ネットでは物足りない、独学では到達できない
“プロ領域”のグラフィックの技!
さまざまなデザインワークやビジュアル制作に取り組むうえで、自分の中に引き出しを蓄えておくことは大切だ。しかし、行き当たりばったりでつくったり、なんとなく独学でやっているだけでは限界があるだろう。そこで今回の特集では、さまざまなデザインワークで活きてくる、厳選のグラフィックの技を紹介していく。ここで手に入れたプロ領域の技をモノにすることができれば、表現の幅が確実に広がるはずだ。
| プロ領域のグラフィックの技! | |
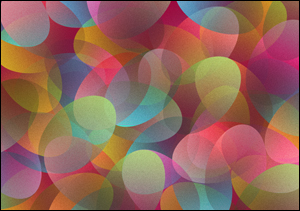
| 透明感のある楕円が複雑に重なり合った抽象的なイメージ | |

| カラフルな楕円を多層的に重ねてつくったビジュアル。作例では、各楕円の重なり部分を透過させて、透明感を演出している。楕円の形や色をアレンジすれば、簡単にオリジナルの背景ビジュアルが制作できるはずだ。 |
制作・文 マルミヤン
url http://marumiyan.com/
使用ソフト Illustrator CS3、Photoshop CS3
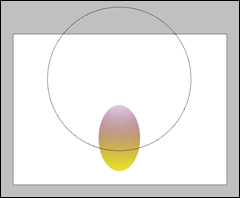
![]() 楕円のパーツにグラデーションを施す
楕円のパーツにグラデーションを施す
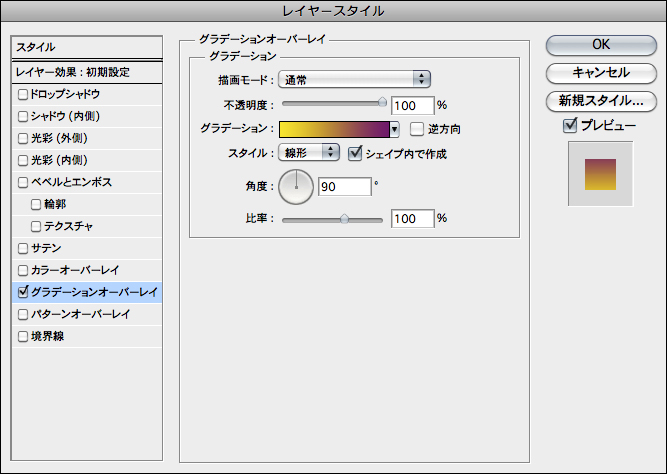
まず、Photoshopで新規ファイルを作成したら、新規レイヤーを用意。ここに適当なサイズの楕円を描く 1-1 。次に、レイヤースタイルの[グラデーションオーバーレイ]を 1-2 のように設定して適用 1-3 。次に新規レイヤーを作成し、レイヤーパネルでshiftキーを押しながらいま作成したレイヤーと楕円のレイヤーを選択。レイヤーメニュー→“レイヤーを結合”を実行する。
1-1
1-2(▼下の画像はクリックすると大きく表示されます。)
1-3
![]() 楕円パーツに質感をつける
楕円パーツに質感をつける
楕円のレイヤーを選択し、“ノイズ”→“ノイズを加える...”フィルタを[均等に分布]、[グレースケールノイズ]、[量:25%]程度で適用する 2-1 。ここで消しゴムツールを選んでオプションを[モード:ブラシ]に設定し、ブラシピッカーで[ソフト円ブラシ]を選択。[マスター直径:2500px]にして 2-2 のような位置で1回クリックする。
2-1
2-2

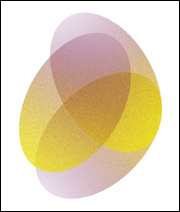
![]() パーツをランダムに配置する
パーツをランダムに配置する
楕円のレイヤーを2枚複製して編集メニュー→“変形”→“回転”で回転させ、少しずつ重ねて配置し、各レイヤーを[不透明度:85%]程度に変更 3-1 。複製した方のレイヤーを選択して、レイヤースタイルの[グラデーションオーバーレイ]で[描画モード]や[グラデーション]を好みのものに変更していく 3-2 。同様の手順で楕円を複製して全体を覆い尽くすように配置し、背景レイヤーをえんじ色で塗りつぶす 3-3 。
3-1
3-2
3-3
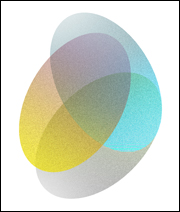
![]() 立体感をつけて細部をつくり込む
立体感をつけて細部をつくり込む
楕円のレイヤーをどれかひとつ選択し、レイヤースタイルの[ドロップシャドウ]を任意の値で適用 4-1 。同様の手順で楕円のレイヤーをいくつかランダムに選択してドロップシャドウをつけていく 4-2 。次に、ここまでの手順と同じ要領で正円パーツを作成して配置 4-3 。最後に、画像を統合してレイヤーを複製し、“ぼかし”→“ぼかし(ガウス)...”フィルタを[半径:6pixel]程度で適用。複製したレイヤーを[描画モード:乗算]、[不透明度:50%]程度に変更すれば完成。
4-1
4-2
4-3
本記事は『MdN』2010年3月号(vol.191)からの転載です。
そのほかには下記のような記事が掲載されています。
(クリックすると画像が大きく表示されます。) 

特集のすべての記事は誌面でお読みになれます。
月刊『MdN』掲載記事号の情報はこちら!



