
| Tips 6 | Webページで写真のスライドショーを見せたい | JavaScript |
| >> | point 5KB程度のJavaScriptファイルなので軽快 | ||
| >> | point 写真と説明文をシンプルにマークアップ可能 |
「leigeber web development blog」で発表されているシンプルなスライドショー(www.scriptiny.com/2008/12/javascript-slideshow/)を実装してみよう。
[Click here to download the source.]をクリックしてダウンロードしたファイルを解凍し、「compressed.js」(JavaScript本体)、「style.css」、「images」(ナビゲーション用画像)を使用。次に写真素材を準備する。一枚につき、それぞれ大きな写真とサムネールを用意しよう。サンプルでは、大きな写真の横位置が500×334ピクセル、縦位置が横幅成り行き×高さ334ピクセルとしてそろえた。サムネールは、高さ75ピクセルで横幅は成り行きとし、大きな写真は「photos」ディレクトリ、サムネールは「thumbnails」ディレクトリに格納する【1】。

【1】このようなディレクトリ構成で、必要なファイルや画像を準備する
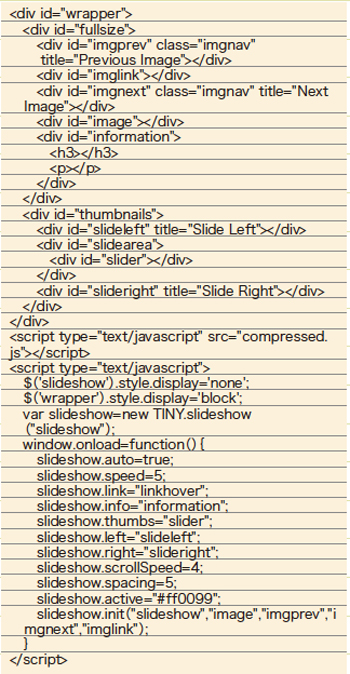
「style.css」をHTMLファイルに読み込み【2】、写真と説明文を一定のフォーマットでマークアップする【3】。<h3>が写真の見出し、<span>の中身が大きな写真までのパス、<p>が説明文、<img>がサムネール画像になる。次に、写真を表示する入れ物となる<div>とJavaScriptの設定を記述する【4】。サムネールがアクティブな場合のborder色は、「slideshow.active="#xxxxxx";」の部分で指定することになる。背景色や線の太さなどは、「style.css」内の記述で調整する。

【2】head要素内の記述

【3】スライドショーで使う写真と説明文のマークアップ

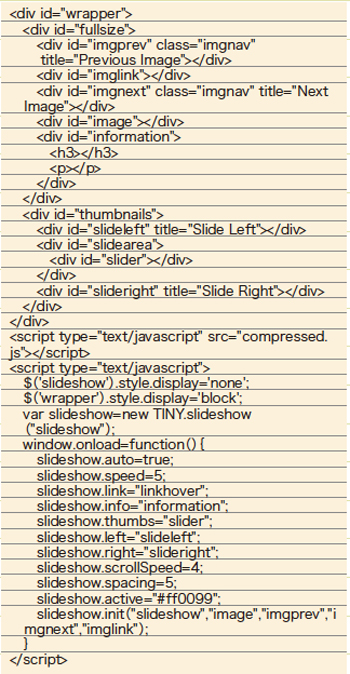
【4】写真を呼び出して動作させる部分の記述

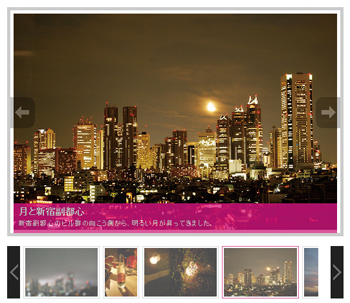
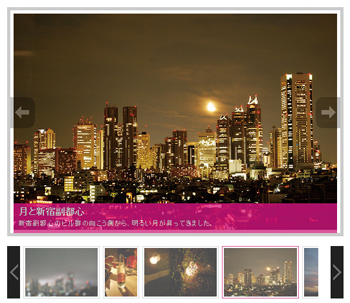
【5】完成したスライドショー
[Click here to download the source.]をクリックしてダウンロードしたファイルを解凍し、「compressed.js」(JavaScript本体)、「style.css」、「images」(ナビゲーション用画像)を使用。次に写真素材を準備する。一枚につき、それぞれ大きな写真とサムネールを用意しよう。サンプルでは、大きな写真の横位置が500×334ピクセル、縦位置が横幅成り行き×高さ334ピクセルとしてそろえた。サムネールは、高さ75ピクセルで横幅は成り行きとし、大きな写真は「photos」ディレクトリ、サムネールは「thumbnails」ディレクトリに格納する【1】。

【1】このようなディレクトリ構成で、必要なファイルや画像を準備する
「style.css」をHTMLファイルに読み込み【2】、写真と説明文を一定のフォーマットでマークアップする【3】。<h3>が写真の見出し、<span>の中身が大きな写真までのパス、<p>が説明文、<img>がサムネール画像になる。次に、写真を表示する入れ物となる<div>とJavaScriptの設定を記述する【4】。サムネールがアクティブな場合のborder色は、「slideshow.active="#xxxxxx";」の部分で指定することになる。背景色や線の太さなどは、「style.css」内の記述で調整する。

【2】head要素内の記述

【3】スライドショーで使う写真と説明文のマークアップ

【4】写真を呼び出して動作させる部分の記述

【5】完成したスライドショー




