| Tips 5 | 多彩な角の装飾を簡単に実現したい | JavaScript |
| >> | point jQueryを使うので設定が簡単 | ||
| >> | point 画像の準備なしに手軽に装飾できる |
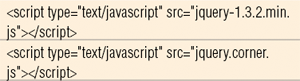
まずはjQuery最新版v.1.3.2(jquery.com)とJQuery Cornerの最新版(www.malsup.com/jquery/corner/jquery.corner.js)をダウンロードする。ふたつのjsファイルを、head要素内で読み込む【1】。

【1】head要素内に記入し、ふたつのjsファイルを読み込む
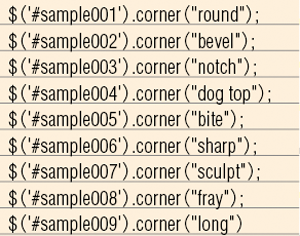
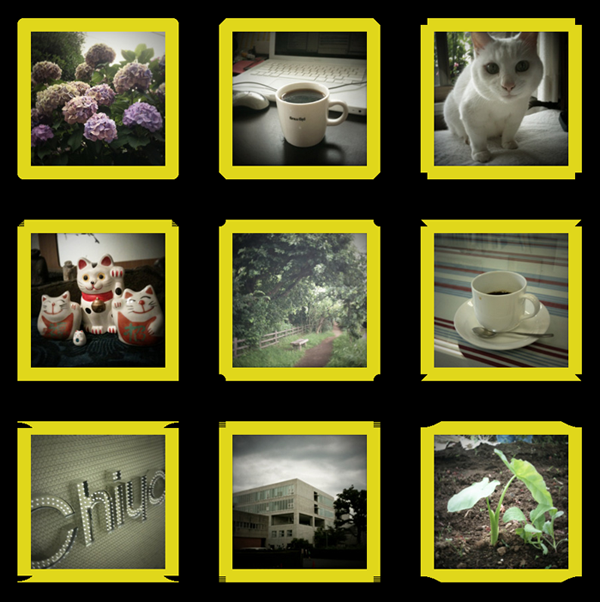
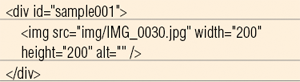
次に、装飾を施したいdiv要素等を用意し、jquery.corner.jsから利用するidかclass名をつけよう。サンプルでは9種類の装飾を実現するために「sample001」~「sample009」というidをつけているが、複数の要素に同じスタイルを反映させたい場合には、classにしておこう【2】。ここで用意したdiv要素などには、CSSでbackground-colorと角の装飾が隠れない程度のpaddingを指定しよう【3】。

【2】div要素などにidかclassを指定しよう

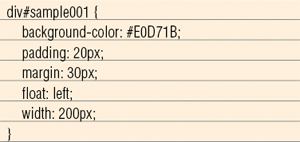
【3】background-colorとpaddingを忘れずに、あとは好みで指定する