
| Phase 3 | イメージをより 具体化させるキーワードの整理術 |
混乱の種となる
「あいまいキーワード」
あいまいキーワードに対する「対義語+否定形」は、イメージを限定するためのよい材料になるということも覚えておこう。たとえば「明るい」を「暗くない」というキーワードに言い換えれば、ふたつの切り口から考えることが可能になる。 Phase 2で紹介したトレーニング方法において、イメージ共有がうまくいかず外れてしまうような場合は、クライアントのどの回答にピンとくるものがあったかに着目してみよう。ある質問の答えから「このWebサイトだ」と思い込んでしまったならば、その回答に含まれる相手の言葉、すなわちキーワードに振り回されている証拠だ。つまりそのキーワードは、誤解や認識のズレを生みやすい"あいまいさ"を多分に含んでいるということになる。
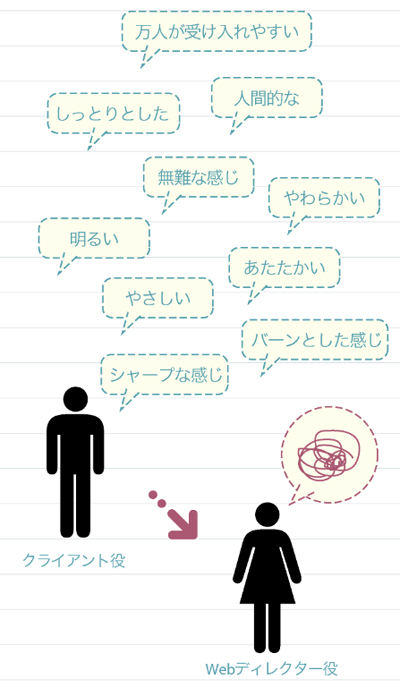
ここで、実際にイメージ共有トレーニングで出た「あいまいキーワード」のいくつかを図で見てみよう。たった3回程度のイメージ共有トレーニングを行っただけでも、膨大なあいまいキーワードが登場する【1】。実業務上では、なぜクライアントはこれほどあいまいな回答をするのかと思いたくなることもあるだろう。しかし、クライアント自身は精いっぱいイメージを伝えようとしているという前提の意識をつねに持とう。けっして「あのクライアントとはやりにくい」、「言っていることが意味不明」などと突き放していてはいけない。相手は具体的に示すことが難しいからこそ、多種多様なキーワードを使って、伝えようとしてくれる。そのイメージを引き出して組み上げるのは、プロであるディレクターの役目である。だが、一方でこの「あいまいキーワード」が誤解を招いてしまうのは事実だ。振り回されることなくイメージ共有の材料として活用するために、キーワードが持つ属性を整理してみよう。
ここで、実際にイメージ共有トレーニングで出た「あいまいキーワード」のいくつかを図で見てみよう。たった3回程度のイメージ共有トレーニングを行っただけでも、膨大なあいまいキーワードが登場する【1】。実業務上では、なぜクライアントはこれほどあいまいな回答をするのかと思いたくなることもあるだろう。しかし、クライアント自身は精いっぱいイメージを伝えようとしているという前提の意識をつねに持とう。けっして「あのクライアントとはやりにくい」、「言っていることが意味不明」などと突き放していてはいけない。相手は具体的に示すことが難しいからこそ、多種多様なキーワードを使って、伝えようとしてくれる。そのイメージを引き出して組み上げるのは、プロであるディレクターの役目である。だが、一方でこの「あいまいキーワード」が誤解を招いてしまうのは事実だ。振り回されることなくイメージ共有の材料として活用するために、キーワードが持つ属性を整理してみよう。
「あいまいキーワード」の
整理整頓術
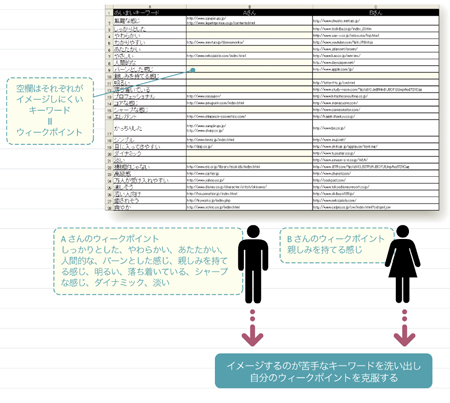
ここでは「あいまいキーワード」を整理整頓する方法を紹介したい。まず、トレーニングで登場したあいまいキーワードを一覧に並べる。表に羅列していくとわかりやすい。そして、ひとつひとつのキーワードから連想されるWebサイトの名前を挙げていく【2】。「明るい感じ」のWebサイトであれば、それに該当しそうなWebサイトを探してみる。ふだんから気になるWebサイトをブックマークしていれば、その引き出しが資料として生きるはずだ。また、雑誌やWeb総覧なども参考になる。ひとつのキーワードに対してひとつのWebサイトだけが当てはまるとは限らないので、複数のWebサイトを挙げておくとよい。
あいまいキーワードの
「あいまい値」を知る
整理整頓をして気づくのは、該当するWebサイトが見つかりやすいキーワードと、見つかりにくいキーワードがあるということだ。Webディレクターがイメージできないキーワードは、クライアントとのイメージ共有ができないばかりか、デザイナーへの指示にも悪影響を及ぼす。キーワードの「あいまい値」の幅は人によって千差万別だ。そのため、自分がイメージしにくいキーワードを知り、あらかじめ把握しておくことが大事だ。克服することで引き出しが増え、あらゆるジャンルのデザインに対応できるようになる。それがイメージ共有の成否を決め、正確なデザインディレクションへとつながるのだ。
ここでワンポイント!
あいまいキーワードに対する「対義語+否定形」は、イメージを限定するためのよい材料になるということも覚えておこう。たとえば「明るい」を「暗くない」というキーワードに言い換えれば、ふたつの切り口から考えることが可能になる。

【1】実際のトレーニングで出たあいまいキーワード

【2】表を使ってあいまいキーワードを整理整頓する
[INDEX]
>>> Phase1 デザインディレクション成功の可否はイメージ共有で決まる
>>> Phase2 クライアントが持っているデザインイメージを引き出すヒアリング
>>> Phase3 イメージをより具体化させるキーワードの整理術
>>> Phase4 共有したイメージをWebデザインへ反映させる
>>> Phase1 デザインディレクション成功の可否はイメージ共有で決まる
>>> Phase2 クライアントが持っているデザインイメージを引き出すヒアリング
>>> Phase3 イメージをより具体化させるキーワードの整理術
>>> Phase4 共有したイメージをWebデザインへ反映させる




