作業効率がアップする隠れた使い方教えます!
WEB制作、プロの無料サービス活用術
──デザインに使えるツール(1)
[technique 08]
読み込み中……を表すローディングアイコンをつくる
文=駒場元彦(DtoP)
Tool Ajax loading gif generator
URL http://www.ajaxload.info/
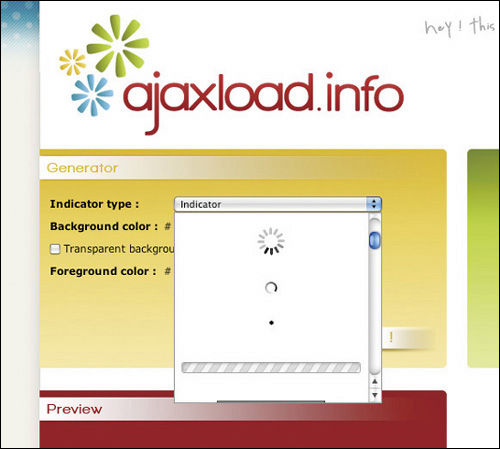
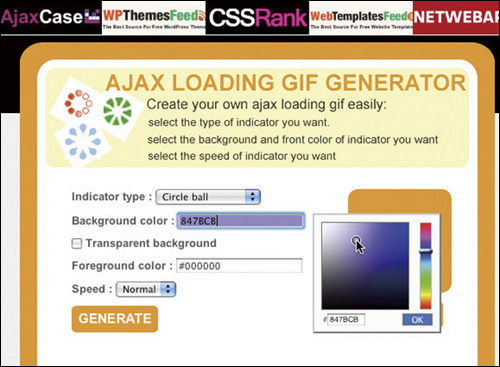
Ajaxでデータ待機中を表すいわゆる「読み込み中……」といったアニメーションアイコンを作成してくれるツールである。オリジナルでつくろうとすると、たくさんのアニメーションパターンを描かないといけないため、「Generate」を押すだけで出来上がるのは便利だ。もちろん、その種類は豊富で、色、大きさ、背景の透過処理も選べるので、使用するWebサイトデザインに合ったものがつくれる。また、できたアイコンはgif形式なので、Ajaxに限らず読み込み中の表現に使えるだろう。

豊富にあるアニメーションパターンを選べる

色を変えるときなどは、直接入力のほか、カラーピッカーが使える
[INDEX]
>>> [technique 01] オンラインで本格的な画像編集をする
>>> [technique 02] 繰り返し用の背景画像を作成する
>>> [technique 03] カラーパターンを作成しアプリケーションで活用する
>>> [technique 04] ビットマップ画像をベクターデータに変換する
>>> [technique 05] アカウント不要の画像編集ツールを扱う
>>> [technique 06] グリッドレイアウトを正確にすばやく設計する
>>> [technique 07] 写真に含まれる色のカラーパレットを生成する
>>> [technique 08] 読み込み中……を表すローディングアイコンをつくる
>>> [technique 09] プロトタイピングをもっと効率的にする
>>> [technique 10] 画像を劣化させずに容量を削減する
>>> [technique 11] カラージェネレーターでカラーパレットを作成する
>>> [technique 12] レイアウトに黄金比・白銀比を活用する

本記事は『web creators』2010 vol.101からの転載です。本特集全記事は誌面で読むことができます。
月刊『web creators』掲載記事号の情報はこちら!>>>



![[technique 12] レイアウトに黄金比・白銀比を活用する](https://www.mdn.co.jp/di/images/common/np_article.gif)
