WEBの作業が楽になるテクニック総まとめ 第4回
 |
不要スタイルや 未定義のクラスを 削除する 文=小濱良恵 |
エラー確認後、未使用のスタイルを削除する場合に、Webページ内にスタイルが定義されているときは、HTMLの最適化機能で処理を行う【5】。また、未定義のクラスを削除するときは、検索と置換機能を利用してソースコード内を対象に不要な記述部分を一括で削除しよう。CSSファイル内で未使のスタイルを削除するには、パネルメニュー→“スタイルの管理”で表示されたパネルから該当するスタイルを右クリックして削除する。

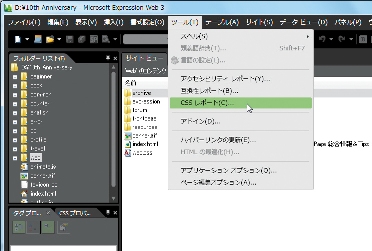
【1】検証したいファイルやフォルダを選択してツールメニュー→ CSSレポート”をクリックする
![[CSSレポート]ダイアログでチェック項目を指定して[チェック]ボタンをクリックする](attach/images/201005/webcre/sagyo4/242.jpg)
【2】[CSSレポート]ダイアログでチェック項目を指定して[チェック]ボタンをクリックする

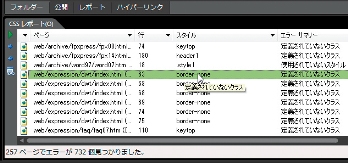
【3】CSSレポートパネルが表示されるので、エラー部分を確認するためにダブルクリックしよう

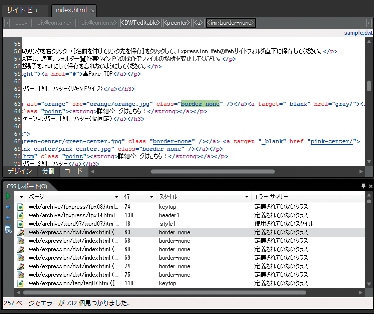
【4】該当するWebページがコードビューで開き、エラー部分がハイライトされる
![[HTMLの最適化]ダイアログの[使用されていないスタイル]にチェックをつけて、[OK]ボタンを押す](attach/images/201005/webcre/sagyo4/245.jpg)
【5】[HTMLの最適化]ダイアログの[使用されていないスタイル]にチェックをつけて、[OK]ボタンを押す
| POINT スタイルの管理パネルを活用する |
[INDEX]
>>> 24 不要スタイルや未定義のクラスを削除する
>>> 25 PSDファイルの全レイヤーすべてをビットマップにして読み込む
>>> 26 コンテキストメニューで作業中のファイルをまとめて操作する
>>> 30 レイヤーの開閉とウインドウの2枚使いで効率よく作業する
>>> 31 ドロップシャドウのスライス調整を正確に行う
>>> 32 Web Widget機能でjQueryの設定を手軽に行う
>>> 33 検索オプションで正規表現を反映する
>>> 34 Photoshop不要でPSDファイルの内容確認と加工・編集を行う
>>> 35 使用頻度の高いパーツはパターン定義する




