|
Webデザイン
表現&技法の
新・スタンダード
|
|
|
 |
|
Lesson03 |
|
|
ふわっと画像が切り替わる
ロールオーバー |
 |
ロールオーバーを実装するjQueryプラグインとして「hoverFade.js」の使い方を紹介する。hoverFade.jsは画像をアニメーションでフェードしながら切り替えるプラグインだ。 |
01
まず、作者のページ「Dan Wellman」からjQueryプラグインの「hoverFade.js」を入手する【1-1】。「Downloads」から適当なものを選んでクリックするとソースコードが開くので、名前を付けて保存しておく。また、jQueryもダウンロードしておく(jQueryについては
インタラクション編・Lesson01を参照)。
 【1-1】Dan Wellman(http://www.danwellman.co.uk/)配布サイトのタブ型のナビゲーションでも「hoverFade.js」が使用されている
【1-1】Dan Wellman(http://www.danwellman.co.uk/)配布サイトのタブ型のナビゲーションでも「hoverFade.js」が使用されている02
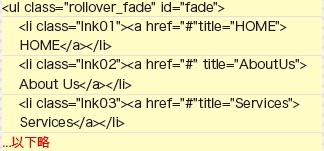
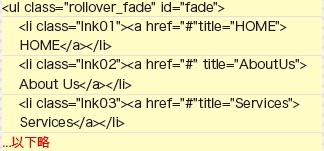
必要な要素をXHTMLでマークアップする。ulにはidを指定し、プラグインが動く際のトリガーにする。id名は何でもよい(サンプルコードではfade)【2-1】。CSSスプライトでコーディングを行っておけばJavaScriptが利用できない環境でもロールオーバー自体は有効になる【2-2】。
 【2-1】
【2-1】 【2-2】
【2-2】03
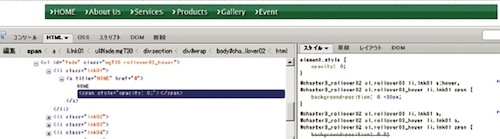
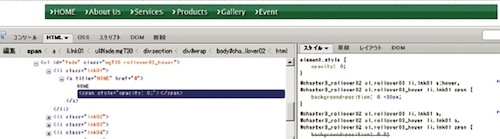
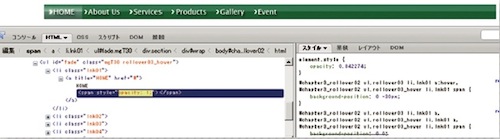
hoverFade.jsは、【02】でulに指定したクラス名をスクリプト側で設定したクラス名に動的に書き変える【3-1】。aに空のspanを挿入してspanの不透過度(opacity)をアニメーションで変化させているので【3-2】、この点に注意してCSSにスクリプト用のクラスを記述していく。
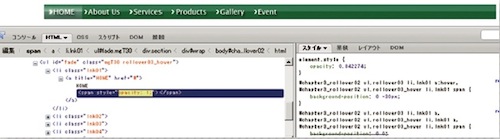
 【3-1】hoverFade.jsを実装したことによってulのクラス名(サンプルではrollover_fade)がhoverFade.jsで指定したクラス名(サンプルではrollover_fade_hover)に書きかえられ、aの内部に空のspanが挿入されている
【3-1】hoverFade.jsを実装したことによってulのクラス名(サンプルではrollover_fade)がhoverFade.jsで指定したクラス名(サンプルではrollover_fade_hover)に書きかえられ、aの内部に空のspanが挿入されている 【3-2】挿入されたspanのopacityがjQueryのanimate関数によって変更されている
【3-2】挿入されたspanのopacityがjQueryのanimate関数によって変更されている04
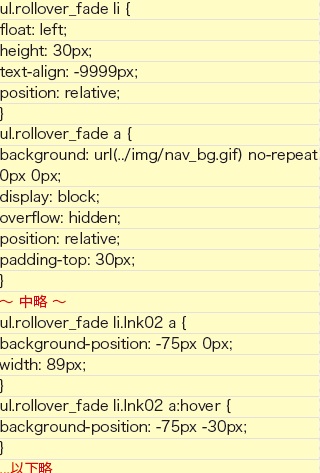
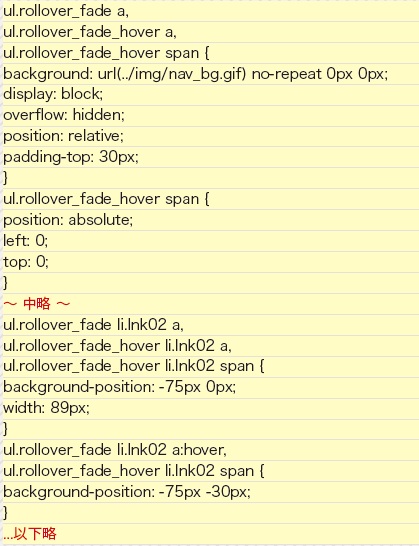
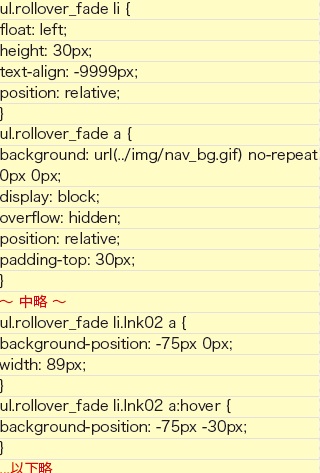
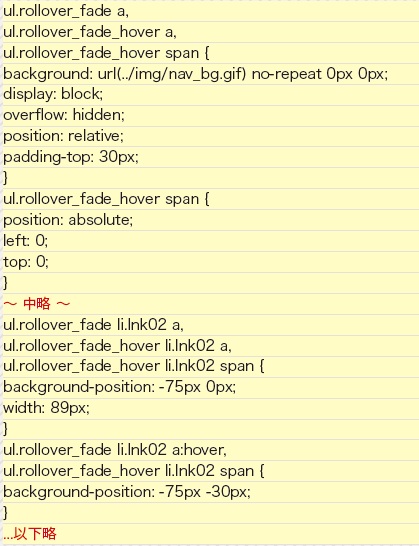
スクリプト用のクラス(サンプルコードではfade_hover)の記述は【4-1】のようになる。【02】で実装したCSSスプライトと同様の動きであることを確認しよう。a、spanにはposition:relative;を指定、spanにはさらにposition:absoluteを指定することを忘れないように。
 【4-1】
【4-1】05
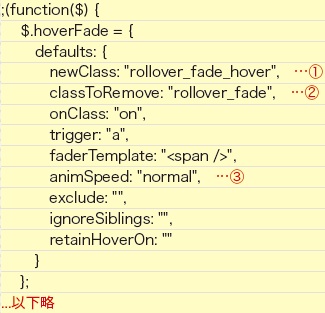
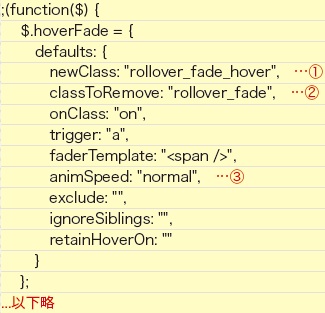
jQueryとhoverFadeを外部ファイルとし て設置し、hoverFade.jsの12 ~25行目の中にある「newClass」(①)には変化後のclass名、「classToRemove」(②)には変化前のclass名を指定する。また、アニメーションのスピードを変更するには「animSpeed」(③)を「slow」「normal」「fast」の3点から適当なものへ変更しよう【5-1】。
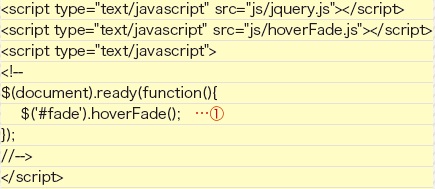
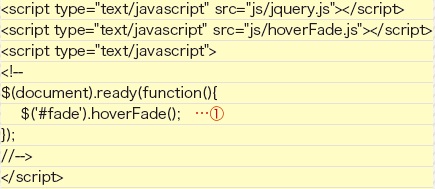
head内に02でulに指定したクラス名をトリガーにしてjsが作動するよう実装する【5-2】。
この時点で崩れたり想定外の挙動を取るようであれば、スクリプトが動く前後のクラス名で、それぞれマークアップを行い、再度CSSを確認して問題点を洗い出そう。
 【5-1】
【5-1】 【5-2】【02】で指定したid名を①で指定する
【5-2】【02】で指定したid名を①で指定する