WEBの作業が楽になるテクニック総まとめ 第4回
 |
ドロップシャドウの スライス調整を 正確に行う 文=高原幸男(㈱ポートエイティ/(有)mode-Duo) |
まず、スライスしたいオブジェクトを選択する【1】。あとは、右クリックで「矩形スライスを挿入」をクリックすれば、複合パスでもBitmapでも問題なくスライスできる。複数のオブジェクトを選択した場合は、ひとつのスライスか、ばらばらのスライスかを選択できる【2】【3】。

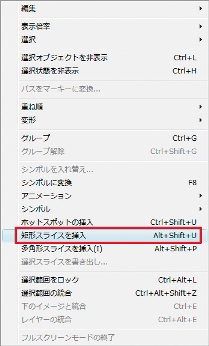
【1】任意のオブジェクトを選択し、右クリックで“矩形スライスを挿入”を選択する。control(Alt)+Shift+Uキーのショートカットもある

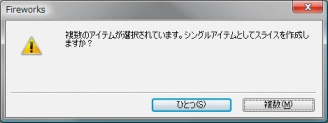
【2】数のオブジェクトを選択している場合はダイアログが表示される
![のダイアログ[複数]を選択した場合。それぞれきれいに切り抜いてくれる](attach/images/201005/webcre/sagyo4/313.jpg)
【3】ボタンには、ホットスポットを作成してリンクを(ページ名).htmlの形式で作成する
| POINT グラデーションのマスクでも可能 |
[INDEX]
>>> 24 不要スタイルや未定義のクラスを削除する
>>> 25 PSDファイルの全レイヤーすべてをビットマップにして読み込む
>>> 26 コンテキストメニューで作業中のファイルをまとめて操作する
>>> 30 レイヤーの開閉とウインドウの2枚使いで効率よく作業する
>>> 31 ドロップシャドウのスライス調整を正確に行う
>>> 32 Web Widget機能でjQueryの設定を手軽に行う
>>> 33 検索オプションで正規表現を反映する
>>> 34 Photoshop不要でPSDファイルの内容確認と加工・編集を行う
>>> 35 使用頻度の高いパーツはパターン定義する




