サイトの見た目が断然よくなる画像をつくる!
WEBサイトのテーマを実現する写真撮影&画像補正術 第1回
| theme 01 | 料理の色合いを調整し おいしそうに見せる |
| 制作・文 | 樋口泰行((有)樋口デザイン事務所) | |||
| > | category | 飲食店・飲料メーカー・小売店サイトに使える | ||
| > | theme | 料理がおいしそうに見えるサイト |
>> AFTER >> BEFORE  |
料理や食品系の商品は、写りや色合いによって直接伝わる重要な要素である。色合いを深めおいしさを伝えるには、彩度やコントラストの調整で行うことになるが、通常の写真補正作業と違い、調整したい部分の選択範囲を作成し部分的な補正作業を加えることで目的部分だけのおいしさ感をアップさせることができる。 >> point << 撮影ポイント ■自然な影がでるようにする ■フラッシュは天井に向けてバウンス ■あとから調整しやすいようにアンダー気味に撮影する |
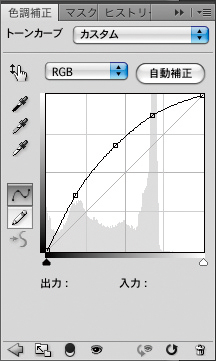
【1】写真を開いたら、まず全体のコントラストを調整するために、イメージメニュー→"色調補正"→"トーンカーブ"などで補正を行う【1-1】。ただし、色味が悪いためこのままではおいしそうに見えない【1-2】。
【1-1】
【1-2】
【2】ツールボックス→"なげなわ選択ツール"でドラッグして選択範囲を作成する【2-1】。細かい部分を綺麗に選択範囲として作成したい場合にはクイックマスクを使おう。
【2-1】
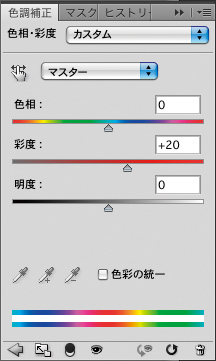
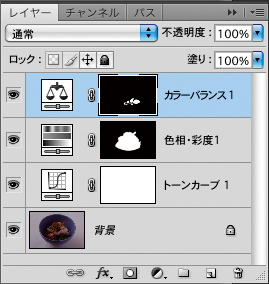
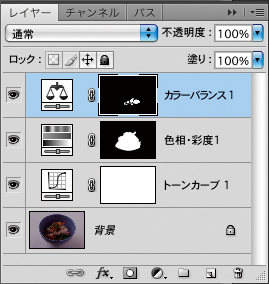
【3】補正パネルから「色相・彩度」を使い彩度を調整すると【3-1】、新しく調整レイヤーが加わり選択した部分がレイヤーマスクとして作成される【3-2】。調整レイヤーにレイヤーマスクを加え補正部分を限定すると、あとからレイヤーマスクの輪郭をぼかすなど二次的な処置が加えられる【3-3】。
【3-1】
【3-2】
【3-3】
【4】彩度を上げたことによって全体の色味がアップしたが、下にある緑の葉の部分が鮮やかさに欠ける。ここも【2】と同様に、なげなわ選択ツールなどを使って、葉に沿うように新しい選択範囲を作成しておく【4-1】。この選択範囲もレイヤーマスクとして利用する。
【4-1】
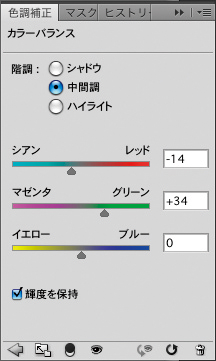
【5】イメージメニュー→"色調補正"→"カラーバランス"で、補正をカラーバランスを使い色味を強調する【5-2】。「中間調」、「シャドウ」、「ハイライト」ごとにカラーバランスを調整できるので、プレビューを確認しながらグリーンの色味の調整を行っていく【5-1】。調整レイヤーを使うことで、一度作成した補正内容を後から変更したり、パターンを変えた調整レイヤーを複数用意しておき、比較するといった作業も行える。
【5-1】
【5-2】
【6】元データはPSDデータとして保存しておき、最終的にレイヤーを組み合わせた写真を、JPEGやPNGといったWebで利用する写真形式で書き出しておく【6-1】。
【6-1】




