| Tips 5 | 引用をかわいく演出したい | CSS |
| >> | point CSSだけで実現できる | ||
| >> | point 吹き出しの向きなども変更可能 |
文章の中で、引用部分はそれが引用であることをわかるようにする必要がある。いろいろな方法があるが、非常に簡単な方法で【1】のようなかわいらしい吹き出しの演出をする方法が「Nettuts+」の「Fun With CSS Shapes」(net.tutsplus.com/videos/screencasts/fun-with-css-shapes/)で紹介されている。これを基にもう少し使い勝手のよいCSSに変更しながら使ってみよう。
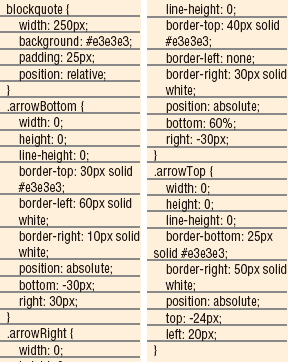
まずはHTMLを準備しよう【2】。最後に空のdiv要素を配置するのがポイントだ。続いて、CSSを記述する【3】。これで完成だ。画像などをまったく必要とすることなく、吹き出し部分がCSSだけでつくられている。
仕組みとしては、borderプロパティで非常に太い枠線を引くことで、吹き出しのように見せている。【4】のように枠線同士の境界線は、斜めに接するようになっているため、これをうまく調整することで、吹き出しのように見せているというわけだ。
class名を変えれば、【5】や【6】のように吹き出しの位置を変えることもできる。CSSのみを使用しているため、色を変えるなども容易でさまざまな場面で使えるだろう。