
| Tips 5 | jQueryでグラフを描きたい | JavaScript |
| >> | point jQueryを使って実装 | ||
| >> | point さまざまなグラフが用意されている |
Webサイトでグラフを表示させたいと思うときがあるだろう。CSSなどを使って作成することも可能だが、ここではjQueryを使った方法でグラフを表示させてみよう。「jqPlot Charts and Graphs for jQuery」(www.jqplot.com/index.php)を使用すると折れ線グラフ、棒グラフ、円グラフなどが簡単に作成でき、X軸、Y軸の値なども自動で調整が可能だ【1】。

【1】多くのグラフが描ける
まずはサイトからソースをダウンロードしよう。ダウンロードしたファイルの中からsrcフォルダに入っているものを使用する。サイトのデータ・HTML等と一緒にこのsrcフォルダも入れておく。jQueryとScriptの本体である「jquery.jqplot.js」を読み込み、つくりたいグラフに合わせて必要なプラグインとCSSを併せて読み込んでおく【2】。
【2】本体のスクリプトとプラグインを読み込む
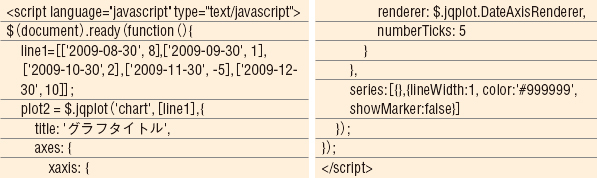
基本的なJavaScriptの書き方は【3】のようになる。titleでグラフのタイトルを指定し、line1でグラフの値をセットする【4】。複数の線を組み合わせて表示させることもできる。plot2でグラフの罫などを指定する。xaxis、yaxisはそれぞれX軸、Y軸について設定している。線の太さや色、マーカーの有無なども指定が可能だ。グラフの種類が豊富なので必要に応じて使ってみよう。

【3】基本的なグラフ表示用のスクリプト
【4】グラフの値を個別に指定している
[INDEX]
>>> Tips1 CSSだけでリボンのようなデザインをつくりたい
>>> Tips2 フォームの入力内容を自動で保存しておきたい
>>> Tips3 jQueryでtableの並べ替えをしたい
>>> Tips4 自由な形状の中にテキストを流し込みたい
>>> Tips5 jQueryでグラフを描きたい
>>> Tips6 Twitterのような通知バーを表示させたい
>>> Tips7 Canvas要素を使ってブラウザ内で描画したい




