|
Webデザイン
表現&技法の
新・スタンダード
|
|
|
 |
|
Lesson 7 |
|
|
アクセスするごとに
画像をランダムに表示 |
|
制作・文 |
|
|
河原 覚(株式会社アークフィリア) |
| > |
To Use |
|
|
CSS | JavaScript |
| > |
Browser |
|
|
IE 6over | Firefox 3over | Safari 5over |
 |
アクセスするごとに画像をランダムに表示することで、同じページでも新鮮な印象を与えることができる。画像の縦横比が異なる場合でもレイアウトを崩さない方法を紹介しよう。 |
01
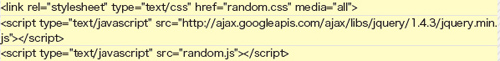
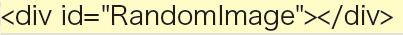
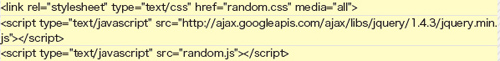
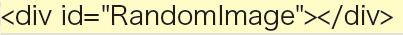
HTMLにはCSS、JavaScriptを読み込み【1-1】 、画像を表示するブロックを用意しておく【1-2】。
 【1-1】CSS,JavaScriptの読み込み
【1-1】CSS,JavaScriptの読み込み 【1-2】画像の表示先
【1-2】画像の表示先02
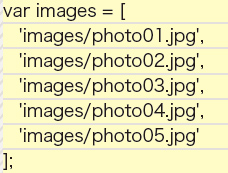
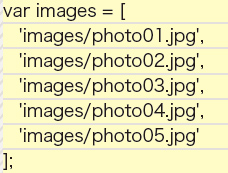
あらかじめ用意した画像の中からランダムな画像を表示する場合、まず画像のアドレスを挿入した配列を用意する【2-1】。
 【2-1】画像の表示先
【2-1】画像の表示先03
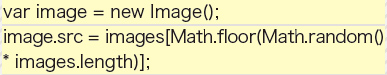
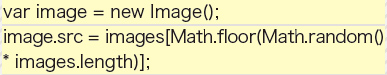
imageオブジェクトを生成しsrc属性に配列からランダムに1つ指定してアドレスを設定する。ランダムに指定するには、Math.randomと配列のlengthを積算し、 小数点を切り捨てた値を配列のインデックスにすればよい【3-1】。
 【3-1】画像の生成
【3-1】画像の生成04
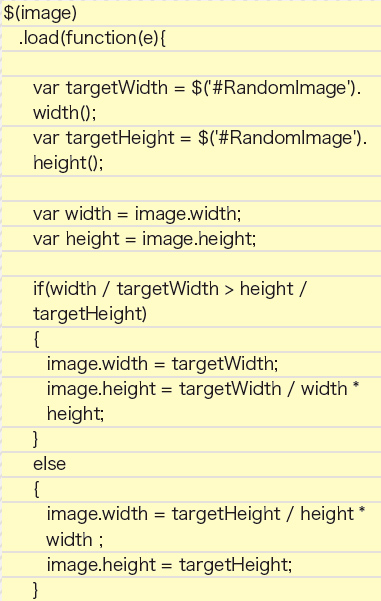
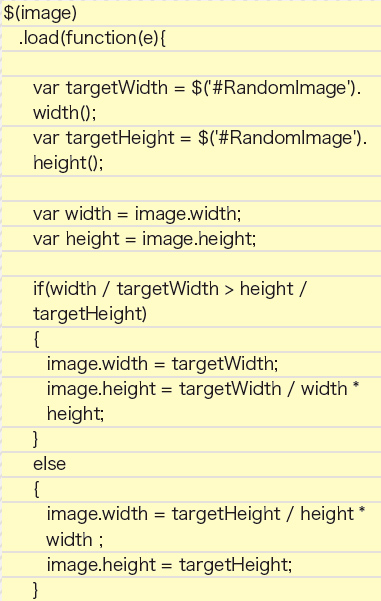
src属性を設定したらロードイベントを設定する。まずは画像表示先の幅と高さを取得し、画像の元サイズも取得しておく。画像を表示先のサイズに縦横比を維 持したままフィットさせるには、画像と表示先の高さどうし、幅どうしの比率を比べ、より大きいほうの比率で画像のサイズを拡大または縮小する【4-1】。
 【4-1】ロードイベントの開始とサイズ設定、配置
【4-1】ロードイベントの開始とサイズ設定、配置05
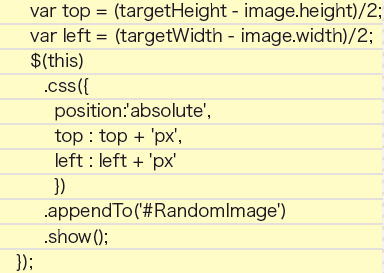
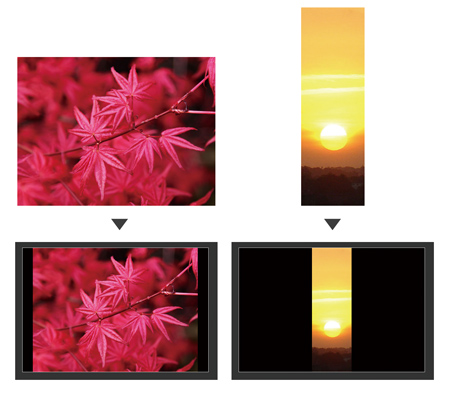
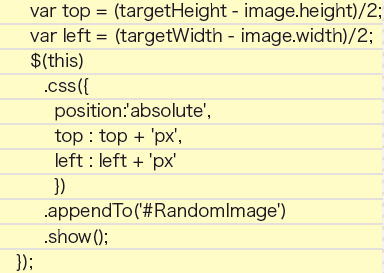
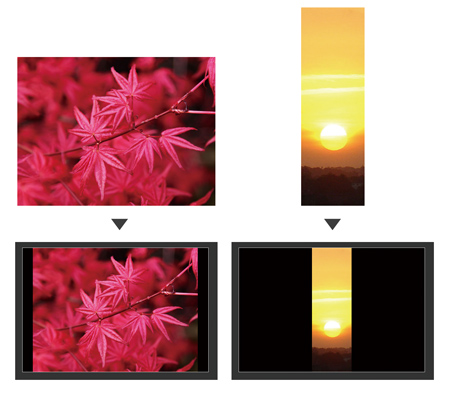
表示先と画像のサイズの差分を取って表示先に対してセンタリングし、表示先である#RandomImageにアペンドして表示すれば完成だ【5-1】【5-2】。
 【5-1】配置とロードイベントの終端
【5-1】配置とロードイベントの終端 【5-2】比率もサイズも違う画像を縦横比を保ったままフィットさせることができる
【5-2】比率もサイズも違う画像を縦横比を保ったままフィットさせることができる