|
Webデザイン |
 |
| Lesson 3 | Twitter APIで学ぶ Web API活用術 |
| 制作・文 | 河原 覚(株式会社アークフィリア) | |||
| > | To Use | CSS | JavaScript | ||
| > | Browser | IE 6over | Firefox 3over | Safari 5over |
 |
魅力的なWebサービスが続々と出現し、そのコンテンツにアクセスするためのAPIも多くが公開されている。その中でも特に需要の多いTwitterを例に、基本的なWeb APIの利用法を紹介しよう。 |
01

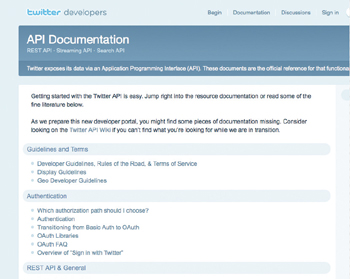
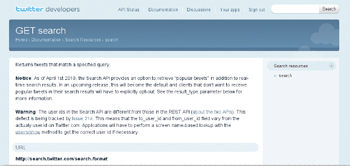
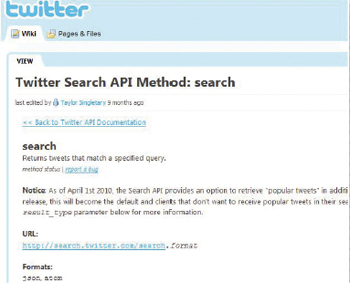
【1-1】Twitter Serach APIのドキュメント
02

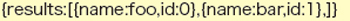
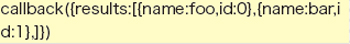
【2-1】JSONデータの例。送信時は改行やインデントなどはなく非常にコンパクトなデータとして送信される

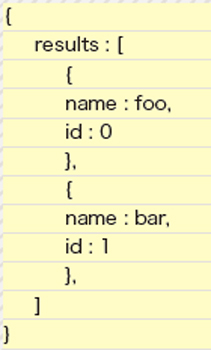
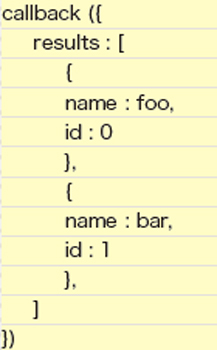
【2-2】JSONデータを整理してみるとJavaScriptのオブジェクト記法であることがよくわかる

【2-3】JSON によるTwitter Search API については「Twitter API Wiki」にも載っているので参考にして欲しい。http://apiwiki.twitter.com/w/page/22554756/Twitter-Search-API-Method:-search
03

【3-1】JSONPの送信時形式の例

【3-2】JSONデータをコールバック関数で覆ったようなフォーマットであることがわかる
04

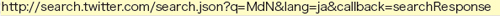
【4-1】「MdN」を、言語を「日本語」に設定しコールバック関数として「serachResponse」を指定した場合のURL

【4-2】よく使うパラメーター

【4-3】出力形式の設定
05

【5-1】このようにGET変数のパラメータとしてcallback=?を設定する

【5-2】jsonp+数字列の形式のコールバック関数名が振られたJSONP形式のデータとなる
06
以上がTwitter Search API を例としたWeb APIの利用法だ。その他のサービスを利用する際でもドキュメントを確認し、適切なデータフォーマットを選ぶことで手軽にさまざまなサービスをWebサイトに取り入れることができるだろう。


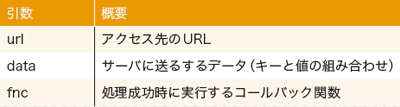
【6-1】getJSONメソッドで利用できる引数例

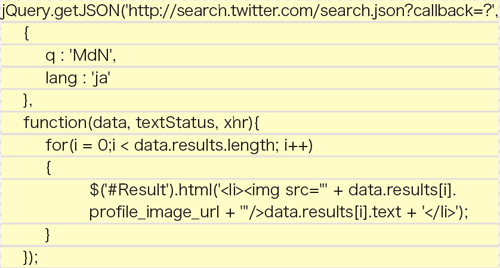
【6-2】getJSONでの実装例

【6-3】




