
| Tips 7 | Canvas要素を使ってブラウザ内で描画したい | Tool |
| >> | point HTML5で何ができるかわかりやすい | ||
| >> | point 描いた画像は保存可能 |
Web制作者の注目をますます集めているHTML5だが、何ができるのかイメージをまだつかみかねている人もいるだろう。「Steve Hanov's Blog」の「A simple drawing program using Javascript and Canvas」(stevehanov.ca/blog/index.php?id=93)でJavaScriptとHTML5のCanvas要素を使った描画ツールが公開されているので紹介しよう。
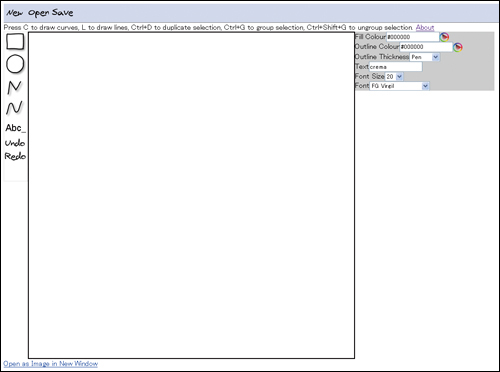
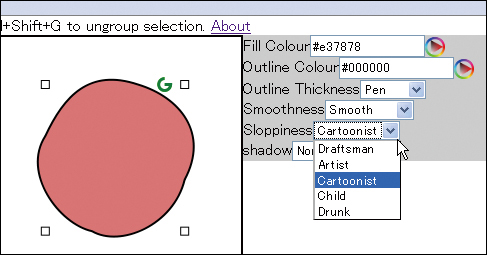
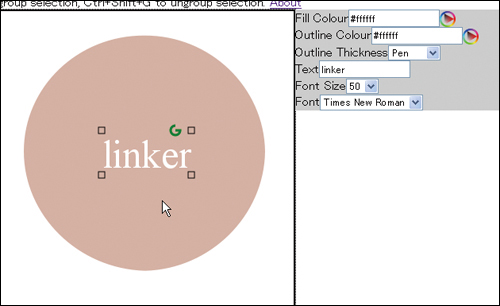
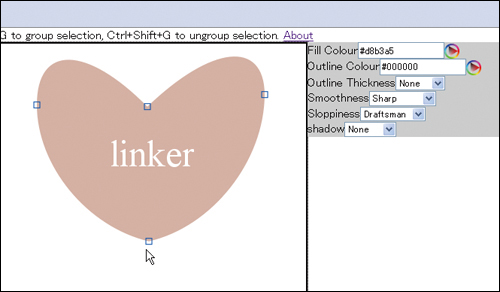
[Try it now]をクリックすると、【1】のような描画ページに遷移する。左側のメニューを選択すると図形と線を描くことができ、右側のパネルから文字の入力、色・線・フォントの変更も可能だ【2】【3】。丸と四角はInkscapeのようなイメージで変形させることもできる【4】。また、図形を描き終わったらページ下部の[Open as Image in New Window]をクリックすると、PNG画像として保存が可能だ。

【1】このページのファイルサイズは約77KBと軽量だ

【2】“Sloppiness”の項目で、描線をどのくらい「ゆるく」できるか選べる

【3】フォントは6種類から選択可能だ

【4】Inkscapeのノードに似た感覚で□マークが表示され、編集可能だ
描画機能そのものはごくごくシンプルだが、このツールのおもしろいところは、Flashなどではなく、HTML5とJavaScriptだけでここまでできるということだ。興味のある人は、ページのソースをのぞいてみるとよいだろう。現在のところFirefox 3.5.6とGoogle Chrome 3.0.195.38でしかテストしていないとのことなので、閲覧時は気をつけてほしい。
[INDEX]
>>> Tips1 CSSだけでリボンのようなデザインをつくりたい
>>> Tips2 フォームの入力内容を自動で保存しておきたい
>>> Tips3 jQueryでtableの並べ替えをしたい
>>> Tips4 自由な形状の中にテキストを流し込みたい
>>> Tips5 jQueryでグラフを描きたい
>>> Tips6 Twitterのような通知バーを表示させたい
>>> Tips7 Canvas要素を使ってブラウザ内で描画したい




