|
Webデザイン |
 |
| Lesson 6 | レイヤー感と奥行きのある カラフルな分布図 |
| 制作・文 | 奥山寿史(ユルユラデザイン.) | |||
| > | To Use | Photoshop | Illustrator | ||
| > | Browser | IE | Firefox | Safari |
 |
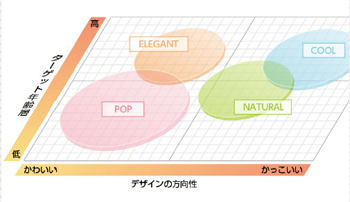
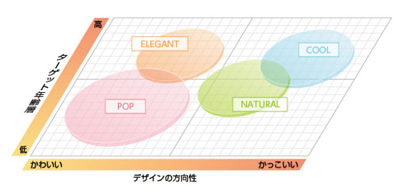
Webサイトでは情報を視覚的に伝える手段として、図やグラフを掲載する機会は多い。イメージ写真と違い地味になりがちだが、透明感ある配色やパースをつけるなどの工夫でスタイリッシュな印象を与えることができる。 |
01

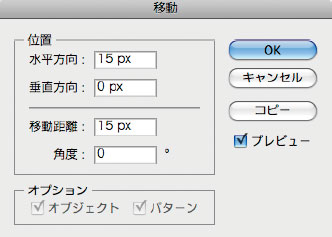
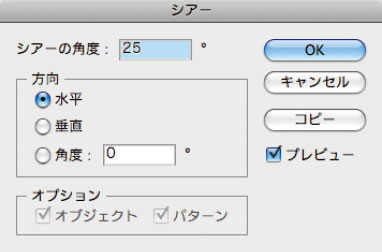
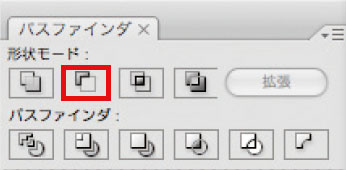
【1-1】「OK」をクリックするとただの移動になってしまうので、「コピー」をクリックする

【1-2】
02

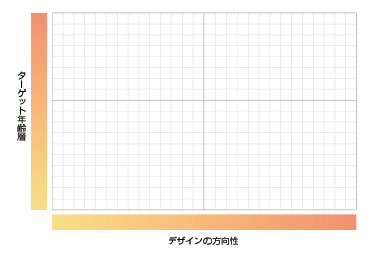
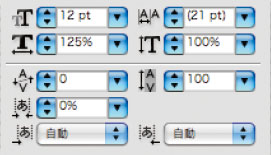
【2-1】テキストは新ゴMの12ptとし、グラデーションは#FFE682と#FF9673で配色した

【2-2】

【2-3】水平比率を広げ、垂直比率を100%に戻す。トラッキングを100ほど広げると可読性が上がる/span>

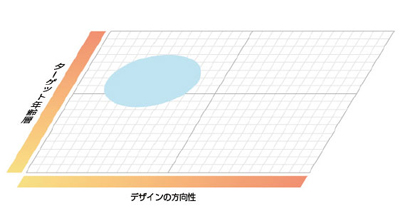
【2-4】 横ラインの中央から1 つ上のラインをblack30% にしたのは、シアーをかけた際に人の目の感覚でこれくらいの位置が中央にあるように感じられるためだ
03
![【3-1】[描画モード:乗算]、[カラー:黒]、[不透明度:50%]、[ぼかし:2px]](attach/images/201108/Webcre/Parts/Lesson6/3-1.jpg)
【3-1】[種類:線形]、[角度:60°]【a】[位置:0%/color1: 100%] 【b】 [位置:100%、color1:50%]

【3-2】

【3-3】
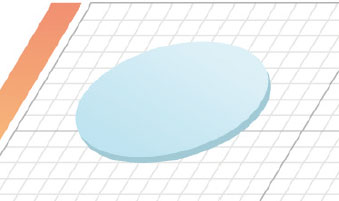
![【3-4】[塗り:白]、[描画モード:通常][不透明度:50%]のオブジェクトを背面に配置したのは、方眼の透け具合をやわらげるため](attach/images/201108/Webcre/Parts/Lesson6/3-4.jpg)
【3-4】[塗り:白]、[描画モード:通常][不透明度:50%]のオブジェクトを背面に配置したのは、方眼の透け具合をやわらげるため
04

【4-1】再配色していく際は、最終的に分布する内容をふまえて、その項目に合った色を設定していくとよい

【4-2】

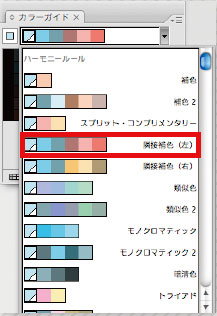
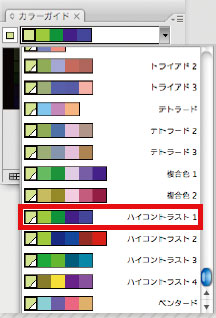
【4-3】元の色によって、「隣接補色【4-2】」や「ハイコントラスト1」などを選んでいく
05

【5-1】各円図、テキストオブジェクトは個々でグループ化しておくとよい




