WEBの作業が楽になるテクニック総まとめ 第9回
 |
|
ツールの使い分けで Webサイトのリンクを 確実にチェックする 文=中村和正((株)メタフェイズ) |
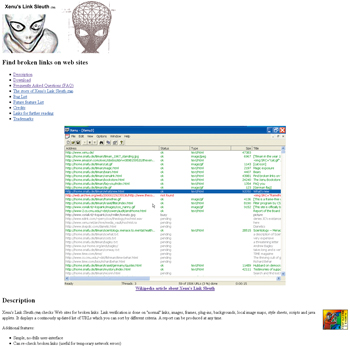
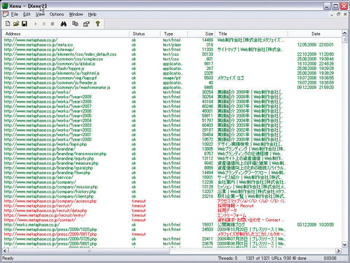
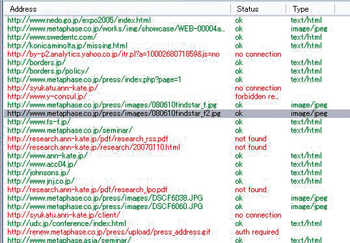
1ページの情報容量が多い大規模なWebサイトになってくると、画像抜けやリンクエラーなどの検証も目視だけでは難しくなってくる。こうした場合、リンクチェックのツールなどを使用することと思う。リンクチェック機能はDreamweaverの標準機能として備わっているが、ほかにもさまざまなツールがある。フリーツールの「Xenu」もそのひとつだ。おもな特徴としては、通常のリンクのほかに画像、背景、イメージマップ、スタイルシート、スクリプトなどのリンクチェックができる【1】【2】。チェック対象はURLを指定することもできるが、ローカル上のファイルも指定することが可能だ【3】。また、「Website Explorer」を利用するのもよいだろう【4】。Webサイトの構造を把握する際にはとても有用なので、特に大規模なサイトなどではチェック項目に合わせてツールを使い分けよう。さまざまな角度からチェックを行うことによって、抜けや漏れをなくして効率的なテストや検証が行えるだろう。

【1】起点となるファイルからリンクを洗い出して一覧表示がされる

【3】エラーはその理由が「status」欄に記載され赤文字になる

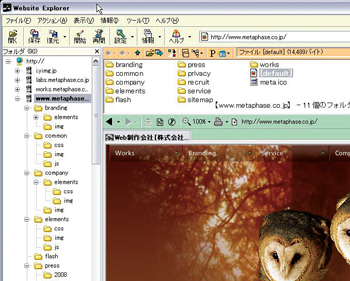
【4】こちらはWebsite Explorer(www.umechando.com/webex/download.htm/)。ディレクトリの把握にはとても便利である
| POINT ツールの使い分けで多角的なテストを |
[INDEX]
>>> 59 レイヤーを残したまま表示レイヤーを統合し作業を効率化する
>>> 60 オブジェクトの属性をコピー&ペーストして効率アップする
>>> 61 ツールの使い分けでWebサイトのリンクを確実にチェックする
>>> 62 コードビュー、デザインビューで<br />を挿入する
>>> 63 複数のファイルでシンボルを共有する際参照を使って更新する
>>> 64 Office文書を素材としてそのまま活用する
【バックナンバー】WEBの作業が楽になるテクニック総まとめ
[第1回を見る][第2回を見る][第3回を見る][第4回を見る][第5回を見る][第6回を見る]
[第7回を見る][第8回を見る]