| Tips 3 | 本格的なiPhoneサイトを簡単につくりたい | JavaScript |
| >> | point 各種アニメーションなどを簡単に指定 | ||
| >> | point ページ内リンクもiPhone風にデザインする |
iPhoneは、通常のWebサイトを表示することもできるが、JavaScriptで制御すればiPhone独特のページ遷移や操作性などの提供もできる。ここでは、これらの演出を非常に簡単に実現できるJavaScriptライブラリ「jQTouch」(www.jqtouch.com/)を紹介しよう。
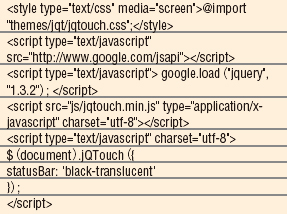
まずは、先のWebサイトからライブラリをダウンロードしよう。各フォルダをコピーしておく。続いてHTMLを準備しよう【1】。id属性やclass属性が重要なので、このまま利用しよう。そして、スクリプトとCSSなどを読み込む【2】。jQueryが必要なので、「AJAX Libraries API」(code.google.com/intl/ja-JP/apis/ajaxlibs/)などを利用してロードしよう。これで完成だ。iPhoneで表示してみよう【3】。
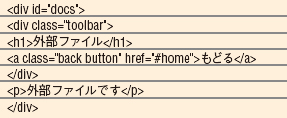
右上のボタンをタップすると、下からパネルがせり上がってくる。ページ内リンクをクリックすれば、右にスライドして表示される。続いて、もうひとつHTMLを準備しよう【4】。こちらにはbody要素などは必要ない。こうして、[ファイルリンク]をクリックすると、同じように右にスライドして表示され、[もどる]というボタンが表示される【5】。
このように、class属性などでiPhone特有の見た目や動作を再現できるのが特徴だ。Webサイトや、ちょっとしたツールなどの開発に力を発揮しそうだ。
[INDEX]
>>> Tips1 ケータイのアクセスを振り分けしたい
>>> Tips2 ログインフォームをおしゃれに登場させたい
>>> Tips3 本格的なiPhoneサイトを簡単につくりたい
>>> Tips4 フォームを簡単に整列させたい
>>> Tips5 引用をかわいく演出したい
>>> Tips6 テキストエリアを小さくしておきたい
>>> Tips7 Internet Explorer 6用のCSSを簡単につくりたい
[INDEX]
>>> Tips1 ケータイのアクセスを振り分けしたい
>>> Tips2 ログインフォームをおしゃれに登場させたい
>>> Tips3 本格的なiPhoneサイトを簡単につくりたい
>>> Tips4 フォームを簡単に整列させたい
>>> Tips5 引用をかわいく演出したい
>>> Tips6 テキストエリアを小さくしておきたい
>>> Tips7 Internet Explorer 6用のCSSを簡単につくりたい