WEBの作業が楽になるテクニック総まとめ 第1回
 |
シンボルを活用し ボタンなどの共有画像を 効率的に管理する 文=樋口泰行((有)樋口デザイン事務所) |
ページデザインの作成中にボタンのデザイン変更などが起こると、すべてのボタンの差し替えが発生し、煩わしい作業に時間がとられてしまう。Illustratorには、グラフィックをシンボルとして登録しておくと、同じシンボル画像を共有化しておく機能がある。このシンボル機能を使って、同じデザインのボタンやタイトルなどをシンボルとして登録する【1】。これでシンボルパネルから書類上にドラッグするだけで、同じデザインパーツを複数配置できる【2】。配置したシンボル群と元のシンボルはリンク状態を保っている。そのため、元のシンボルを編集してカラー変更したり、まったく別のシンボルに置き換えるといった作業が簡単に行えるのだ【3】。
シンボルを使えばデザイン変更時だけでなく、デザインバリエーションを作成するときにも有効だ【4】【5】。ボタンのカラーやデザインを変えたパターンを簡単につくり出せる。画像の共通化は、実際にWebコーディング時に共通パーツ用の画像として書き出せば利用しやすい。


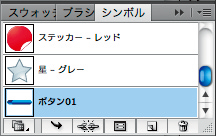
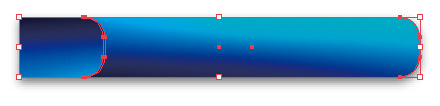
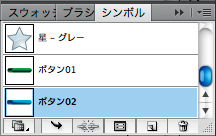
【1】ボタンのベースになる画像を作成する。この画像をシンボルパネル上にドラッグして登録しておく

【2】シンボルパネルからドラッグして、同じデザインのボタン画像を挿入できる。一度挿入したシンボルの複製、サイズの変更も可能だ。あとは上に文字を乗せていけばよい

【3】シンボルパネル上にある登録したシンボルをダブルクリックすると、シンボルの再編集が行える。ここではボタンの色を変更し保存して閉じる


【4】別のデザインのボタン画像を作成し、シンボルに登録しておく

【5】変更したいシンボルだけを選択しておき、シンボルパネルで別のシンボルに置き換えを実行する。ボタンのデザインを一瞬で切り替えてデザインバリエーションを増やせる
| POINT シンボル以外にPSDを配置する方法も |
[INDEX]
>>> 21 Illustratorの単色ロゴやイラストに簡単に色をつける
>>> 22 スキーマを設定しXHTMLやCSSのエラーチェックを自動化する
>>> 23 オートシェイプ機能でスピーディにグラフィックをつくる
>>> 27 線を使わず塗りとテクスチャの併用で破線を手軽に作成する
>>> 28 直前につくった選択範囲を瞬時に呼び出す
>>> 29 px単位で図形の作成を行ってWeb画像にする
>>> 74 シンボルを活用しボタンなどの共有画像を効率的に管理する
>>> 75 「Subversion」を利用しファイルのバージョンを管理する
>>> 76 ものさしツールを使ってデザインの説明を容易にする
>>> 80 四則演算を利用して数値を手早くプロパティに入力する
>>> 81 ライブビューでJavaScriptの動作確認をする
>>> 82 アルファチャンネルを利用しトレース作業を効率化する




