
| Tips 6 | ページ角にめくりエフェクトをつけたい | Javascript |
| >> | point ページ上部のスペースを有効活用 | ||
| >> | point 「チラ見せ」で、 アテンション効果が高い |
jQueryを使って紙の角をめくるようなエフェクトをつけるTipsが「SOHTANAKA」で公開されているの で、チャレンジしてみよう(www.sohtanaka.com/web-design/simple-page-peel-effect-with-jquery-css/)。
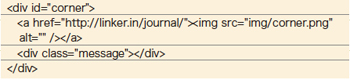
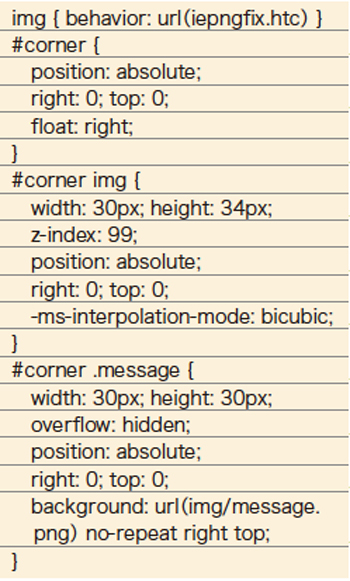
右上が三角形に切り取られた角の透過PNG画像【1】とめくれたときに見える画像【2】を作成し、head要素内に 「」と書いて最新のjQueryを読み込む。さらに【3】のdiv要素を準備する。「div id="corner"」が角の画像が入る要素、「div class= "message"」がめくれたときに見える画像が入る要素なので、CSSでwidthとheightを指定する【4】。「img { behavior: url(iepngfix.htc) }」は、Internet Explorer 6で透過PNGを使用するための「IE PNG Fix」(www.twi
nhelix.com/css/iepngfix/)用の指定だ。このWebサ イトからダウンロードした「iepngfix.htc」と「blank.gif」をHTMLファイルと同じディレクトリにアップロードする。
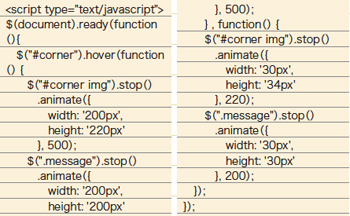
head要素内に、 「div id="corner"」に動きをつけるための記述をする【5】。先ほどCSSで指定したwidth、heightと合わせておくこと。このような見栄え になったら完成だ【6】。
【1】角の透過png画像

【2】めくれたときに見え る画像

【3】エフェクトをかける div要素

【4】エフェクトが畳まれ ているときのwidthとheightを指定

【5】アニメーションの指 定

【6】マウスオーバーで角 がめくれる




