
| Tips 1 | カラムを等間隔に並べたい | CSS/JavaScript |
| >> | point カラムの横幅を変更して並べる | ||
| >> | point ウインドウサイズの変更にも対応 |
ウインドウ幅やサイト全体の横幅に合わせて、複数のカラムやボックスをきれいに並べたい場合の方法はいくつか考えられるだろう。そのひとつとして「SOHTANAKA」の「Smart Columns w/CSS&jQuery」(www.sohtanaka.com/web-design/smart-columns-w-css-jquery/)【1】を紹介しよう。

【1】「Smart Columns w/CSS&jQuery」。ほかにも参考になるtipsが紹介されている
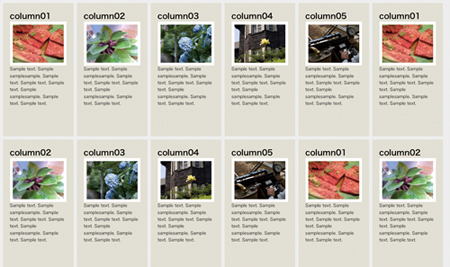
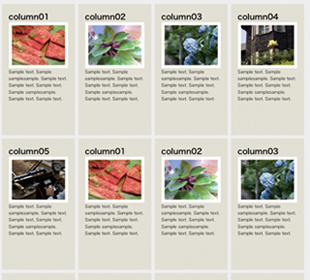
この方法ではfloatで横並びさせたそれぞれのカラムの横幅をJavaScriptで変更することにより、カラム同士を等間隔に並べられるようにするものだ【2】。

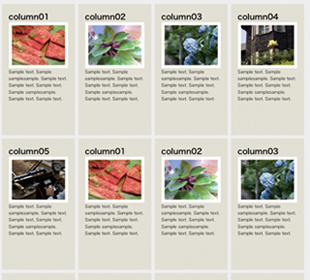
【2】各カラムが等間隔に並んでいる
HTML【3】、CSS【4】、JavaScript【5】を用意しよう。ここではjQueryは「jquery-latest.js」(code.jquery.com/jquery-latest.js)をhead要素内に読み込んで使用する。カラム同士の余白はliとdiv.boxの「margin-right」で指定している。余白を調整したい場合はこちらの値を変更すれば問題ない。

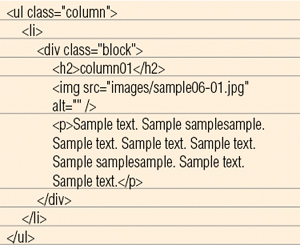
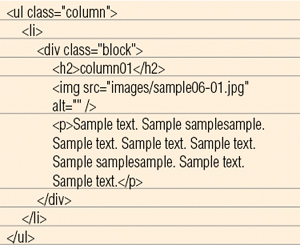
【3】HTML。<li>を必要な数だけ指定する

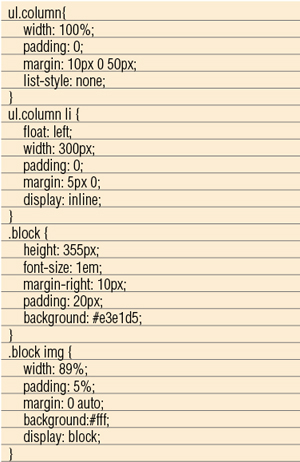
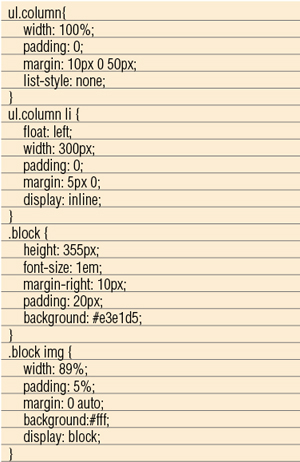
【4】CSS

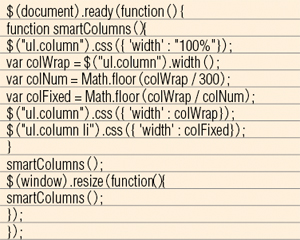
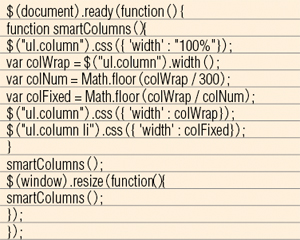
【5】JavaScript
それぞれのカラムの最小横幅をCSS側で指定【6】したら、同様のサイズをJavaScript側でも指定【7】しておく。カラムがリサイズされるのに合わせて、カラム内の画像の横幅が変更されるように画像の横幅は「%」で指定してある。

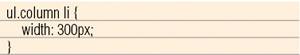
【6】CSSで最低幅を指定

【7】JavaScript側でも最低幅を指定
JavaScriptの流れを見ていこう。JavaScriptではまずul.columnのサイズを取得して、指定した横幅のカラムがいくつ並ぶかを計算する。そのうえで全体のul.columnの幅をカラム数で割ることで、リサイズ後のカラムの横幅を求め、カラムの横幅をCSSでの指定に上書きして変更しているのだ。jQueryの指定ではwindowのresizeイベントも設定されているため、ウインドウサイズを変更した際に全体の横幅も変わるようなliquidレイアウトにも対応している【8】。

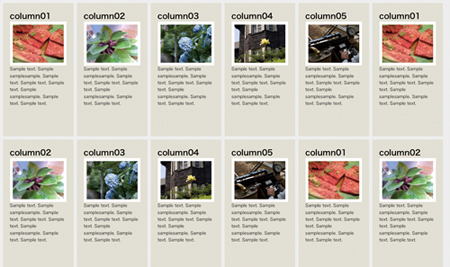
【8】ウインドウサイズ変更にも対応して画像が均等に並んでいる
ここで紹介したサンプルの注意点を挙げておこう。JavaScript内で各カラムの横幅を計算する流れからもわかると思うが、それぞれのカラムの横幅は指定した最小のカラム幅よりも大きくなっている。ここでのサンプルのように、カラム内に画像を使用する場合は想定しているサイズより大きめのサイズの画像を用意しておくとよい。頭の片隅にとどめておけばデザイン作成段階での選択の幅が広がるはずだ。

【1】「Smart Columns w/CSS&jQuery」。ほかにも参考になるtipsが紹介されている
この方法ではfloatで横並びさせたそれぞれのカラムの横幅をJavaScriptで変更することにより、カラム同士を等間隔に並べられるようにするものだ【2】。

【2】各カラムが等間隔に並んでいる
HTML【3】、CSS【4】、JavaScript【5】を用意しよう。ここではjQueryは「jquery-latest.js」(code.jquery.com/jquery-latest.js)をhead要素内に読み込んで使用する。カラム同士の余白はliとdiv.boxの「margin-right」で指定している。余白を調整したい場合はこちらの値を変更すれば問題ない。

【3】HTML。<li>を必要な数だけ指定する

【4】CSS

【5】JavaScript
それぞれのカラムの最小横幅をCSS側で指定【6】したら、同様のサイズをJavaScript側でも指定【7】しておく。カラムがリサイズされるのに合わせて、カラム内の画像の横幅が変更されるように画像の横幅は「%」で指定してある。

【6】CSSで最低幅を指定
【7】JavaScript側でも最低幅を指定
JavaScriptの流れを見ていこう。JavaScriptではまずul.columnのサイズを取得して、指定した横幅のカラムがいくつ並ぶかを計算する。そのうえで全体のul.columnの幅をカラム数で割ることで、リサイズ後のカラムの横幅を求め、カラムの横幅をCSSでの指定に上書きして変更しているのだ。jQueryの指定ではwindowのresizeイベントも設定されているため、ウインドウサイズを変更した際に全体の横幅も変わるようなliquidレイアウトにも対応している【8】。

【8】ウインドウサイズ変更にも対応して画像が均等に並んでいる
ここで紹介したサンプルの注意点を挙げておこう。JavaScript内で各カラムの横幅を計算する流れからもわかると思うが、それぞれのカラムの横幅は指定した最小のカラム幅よりも大きくなっている。ここでのサンプルのように、カラム内に画像を使用する場合は想定しているサイズより大きめのサイズの画像を用意しておくとよい。頭の片隅にとどめておけばデザイン作成段階での選択の幅が広がるはずだ。




