
| Tips 6 | Twitterのような通知バーを表示させたい | JavaScript |
| >> | point jQueryを使って実装 | ||
| >> | point classを指定して自由にカスタマイズ可能 |
TwitterなどのWebサービスで、ユーザーが自分の情報を変更した際などユーザーが何らかのアクションを起こしたときに、その結果をアラートのようにブラウザ上部から表示されるのを見たことがあるだろう。ここでは簡単にそのような表示を実装する方法を紹介しよう。
「Dmitri's Blog」で紹介されている「jQuery 'Notify bar'」(www.dmitri.me/misc/notify/)がそれだ。ソースコードはGitHub上(github.com/dknight/jQuery-Notify-bar)にて公開されているのでそちらからダウンロードしよう。ダウンロードするとHTML、JavaScript、CSSの各ファイルが入っている。jQueryと「jquery.notifyBar.js」を併せて読み込んでおこう。
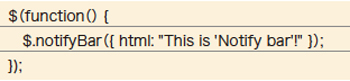
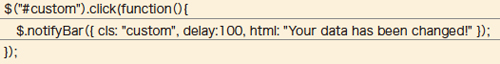
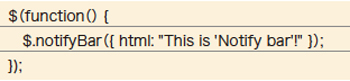
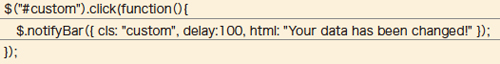
【1】のように記述することでページが表示されると通知バーが表示される【2】。パラメータのhtmlの部分で指定した文言がそのまま表示される。この表示のタイミングを変更したい場合は【3】のように記述することで、特定の要素をクリックした際に通知バーが表示される。clsのパラメータをつければ、通知バーにclassをつけることが可能になるので、表示をCSSでカスタマイズできる【4】。delayのパラメータでは表示の時間をミリ秒で指定可能だ。

【1】ページが表示されたときに通知バーが出る

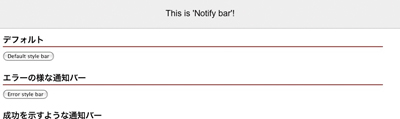
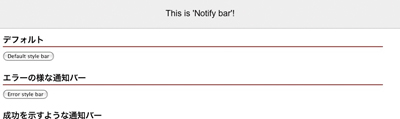
【2】標準的なスタイルで表示される

【3】各パラメータを変更して表示時間などを変えられる

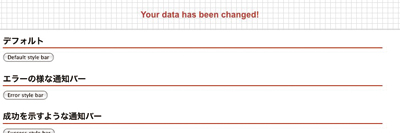
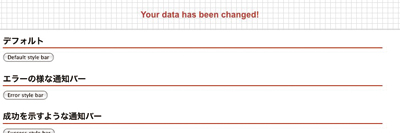
【4】classを指定すればCSSで見た目も変更可能だ
「Dmitri's Blog」で紹介されている「jQuery 'Notify bar'」(www.dmitri.me/misc/notify/)がそれだ。ソースコードはGitHub上(github.com/dknight/jQuery-Notify-bar)にて公開されているのでそちらからダウンロードしよう。ダウンロードするとHTML、JavaScript、CSSの各ファイルが入っている。jQueryと「jquery.notifyBar.js」を併せて読み込んでおこう。
【1】のように記述することでページが表示されると通知バーが表示される【2】。パラメータのhtmlの部分で指定した文言がそのまま表示される。この表示のタイミングを変更したい場合は【3】のように記述することで、特定の要素をクリックした際に通知バーが表示される。clsのパラメータをつければ、通知バーにclassをつけることが可能になるので、表示をCSSでカスタマイズできる【4】。delayのパラメータでは表示の時間をミリ秒で指定可能だ。

【1】ページが表示されたときに通知バーが出る

【2】標準的なスタイルで表示される

【3】各パラメータを変更して表示時間などを変えられる

【4】classを指定すればCSSで見た目も変更可能だ




