|
Webデザイン |
 |
| Lesson 7 | メタリックで映り込みの あるロゴ |
| 制作・文 | 奥山寿史(ユルユラデザイン.) | |||
| > | To Use | Photoshop | Illustrator | ||
| > | Browser | IE 7over | Firefox 2over | Safari 2over |
 |
メタリック感があり映り込みの入ったロゴはスタイリッシュなサイトに映える。オブジェクトの正確なサイズ調整や整列、グラデーションの再調整など、細かい作業はIllustratorで行うとやりやすい。 |
01

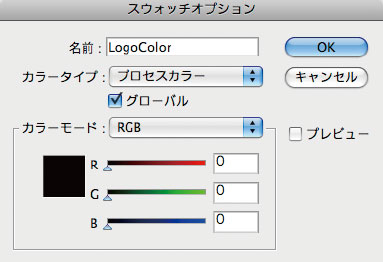
【1-1】グローバルにチェックを入れておくと、あとでこの色の設定を変えた時に、ドキュメントで同じスウォッチを使用している箇所がすべて変わる。グラデーションに使用している箇所も変わるので、完成後に色の微調整をしたり、まったく違う色みに変えることが可能だ【6-6】【6-7】

【1-2】
02

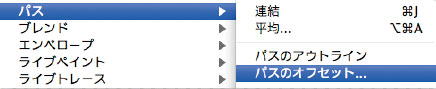
【2-1】

【2-2】
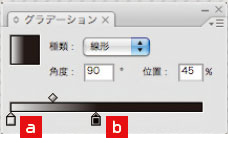
![【2-3】[種類:線形][角度:90°] 【a】 [位置:0% /LogoColor:70%] 【b】 [位置:100% /LogoColor:30%]](attach/images/201108/Webcre/Parts/Lesson7/2-3.jpg)
【2-3】[種類:線形][角度:90°] 【a】 [位置:0% /LogoColor:70%] 【b】 [位置:100% /LogoColor:30%]

【2-4】 背面のオブジェクトのみ表示した状態
03
![【3-1】[描画モード:乗算]、[カラー:黒]、[不透明度:50%]、[ぼかし:2px]](attach/images/201108/Webcre/Parts/Lesson7/3-1.jpg)
【3-1】[種類:線形][角度:90°] 【a】 [位置:50% /LogoColor:0%] 【b】 [位置:100% /LogoColor:60%]

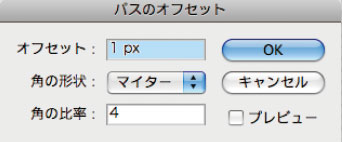
【3-2】

【3-3】[種類:線形][角度:90°] 【a】 [位置:0% /LogoColor:10%] 【b】 [位置:45% /LogoColor:100%]

【3-4】
04

【4-1】
![【4-2】この楕円形オブジェクトはメタリックを表現するカーブになるので、仕上がりをイメージして幅や高さ、位置を調整する。楕円形オブジェクトは色を付けて、透明パレットで[描画モード:乗算]にするとオブジェクトの配置イメージがつかみやすい](attach/images/201108/Webcre/Parts/Lesson7/4-2.jpg)
【4-2】この楕円形オブジェクトはメタリックを表現するカーブになるので、仕上がりをイメージして幅や高さ、位置を調整する。楕円形オブジェクトは色を付けて、透明パレットで[描画モード:乗算]にするとオブジェクトの配置イメージがつかみやすい

【4-3】

【4-4】

【4-5】切り抜きしておくことで、オブジェクト「Arial Metal Font」だけの範囲でPhotoshopにペーストできる
05
![【5-1】[カラーモード:RGB]、[解像度:72dpi]で[プリセット:クリップボード]にすると、[幅][高さ]の数値がIllustratorでコピーしたオブジェクトのサイズになる](attach/images/201108/Webcre/Parts/Lesson7/5-1.jpg)
【5-1】[カラーモード:RGB]、[解像度:72dpi]で[プリセット:クリップボード]にすると、[幅][高さ]の数値がIllustratorでコピーしたオブジェクトのサイズになる

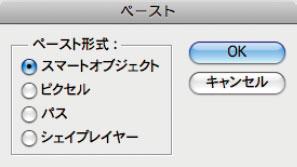
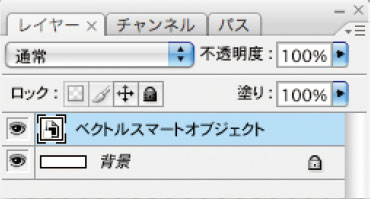
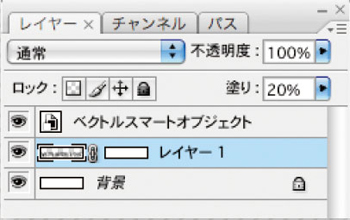
【5-2】スマートオブジェクトを選択すると、Illustratorで作成したオブジェクトの情報を保った状態でペーストできる
![【5-3】今回は下に余白を設けたいので、[基準位置]を左図のようにする](attach/images/201108/Webcre/Parts/Lesson7/5-3.jpg)
【5-3】今回は下に余白を設けたいので、[基準位置]を左図のようにする

【5-4】
06

【6-1】

【6-2】

【6-3】拡大表示をして、上下の文字がピッタリつくように配置しよう

【6-4】

【6-5】グラデーションを描画する際、描画色が黒になっているか注意。またグラデーションの具合によって映り込みのイメージが変わるので、色々試してみよう

【6-6】映り込みのカラーはPhotoshop上で変更する必要がある

【6-7】




