
| Tips 4 | 時間の経過で背景色を変化させたい | JavaScript |
| >> | point Color Animationsプラグインを使用 | ||
| >> | point 透過PNGを使うとキレイに見せられる |
アイキャッチとしてロゴなどを多色用意して見せることは可能だが、色の数だけつくるのは結構な作業量になるだろう。そういったときは「Build Internet!」の「It's a Rainbow! - Color Changing Text and Backgrounds w/ jQuery」で紹介されている透過PNGの背景色を変更する方法を試してみてはどうだろう【1】。

【1】色が繰り返し変わっていく
透過PNG【2】とHTML【3】、JavaScript【4】を用意しよう。HTMLではjQueryとColor Animationsプラグイン(plugins.jquery.com/project/color)を読み込んでおこう。
背景色をランダムで生成するJavaScriptはMath.random()で0以上1未満のランダムな値を取得し、その値と256を掛け合わせている。得られた値の小数点以下をMath.floor()で切り捨てて、0から255の整数値が連結されたrgb()が変数hueに代入される。

【2】透過PNGを使用する場合はInternet Explorer対応も必要

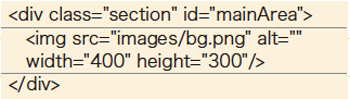
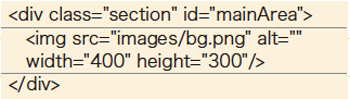
【3】HTMLでは画像を埋め込むのみ

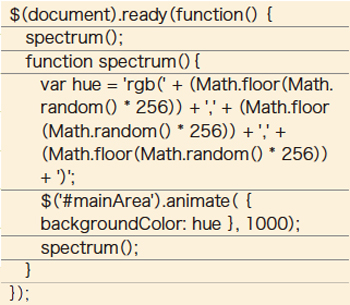
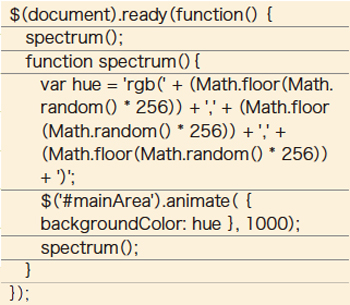
【4】JavaScript部分
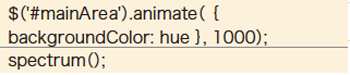
animate()で、指定した背景色への変更と要する時間をミリ秒で指定している。これらがspectrumという関数で指定され、その関数の中でspectrumが実行されるようになっていて繰り返し実行されている【5】。CSSでの色指定の多くは「#E8E8E8」といったHEX値で入力することが多いが、ここではR,G,Bの値をそれぞれ256段階の数字で入力している。

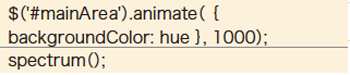
【5】animateで変化させつつ繰り返す

【1】色が繰り返し変わっていく
透過PNG【2】とHTML【3】、JavaScript【4】を用意しよう。HTMLではjQueryとColor Animationsプラグイン(plugins.jquery.com/project/color)を読み込んでおこう。
背景色をランダムで生成するJavaScriptはMath.random()で0以上1未満のランダムな値を取得し、その値と256を掛け合わせている。得られた値の小数点以下をMath.floor()で切り捨てて、0から255の整数値が連結されたrgb()が変数hueに代入される。

【2】透過PNGを使用する場合はInternet Explorer対応も必要

【3】HTMLでは画像を埋め込むのみ

【4】JavaScript部分
animate()で、指定した背景色への変更と要する時間をミリ秒で指定している。これらがspectrumという関数で指定され、その関数の中でspectrumが実行されるようになっていて繰り返し実行されている【5】。CSSでの色指定の多くは「#E8E8E8」といったHEX値で入力することが多いが、ここではR,G,Bの値をそれぞれ256段階の数字で入力している。

【5】animateで変化させつつ繰り返す




