WEBの作業が楽になるテクニック総まとめ 第1回
 |
スキーマを設定し XHTMLやCSSのエラー チェックを自動化する 文=新谷剛史((株)セカンドファクトリー) |
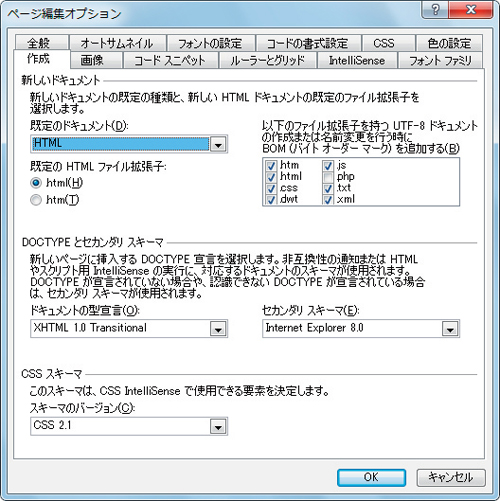
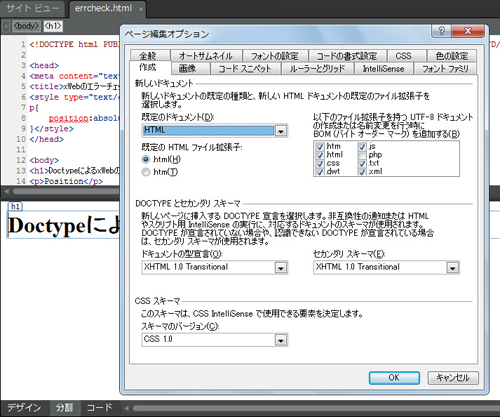
IntelliSenseオプションを設定すると、要素の調整やコーディング時につねに行われているエラーチェックを設定に合わせて実行できる。そこでIntelliSenseオプションを利用するために、ページ編集オプションでDOCTYPEや、CSSスキーマを設定する。ステータスバー右下にある指定されたスキーマ部分をダブルクリックし、ページ編集オプションが表示されたら作成タブを選んで、[既存のドキュメント]にHTMLを指定し、[既存のHTMLファイル拡張子]の[html]にチェックしてDOCTYPEとCSSスキーマを設定する【1】【2】。

【1】作成するファイルに合わせて、DOCTYPEとCSSスキーマを設定しよう。コードウインドウでのコーディング効率を向上できる

【2】CSSのスキーマを1.0にすると、サポートされていないpositionなどがエラーになる
| POINT 正しいスキーマ設定でエラー確認を効率化 |
[INDEX]
>>> 21 Illustratorの単色ロゴやイラストに簡単に色をつける
>>> 22 スキーマを設定しXHTMLやCSSのエラーチェックを自動化する
>>> 23 オートシェイプ機能でスピーディにグラフィックをつくる
>>> 27 線を使わず塗りとテクスチャの併用で破線を手軽に作成する
>>> 28 直前につくった選択範囲を瞬時に呼び出す
>>> 29 px単位で図形の作成を行ってWeb画像にする
>>> 74 シンボルを活用しボタンなどの共有画像を効率的に管理する
>>> 75 「Subversion」を利用しファイルのバージョンを管理する
>>> 76 ものさしツールを使ってデザインの説明を容易にする
>>> 80 四則演算を利用して数値を手早くプロパティに入力する
>>> 81 ライブビューでJavaScriptの動作確認をする
>>> 82 アルファチャンネルを利用しトレース作業を効率化する




