
| Tips 4 | 自由な形状の中にテキストを流し込みたい | Tool |
| >> | point Web上でセッティングが可能 | ||
| >> | point JavaScriptを挿入するだけで表示される |
テキストを任意の形に沿わせたいときには「CSS Text Wrapper」というジェネレーターを使ってみよう。
まずサイトの中央部にある"Options"の"Content"に任意の文章を入力する。このテキストではタグも使用可能だ。次に同じく"Options"にある"Workarea Options"と"Preview Options"で見た目の設定をしよう。コンテンツの高さや幅、Line-heightなども指定できる【1】。セッティングが決まったら[Update Settings]ボタンで反映させる。

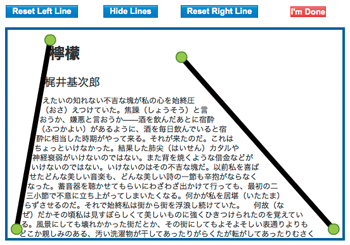
【1】セッティングを決める
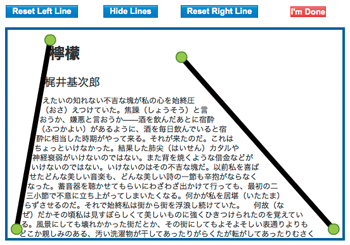
"Options"上部のテキスト表示が切り替わったら、次に丸い緑の部分をドラッグしてテキストの表示位置を変更しよう。黒いラインをクリックするとポイントが増やせるので複雑なラインでの回り込みも可能だ【2】。

【2】テキストの表示を決める
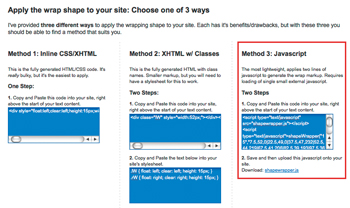
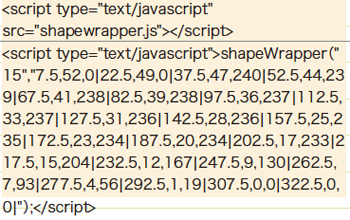
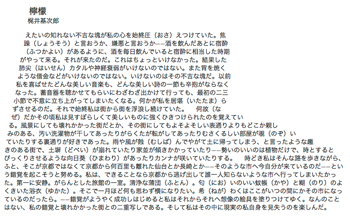
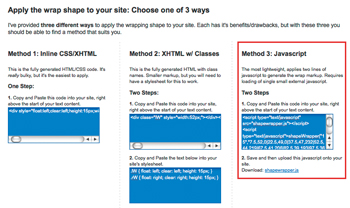
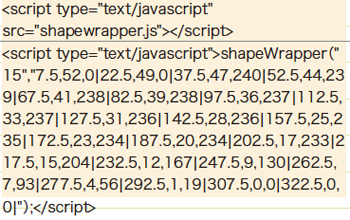
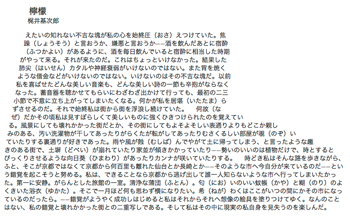
希望の表示にセッティングができたら、次にコードをサイトに挿入する。ここではサイトの下部の"Apply the wrap shape to your site: Choose one of 3 ways"の中で"Method 3: Javascript"を使う【3】。「shapewrapper.js」をダウンロードし、自分のサイトのディレクトリにアップする。次に表示されているコードをHTML内に読み込む【4】。これで表示されるテキストが任意の形に変更される【5】。

【3】表示用のスクリプトなど

【4】スクリプトをHTMLに挿入する

【5】完成画面
まずサイトの中央部にある"Options"の"Content"に任意の文章を入力する。このテキストではタグも使用可能だ。次に同じく"Options"にある"Workarea Options"と"Preview Options"で見た目の設定をしよう。コンテンツの高さや幅、Line-heightなども指定できる【1】。セッティングが決まったら[Update Settings]ボタンで反映させる。

【1】セッティングを決める
"Options"上部のテキスト表示が切り替わったら、次に丸い緑の部分をドラッグしてテキストの表示位置を変更しよう。黒いラインをクリックするとポイントが増やせるので複雑なラインでの回り込みも可能だ【2】。

【2】テキストの表示を決める
希望の表示にセッティングができたら、次にコードをサイトに挿入する。ここではサイトの下部の"Apply the wrap shape to your site: Choose one of 3 ways"の中で"Method 3: Javascript"を使う【3】。「shapewrapper.js」をダウンロードし、自分のサイトのディレクトリにアップする。次に表示されているコードをHTML内に読み込む【4】。これで表示されるテキストが任意の形に変更される【5】。

【3】表示用のスクリプトなど

【4】スクリプトをHTMLに挿入する

【5】完成画面




