|
Webデザイン |
 |
| Lesson 13 | tableを見やすくする CSSデザインパターン |
| 制作・文 | 安住 光(travelogue) | |||
| > | To Use | CSS | Javascript | ||
| > | Browser | IE 8over | Firefox 5over | Safari 4over |
 |
tableはWebサイトの情報を見やすく整理するために欠かせない要素だ。ここでは見やすいtableにするための汎用性の高いCSSスタイルと、JavaScriptライブラリを用いてtable内の値をソートする方法を紹介する。 |
01

【1-1】シンプルなボックス型のテーブル。特別な工夫がなくてもわかりやすい

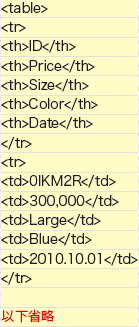
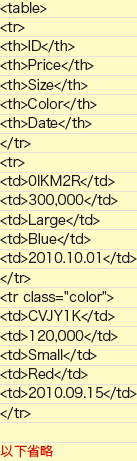
【1-2】html は基本の構造。見出しのセルは<th>を使う

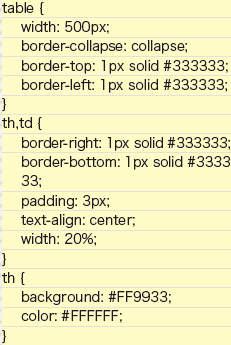
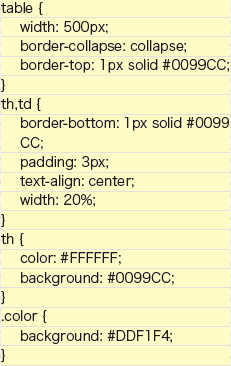
【1-3】thとtdでは別々の背景色と文字色にする
02

【2-1】セルの背景に画像を敷いて立体感を表現した

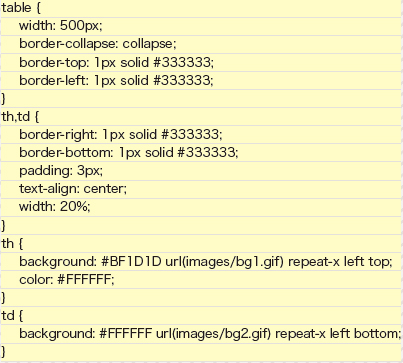
【2-2】文章が折り返されてセルの縦が伸びた時のことも考慮し背景色を指定
03

【3-1】背景色を使用していないためシンプルな印象

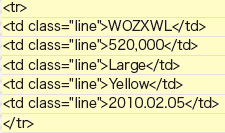
【3-2】一番下の行の<td>に青い線のクラスを指定する

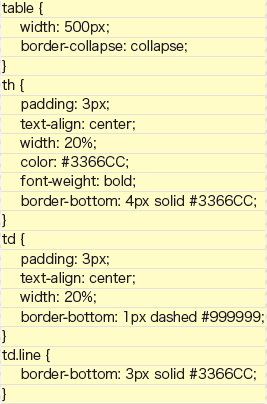
【3-3】table ではボーダーを指定せず、thとtdで別々のボーダースタイルを指定
04

【4-1】長大なテーブルで特に見やすいゼブラ型のテーブル

【4-2】背景色を変更する行だけclassを付与

【4-3】.colorというclassが背景色付きの行のための指定
05

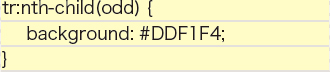
【5-1】tr:nth-child(odd)とすると奇数番目の<tr>に対する指定となる
06

【6-1】ポインタが乗った行だけをハイライトすることができる

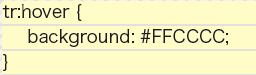
【6-2】<tr>要素に擬似クラスのhoverを使って背景色を指定している
07

【7-1】簡単な手順でテーブルにソート機能を追加することができて便利

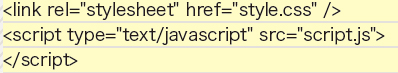
【7-2】ダウンロードしたstyle.cssとscript.jsを読み込む

【7-3】tableにclassとid属性を追加する。tableのスタイルはcssファイルで変更可能

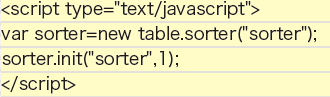
【7-4】tableの下にこのコードを追加する




