| Tips 1 | カラムを等間隔に並べたい | HTML/JavaScript |
| >> | point リストを選択したあとフォームが表示される | ||
| >> | point 選択したプランがハイライト表示される |
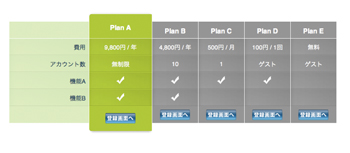
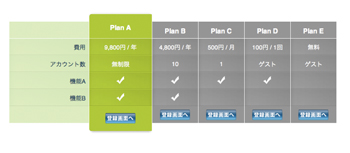
製品やサービスの複数のプランを表示したいときには「Creating a table with dynamically highlighted colu mns like Crazy Egg's pricing table」(www.askthecssguy.com/2007/08/creating_a_table_with_dynamica.html)を使って申し込み用のフォームの付いたプランリストを作成してみよう。ここでのサンプルは、プランを選択するとそのプランがハイライトされ、フォームが表示される【1】。

【1】登録画面へのボタンでフォーム画面へ移行する
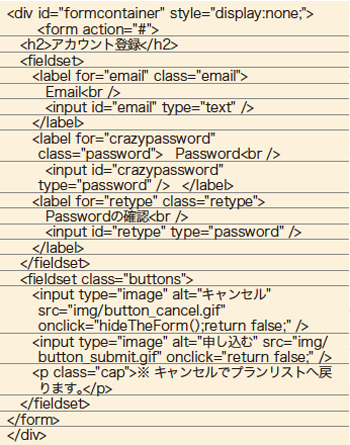
まずはフォーム部分とリスト部分のHTMLを作成しよう。フォーム部分ははじめは非表示で、プランリストが選択されたときにJavaScriptによって表示される仕組みだ。<div id="formcontainer" style="dis play:none;">という具合にidとstyleを付けておく【2】。
【2】<div id="formcontainer" style="display:none;">を忘れずに入れる
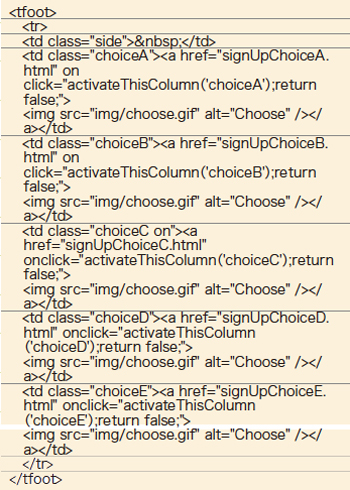
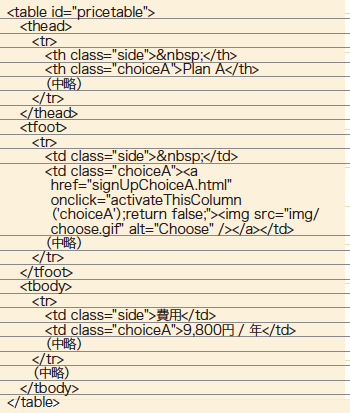
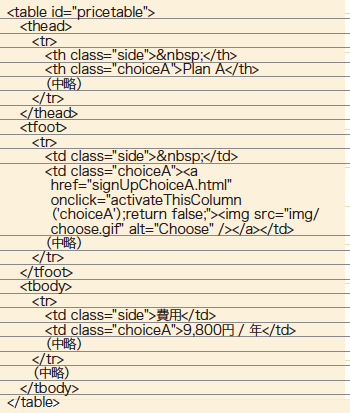
次にHTML部分に対象となるリストを作成しよう。リストは<table>タグで表として作成する。<thead>タグ内にプラン名、<tfoot>タグ内に[登録画面へ]のボタン、<tbody>内にプランの内容を書いていく【3】。フォーム部分の位置はCSSでは#formcontainerで「posit ion:absolute;」とtopとleftで指定している。フォームの幅などを変える場合はこちらも変更して位置を合わせる必要がある。

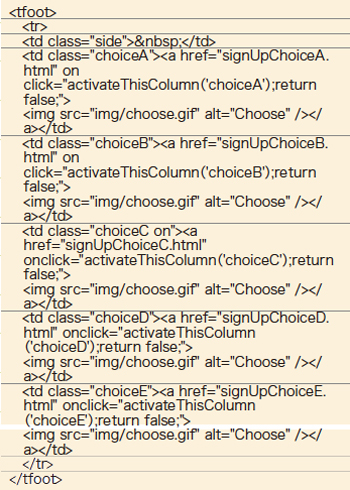
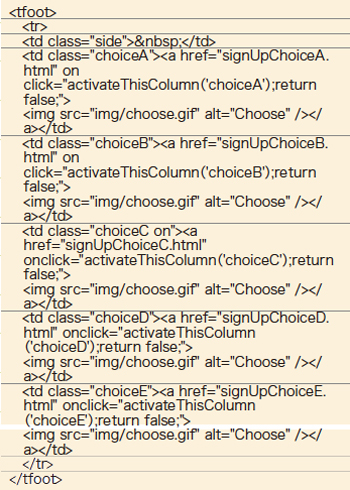
【3】<tfoot>タグに登録用のボタンを入れる
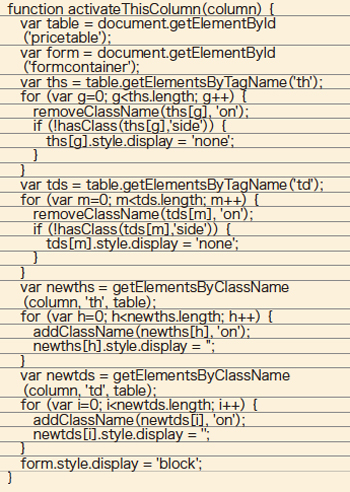
次にJavaScript部分を追加する。HTML内の「id="for mcontainer"」はフォーム部分の識別に、「id="priceta ble"」はプライスリスト用のテーブルの識別に使われる。JavaScript内ではactivateThisColumn()の部分で使用されている【4】。id名を変更する場合はJavaScriptとHTMLとを合わせる必要がある。

【4】getElementByIdで指定しているのはリストのtableのidとフォーム用のdivのidだ
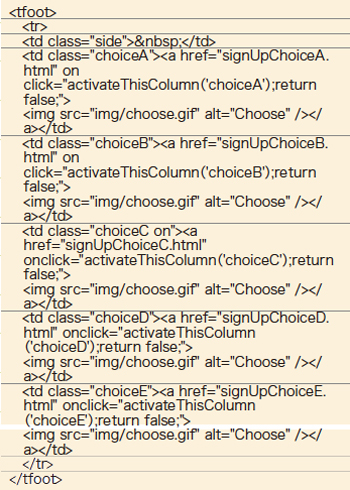
HTML部分に戻って<tfoot>タグ内のボタンをクリックしたときにJavaScriptで処理をするため「onclick ="activateThisColumn('choiceA);return false;"」という具合にonclickイベントを追加する。これによりクリックした際に値をactivateThisColumn()へ渡してクラスの追加とフォームの表示・非表示を制御している【5】。

【5】activateThisColumn('choiceA')のようにclass名を入れている
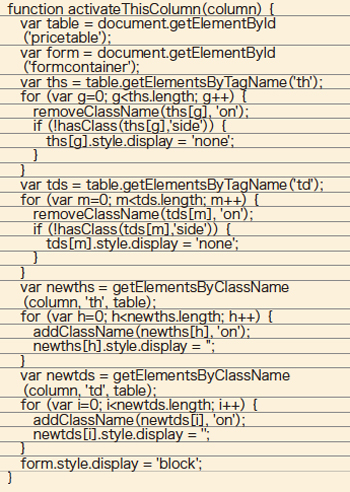
onclickされたらJavaScript内のactivateThisColumn()内でth、tdともにremoveClassNameによってclassの「on」を削除し、クリックされたものにのみ「on」を付け直している。また「form.style.display = 'block';」にてフォーム部分を表示している【6】。hideTheForm()ではフォームを非表示にして、非表示になっていたプランリストのセルを表示している【7】。

【6】activateThisColumn()でclass名の追加とフォームの表示を行う

【7】hideTheForm()でフォームを非表示にしてリストの表示を行う

【1】登録画面へのボタンでフォーム画面へ移行する
まずはフォーム部分とリスト部分のHTMLを作成しよう。フォーム部分ははじめは非表示で、プランリストが選択されたときにJavaScriptによって表示される仕組みだ。<div id="formcontainer" style="dis play:none;">という具合にidとstyleを付けておく【2】。
【2】<div id="formcontainer" style="display:none;">を忘れずに入れる
次にHTML部分に対象となるリストを作成しよう。リストは<table>タグで表として作成する。<thead>タグ内にプラン名、<tfoot>タグ内に[登録画面へ]のボタン、<tbody>内にプランの内容を書いていく【3】。フォーム部分の位置はCSSでは#formcontainerで「posit ion:absolute;」とtopとleftで指定している。フォームの幅などを変える場合はこちらも変更して位置を合わせる必要がある。

【3】<tfoot>タグに登録用のボタンを入れる
次にJavaScript部分を追加する。HTML内の「id="for mcontainer"」はフォーム部分の識別に、「id="priceta ble"」はプライスリスト用のテーブルの識別に使われる。JavaScript内ではactivateThisColumn()の部分で使用されている【4】。id名を変更する場合はJavaScriptとHTMLとを合わせる必要がある。

【4】getElementByIdで指定しているのはリストのtableのidとフォーム用のdivのidだ
HTML部分に戻って<tfoot>タグ内のボタンをクリックしたときにJavaScriptで処理をするため「onclick ="activateThisColumn('choiceA);return false;"」という具合にonclickイベントを追加する。これによりクリックした際に値をactivateThisColumn()へ渡してクラスの追加とフォームの表示・非表示を制御している【5】。

【5】activateThisColumn('choiceA')のようにclass名を入れている
onclickされたらJavaScript内のactivateThisColumn()内でth、tdともにremoveClassNameによってclassの「on」を削除し、クリックされたものにのみ「on」を付け直している。また「form.style.display = 'block';」にてフォーム部分を表示している【6】。hideTheForm()ではフォームを非表示にして、非表示になっていたプランリストのセルを表示している【7】。

【6】activateThisColumn()でclass名の追加とフォームの表示を行う

【7】hideTheForm()でフォームを非表示にしてリストの表示を行う