プロとして、いま必須のあらゆる知識を再整理!
WEB制作テクニックの新標準2010
SESSION 04 画像・色Keyword…透過PNG、IE 6対策、Webセーフカラー、色相環図
| 変化する画像と色の新スタンダード |
| 画像フォーマットや色については、変化の多いWeb業界の中では比較的安定している分野だが、透過PNGの使用やWebセーフカラーからの脱却など、Web制作におけるスタンダードは変わりつつある。 文=小山勝正(Chameleon Graphics) |
画像フォーマット、それぞれの特徴
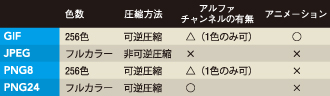
Webで利用される画像フォーマットは、GIF、JPEG、PNGのおもに3種類となる。画像の内容によってそれぞれ向き不向きがあり、よく言われるのが「イラストはGIF形式、写真はJPEG形式」という基本セオリーだ。ではPNG形式はどういうタイミングで使われるかというと、アルファチャンネルを生かした表現を行う際によく見られる。また可逆圧縮のためJPEG形式のようなノイズが出ず、イラストにも強い万能フォーマットといえる。それぞれのフォーマットの特徴を端的に表したのが【1】だ。
ただしInternet Explorer (以下、IE)6では標準でアルファチャンネルをサポートしていないため、透明部分を含むPNG形式の画像を使用する際はIE 6ハックが必要となってくる。

【1】アルファチャンネルや色数などを基に、適切なフォーマットを選ぼう
各フォーマットごとの向き不向きと圧縮率
前段落で写真はJPEG形式、イラストはGIF形式と簡単に紹介したが、実際に写真を使って圧縮率を上げたときの画像の劣化具合を見てみよう。【2】ではJPEG形式とGIF形式でそれぞれ圧縮率を変えて保存したものを拡大してある。圧縮率の低い「JPEG 70%」では空のグラデーション、花びらの輪郭ともにそれなりのクオリティを保っているのに対し、圧縮率を上げた「JPEG 20%」では両者ともにブロックノイズが目立っている。特に空と花びらとの境界線部分、コントラストの違いが激しい部分においての劣化が目立つ。これはJPEG形式の圧縮方式が、画像を固定のブロックに分割して行われることによる。
JPEG形式が上記のような方法で画像サイズを圧縮するのに対し、GIF形式では画像内で使われる色の数を減らすことによりサイズを減らす。最大で8ビット(256色)が使われるが、任意の色数まで減らすことができる。図では最大の256色を使って保存したものと、32色まで減色したものとを比較した。色数が減ると特にグラデーション部分において、中間色を補うことができないため劣化が目立つようになる。ただしJPEG形式のようにブロックノイズが増えたりすることはないため、もともと色数の少ない画像であればGIF形式のほうが美しく表示される場合が多い。

【2】圧縮のしすぎは画像が劣化し、ユーザーの不快感につながる。サイズとの妥協点を探ろう
万能フォーマットPNG24を使う際のIEハック
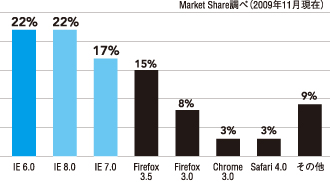
PNG24は、ファイルサイズがやや大きくなる点を除けば万能だといえる。しかし、導入するうえで問題となるのが、いまだユーザーの多いIE 6への対応だ。IE 6では標準でPNG24のアルファチャンネルの表示に対応していない。現状IE 8が最新版だが、2009年11月現在となっても、IE 6のシェアは依然かなり大きい【3】。透過効果を使った表現が必須であるなら、IE 6対策も同様に必須といえる。そこでよく使われるのがIEハックだ。導入もさほどたいへんでないため、数ステップでIE 6対策ができる。
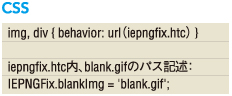
IE 6で透過PNGを表示させる方法はいくつかあるが、特に使いやすいのが「IE PNG Fix 2.0」だ(www.twinhelix.com/css/iepngfix/)。CSS内に1行記述し、「blank.gif」をアップロードするだけで完了する【4】。「blank.gif」のパス記述の点のみ注意が必要だが、これだけの作業で透過PNGを導入できるとなると、表現の幅も大きく広がりそうだ。

【3】IEユーザーのバージョンアップは遅々として進まない。IE 6対策はもうしばらく必要だろう

【4】iepngfix.htc内の19行目(Ver.Alpha4の場合)の記述を、絶対パスにするとサイト内における使い回しが楽になる
2010年におけるWebセーフカラー
Webセーフカラーとは、8ビット環境の256色の中から、MacとWindowsで見え方の異なる40色を除いた合計216色のことを指す。以前はPCで表示できる色数に限りがあり、閲覧環境次第では制作者側の予想とは大きく異なる色で表示されてしまうことがあった。そのため制作者側と閲覧側における色の差異を減らすため、米Netscape社が提唱する形で広く普及した。
しかし、フルカラー表示が当たり前となった今となっては、Webセーフカラーに限定することによるデメリットのほうが問題だといえる。色数が限定されることは、そのまま表現の幅を狭めることに直結し、テクスチャやグラデーションを多く使ったデザイン表現もしづらくなる。またブロードバンドの普及した今日、画像の多色化によるファイルサイズの増大も以前ほど問題ではなくなっている。
あらためて確認する、配色のルール
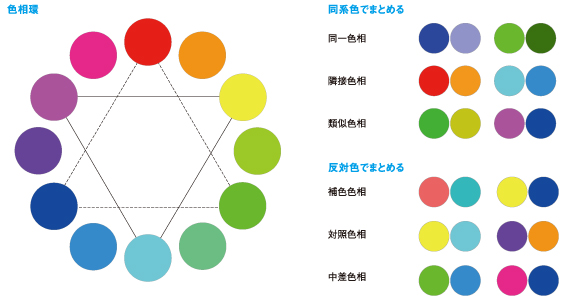
クライアントとの打ち合わせ時やラフデザインを描く際に、配色について困ったことはないだろうか。クライアントとの打ち合わせで「×××色ベースで」という基本色オーダーに対して、どの色を組み合わせると見栄えするデザインが出来上がるか。これにはハッキリとした答えはないのだが、少なくとも失敗はしたくない。そんなときの助けとなるのが色相環図だ【5】。
ベースの色が決まっているなら、それを基準にして組み合わせる色の候補を色相環図から読み取ることができる。同系色でまとめる場合、まずは同一色相がある。これは色相が同じで、明度や彩度などを変化させた色だ。次に隣接色相は、色相が隣り合ったもの。そして類似色相は、色相が似た色同士の配色で、色相環で色相差が2、もしくは3の関係にある色だ。
次に反対色でまとめる場合だが、まず補色色相は色相環図で反対に位置する色。次に対照色相は、色相環図で正三角形を描いたときに、3点中2点の頂点に位置する色。最後に中差色相だが、これは色相環図で直角に位置する色をいう。
これらはあくまでも色の組み合わせの候補選びの助けとなるものなので、最終的な微調整はデザイナーの美的感覚に依存することになるが、こうした知識はデザインの説明をする際に説得力を持たせられる。

【5】配色に困ったときは、この色相還が頼りになる
[INDEX]
>>> SESSION 04 画像・色
>>> SESSION 09 Ajax×クラウド




