
| Tips 2 | 奥行きのあるリスト表示をつくりたい | JavaScript |
| >> | point 3Dのような奥行きを表現できる | ||
| >> | point マウスの位置で回転する |
タグクラウドやカテゴリ表示などのリストを一工夫したいときは「How to Create a 3D Tag Cloud in jQuery」(www.devirtuoso.com/2009/08/how-to-create-a-3d-tag-cloud-in-jquery/)を使ってみよう。マウスの動きでリストが回転するような効果で、奥行きのある3D空間を表現したリスト表示が可能になる。
まずは必要になるjQueryをHTMLに読み込む【1】。次にHTML部分に対象となるリストを作成しよう。このサンプルでは<ul>タグを囲むdivのidを使って判別するので、<div id="list">とする【2】。次にJavaScript部分を追加する【3】。

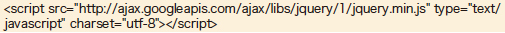
【1】jQueryを読み込む

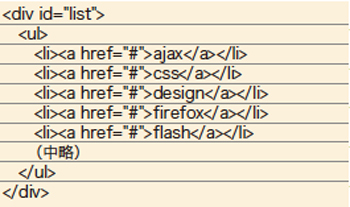
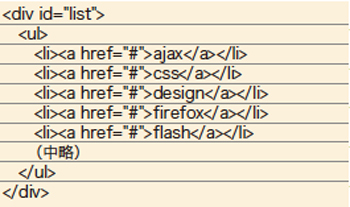
【2】span要素を追加したHTML

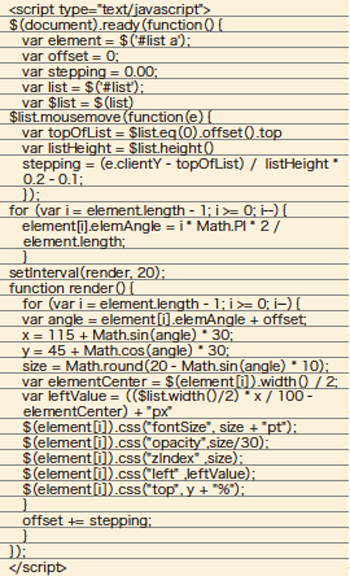
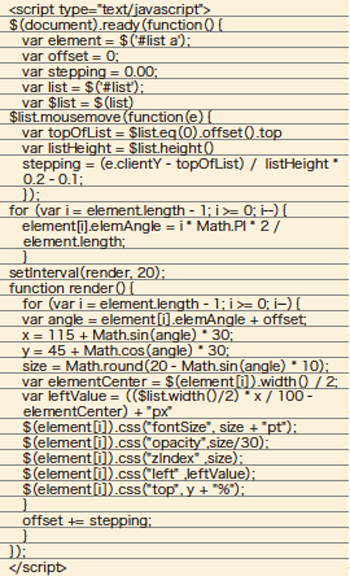
【3】このサンプルではHTMLの最後に記載している
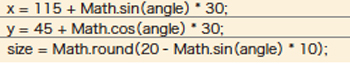
JavaScript内の「var stepping = 0.00; 」の数値を上げることで表示されるリストの回転数を上げることができる。初期値を0にすればロードされた時点では止まった状態にすることも可能だ。リストの文字サイズや位置は「function render()」内で指定されている「size = Math.round(20 - Math.sin(angle) * 10);」で文字サイズを、また「 x = 〜」の部分でx軸方向への傾き、「y= 〜」の部分でy方向への幅を調節することができる【4】。また、リストの文字の透明度は「$(element[i]).css("opacity",size/80);」の数字の部分で調節が可能だ。各数値を調整すれば完成だ【5】。

【4】x = 115の値を変えることで左右に移動可能

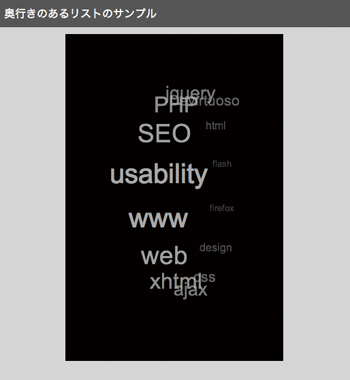
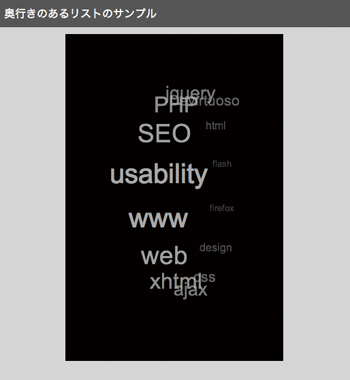
【5】奥行きのあるリストで、マウスの位置で回転する
まずは必要になるjQueryをHTMLに読み込む【1】。次にHTML部分に対象となるリストを作成しよう。このサンプルでは<ul>タグを囲むdivのidを使って判別するので、<div id="list">とする【2】。次にJavaScript部分を追加する【3】。

【1】jQueryを読み込む

【2】span要素を追加したHTML

【3】このサンプルではHTMLの最後に記載している
JavaScript内の「var stepping = 0.00; 」の数値を上げることで表示されるリストの回転数を上げることができる。初期値を0にすればロードされた時点では止まった状態にすることも可能だ。リストの文字サイズや位置は「function render()」内で指定されている「size = Math.round(20 - Math.sin(angle) * 10);」で文字サイズを、また「 x = 〜」の部分でx軸方向への傾き、「y= 〜」の部分でy方向への幅を調節することができる【4】。また、リストの文字の透明度は「$(element[i]).css("opacity",size/80);」の数字の部分で調節が可能だ。各数値を調整すれば完成だ【5】。

【4】x = 115の値を変えることで左右に移動可能

【5】奥行きのあるリストで、マウスの位置で回転する




