバー、Twitter のロゴ、フッタの4つの要素で構成されているシンプルな画面だ【1】。コンテンツ領域には、投稿したつぶやきを表示するタイムラインとサイドバーが表示され、右上にメニューバー、下部にフッタが配置されている。コンテンツ領域は、中央揃えで幅は765pxに固定されているので、ブラウザのウィンドウを広げると、コンテンツ領域の左右に余白ができる【2】。この余白が、壁紙の表示エリアとなる。まずは、この画面構成をしっかり覚えておこう。
【1】

【2】

Point
・コンテンツ領域はタイムライン(左)とサイドバー(右)で構成されている
・コンテンツ領域の幅は765pxに固定されている
・コンテンツ領域は中央揃えになっている
・Twitterのロゴはコンテンツ領域の左上に配置されている
・Twitterのロゴは変更できない
・メニューバーはコンテンツ領域の右上に配置されている
・フッターはコンテンツ領域の下に配置されている
Twitterのデザイン設定について理解しておこう
次は、デザイン設定について解説する。メニューバーの[設定]をクリックすると、[ユーザー情報」、[パスワード]、[お知らせ機能]、[アイコン]、[デザイン]の5つのタブが配置されたページが表示される。[アイコン]のタブをクリックすると、自分のアイコン画像を設定する画面に切り替わる。壁紙に合わせてアイコンを変更したい場合は、ここで画像ファイルを選択することが可能だ。[デザイン]のタブをクリックすると、テーマの選択、背景画像の変更、配色の変更が実行できる【3】。「テーマ」は、あらかじめ用意されたデザインのことで、壁紙と配色が各テーマごとに設定されているので、クリックして選択するだけで適用される(16種類のテーマから選択する)。
【3】

壁紙を設定する場合は、[背景画像を変更]をクリックする。[参照]ボタンをクリックして、壁紙にしたい画像ファイルを選び、[保存する]をクリックすれば設定される。画像ファイルのフォーマットは、GIF、JPEG、PNGである。また、データサイズは800KB以下という制約があるので、大きな画像はAdobe Photoshopなどのアプリケーションソフトで縮小もしくは圧縮しておこう。同じ画像を縦横に繰り返すタイルパターン表示にしたい場合は、[背景画像をタイルにする]をチェックしておく【4】。
壁紙を設定したら、配色も変更しておいた方がよいだろう。[配色を変更]をクリックすると、テキストやリンク、サイドバーの背景色や枠線の色などを変更することできる【5】。配色のバランスについては、用意されているテーマを参考にしてみよう【6】。
【4】

【5】

【6】

Point
・自分のアイコンを変更できる
・テーマを選択できる
・壁紙(背景画像)を設定できる
・壁紙はタイルパターン表示も可能
・テキストカラー、リンクカラーを変更できる
・サイドバーの背景色と枠線の色を変更できる
・ページ全体の背景色を変更できる
Twitterの壁紙をデザインするポイント
それでは、壁紙をデザインするためのポイントを簡潔にまとめておこう。最も重要なのは、壁紙が固定される位置である。設定された壁紙は、ページの左上に固定される仕様になっているので理解しておいてほしい。ウィンドウを広げたり、狭めると、見栄えが変わってしまうので、実際に試してチェックしておく必要がある。コンテンツ領域の幅は、765pxだから、XGA(1024×768px)をベースにすると、左右は130px弱の余白しか見えない。 WXGA(幅1280px)をベースにすれば、左右に257pxの余白ができる【7】。ウィンドウサイズに影響されない壁紙にしたいならタイルパターンが適しているが、ビジュアル性を高めたいときは、1つの画像を使った方が効果的だ。まずは、試行錯誤する前にフォロワーのデザインを見てみよう(有名人の Twitterでもかまわない)。工夫を凝らした壁紙も多いので、参考になるだろう。
【7】

最後は、ページの配色だ。壁紙に合わせて配色を変更しなければならないことがある。注意点だけ覚えておこう。まず、タイムラインとメニューバー、フッターの背景は「白」で、変更することはできない。壁紙を作成するとき、白い領域のことを考慮しておく必要がある。背景とコンテンツ領域のバランスをよく考えてから、制作に入ろう【8】。
【8】

Point
・壁紙はページの左上に固定される
・ウィンドウの幅によって見栄えが変わる
・XGA(1024×768px)をベースにすると、左右は130px弱の余白しかない
・WXGA(幅1280px)をベースにすると、左右に257pxの余白ができる
・ウィンドウの幅に影響されない柔軟な壁紙にしたい場合はタイルパターンが適している
・ビジュアル性を高めたり、インパクトを出したい場合は全面の壁紙が適している
・タイムライン、メニューバー、フッターの背景色は「白」に設定されており、変更できない



