WEBの作業が楽になるテクニック総まとめ 第2回
 |
|
スタイル設定を活用し Wordファイルを 効率的に流し込む 文=中村和正((株)メタフェイズ) |

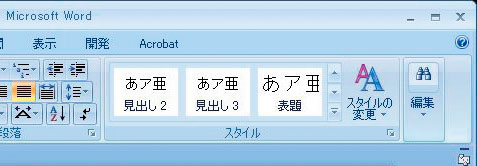
【1】Word側では、見出しなどのスタイルを設定する

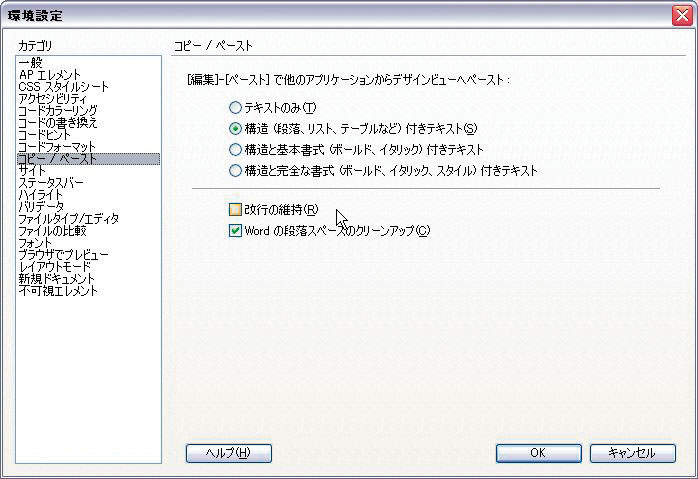
【2】Dreamweaverの環境設定でペーストに関する設定を調整しよう

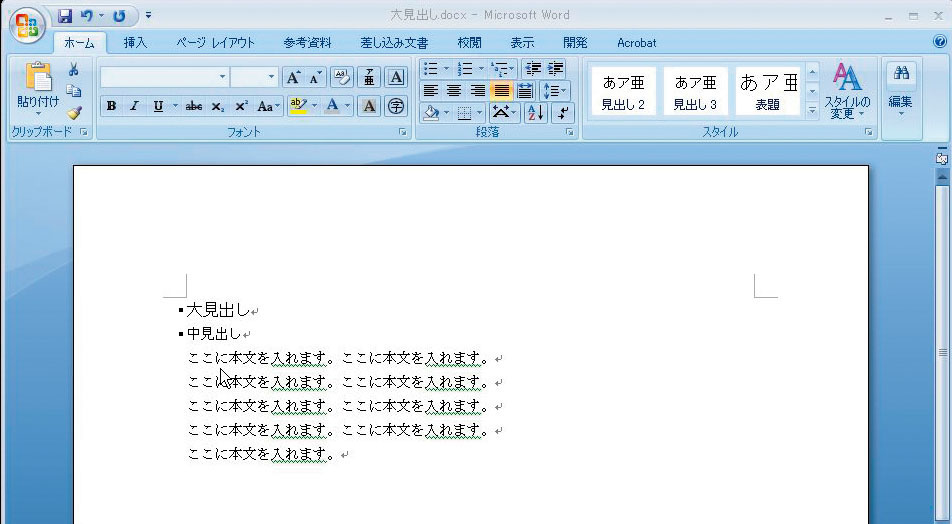
【3】Wordで見出しのスタイル設定を行った状態。段落はそのままでかまわない

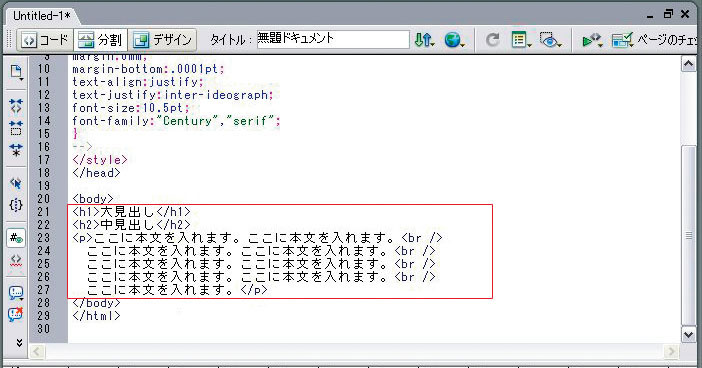
【4】【3】をペーストすると、左記のようにDreamweaver上でタグが設定される
| POINT データの入手先と設定ルールを共有する |
[INDEX]
>>> 01 スタイル設定を活用しWordファイルを効率的に流し込む
>>> 02 色域指定で選択範囲を作成して効率的に写真の白地を切り抜く
>>> 03 カンプ内の各要素をライブカラーでまとめて色変換する
>>> 04 サムネール作成を自動化して効率化を図る
>>> 05 JPEG形式でもきれいに文字や図形を書き出す
>>> 06 ライブラリアイテムの各種プロパティを一括して変更する
>>> 07 ESCショートカットでActionScriptを簡単に入力する
>>> 08 grep機能を使い複数の文字列を一括で操作する
>>> 09 自動処理で複数の画像をまとめて加工する
>>> 10 Illustrator内で完全にシンボル化しFlashにインポートする
>>> 11 コードナビゲータで適用済みのスタイルを一括で表示する
>>> 12 1ファイルで複数のデザインを管理し修正作業時間を短縮する




