
| Tips 3 | フォーカスの効果をわかりやすくしたい | JavaScript |
| >> | point jQueryを使って実装できる | ||
| >> | point stop()を忘れないようにする |
メニューやサムネール画像にマウスオーバーなどのアクションがあった際に、効果を与えることは多いはずだ。「david walsh blog」の「Using Opacity to Show Focus with jQuery」(davidwalsh.name/opacity-focus-jquery)で紹介されている効果は、マウスオーバーしているものとしていないものの差をはっきりさせることで、よりわかりやすくなっている。jQueryの基本的な使い方でできるので見ていこう。
まずはHTML【1】【2】とJavaScript【3】を用意しよう。hover()はマウスオーバーしたときの動作とマウスアウトしたときの動作を合わせて指定できる。children().hover()で指定した要素の子要素にマウスオーバーしたときの動作を設定している。

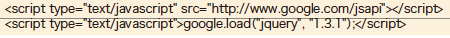
【1】jQueryを読み込むだけでプラグインは不要

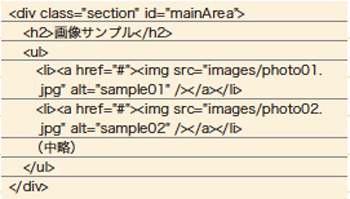
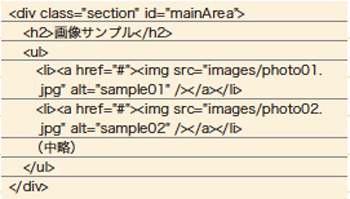
【2】HTMLは一般的なリストだ

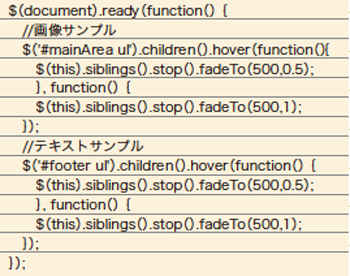
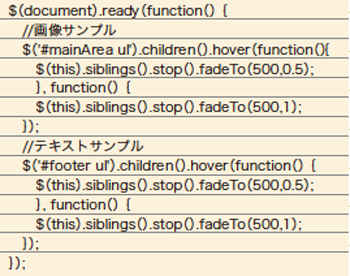
【3】基本的なjQuery
JavaScript内の「var stepping = 0.00; 」の数値を上げることで表示されるリストの回転数を上げることができる。初期値を0にすればロードされた時点では止まった状態にすることも可能だ。リストの文字サイズや位置は「function render()」内で指定されている「size = Math.round(20 - Math.sin(angle) * 10);」で文字サイズを、また「 x = 〜」の部分でx軸方向への傾き、「y= 〜」の部分でy方向への幅を調節することができる【4】。また、リストの文字の透明度は「$(element[i]).css("opacity",size/80);」の数字の部分で調節が可能だ。各数値を調整すれば完成だ【5】。

【4】画像にマウスオーバーした場合

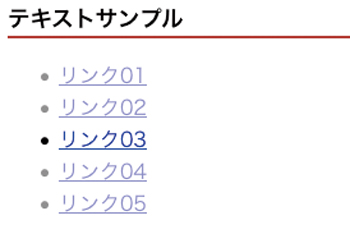
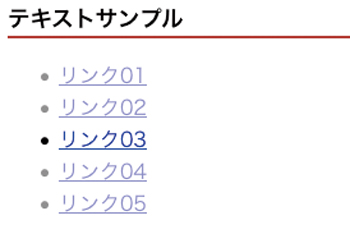
【5】テキストも同様の効果を与えられる
まずはHTML【1】【2】とJavaScript【3】を用意しよう。hover()はマウスオーバーしたときの動作とマウスアウトしたときの動作を合わせて指定できる。children().hover()で指定した要素の子要素にマウスオーバーしたときの動作を設定している。

【1】jQueryを読み込むだけでプラグインは不要

【2】HTMLは一般的なリストだ

【3】基本的なjQuery
JavaScript内の「var stepping = 0.00; 」の数値を上げることで表示されるリストの回転数を上げることができる。初期値を0にすればロードされた時点では止まった状態にすることも可能だ。リストの文字サイズや位置は「function render()」内で指定されている「size = Math.round(20 - Math.sin(angle) * 10);」で文字サイズを、また「 x = 〜」の部分でx軸方向への傾き、「y= 〜」の部分でy方向への幅を調節することができる【4】。また、リストの文字の透明度は「$(element[i]).css("opacity",size/80);」の数字の部分で調節が可能だ。各数値を調整すれば完成だ【5】。

【4】画像にマウスオーバーした場合

【5】テキストも同様の効果を与えられる




