|
Webデザイン |
 |
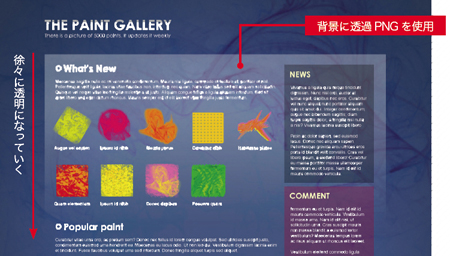
| Lesson 2 | 透過PNGを使用して 背景や画像を透けさせる |
| 制作・文 | 奥山寿史(ユルユラデザイン.) | |||
| > | To Use | Photoshop | Illustrator | ||
| > | Browser | IE 7over | Firefox 2over | Safari 2over |
 |
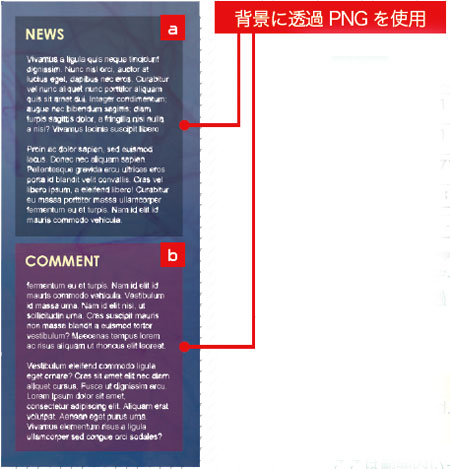
コンテンツの背景を半透明にしてバックグランドイメージを薄く見せるテク ニックは、スタイリッシュなデザインには欠かせない手法だ。また、複雑な オブジェクトの画質を落とさずまわりを透過させることもできる。 |
01

【1-1】
02

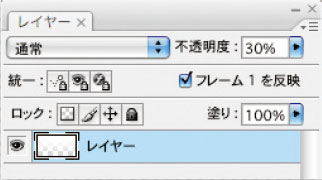
【2-1】

【2-2】不透明度の設定値は下にくる背景画像に合わせて調整しよう

【2-3】この時点で下に新規レイヤーを作成し、背景画像を配置して透過具合を見てみるとよい
03

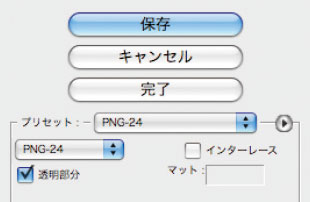
【3-1】PNGのプリセットに「PNG-8」という設定もあるが、これでは半透明な透過にならないので注意
04

【4-1】
05

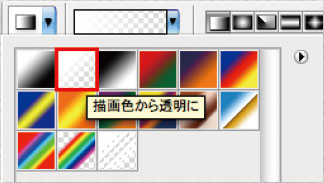
【5-1】

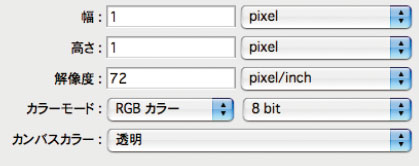
【5-2】ここではグラデーションを利用しないため、1ピクセル四方の単色の透過PNG画像を作成する

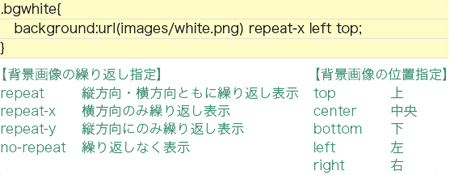
【5-3】ここは範囲内いっぱいに繰り返すので、繰り返しと位置は指定しない
06

【6-1】

【6-2】

【6-3】
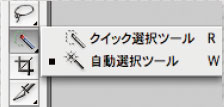
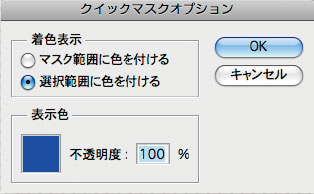
![【6-4】ここで[クイックマスクモードで編集]と[画像描画モードで編集]を切り替える。また、ダブルクリックで[クイックマスクオプション]が開き、クイックマスクの表示を設定できる](attach/images/201107/Webcre/parts/Lesson2/6-4.jpg)
【6-4】ここで[クイックマスクモードで編集]と[画像描画モードで編集]を切り替える。また、ダブルクリックで[クイックマスクオプション]が開き、クイックマスクの表示を設定できる

【6-5】

【6-6】

【6-7】拡大してみると白く選択しきれていない部分が残っているのがわかる。選択範囲の拡張で調整する方法以外にも、自動選択ツールの[許容値]を増やす方法もある

【6-8】




