作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(1)
[technique 04]
ビットマップ画像をベクターデータに変換する
文=東 孝之((株)ゼネラル・プレス)
Tool Vector Magic
URL http://vectormagic.com/home
写真素材を基にアイコンやロゴを作成する場合や、写真をイラスト風に加工する場合にベクターデータにしたいケースというのはよくある。写真のトレースは技術を要するし時間もかかるので、「Vector Magic」というオンラインツールを利用してみるとよい。ビットマップ画像をアップロードするだけで、ラスター画像をスキャニングして、かなり精度の高いベクターデータに変換してくれる。使いどころによってはかなり便利なツールだろう。

利用するには画像をアップロードするだけでよい

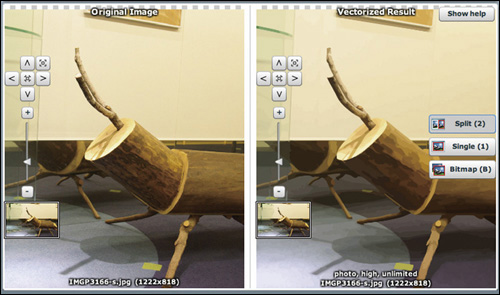
左が写真画像で右がベクターデータ。精度はかなり高い

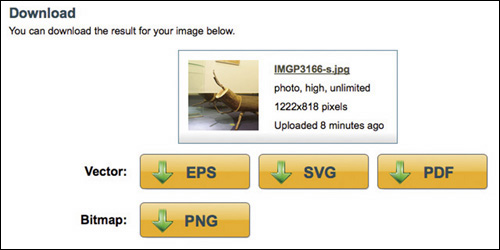
EPS・SVG・PDF形式でのダウンロードが可能だ
[INDEX]
>>> [technique 01] オンラインで本格的な画像編集をする
>>> [technique 02] 繰り返し用の背景画像を作成する
>>> [technique 03] カラーパターンを作成しアプリケーションで活用する
>>> [technique 04] ビットマップ画像をベクターデータに変換する
>>> [technique 05] アカウント不要の画像編集ツールを扱う
>>> [technique 06] グリッドレイアウトを正確にすばやく設計する
>>> [technique 07] 写真に含まれる色のカラーパレットを生成する
>>> [technique 08] 読み込み中……を表すローディングアイコンをつくる
>>> [technique 09] プロトタイピングをもっと効率的にする
>>> [technique 10] 画像を劣化させずに容量を削減する
>>> [technique 11] カラージェネレーターでカラーパレットを作成する
>>> [technique 12] レイアウトに黄金比・白銀比を活用する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 12] レイアウトに黄金比・白銀比を活用する](https://www.mdn.co.jp/di/images/common/np_article.gif)
