|
Webデザイン |
 |
| Lesson04 | ドロップダウンで メニューを一斉表示 |
| 制作・文 | 宮﨑優子(ビーズスタジオ) |
 |
ドロップダウン式のナビゲーションメニューを「jQuery Mega Menu 2」で実装する方法を紹介する。この形式は「メガメニュー」と呼ばれ、メニューの下層にあるメニュー内容を一度に表示することができる。 |
01

【1-1】http://www.geektantra.com/
02

【2-1】

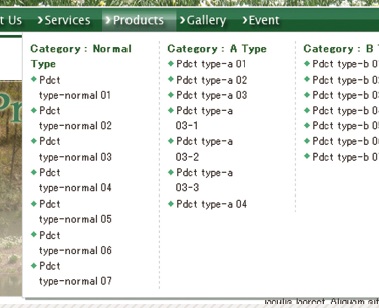
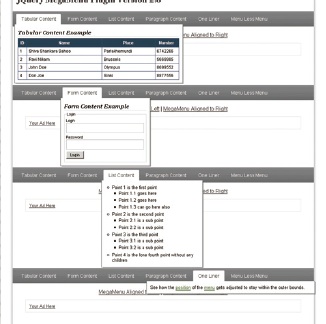
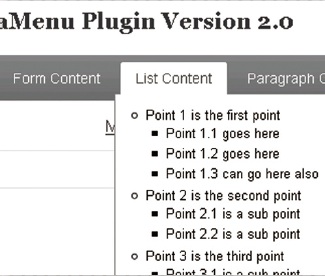
【2-2】デモサイト。上からテーブル、フォーム、リスト、テキストをネストされたdivに実装した様子
03

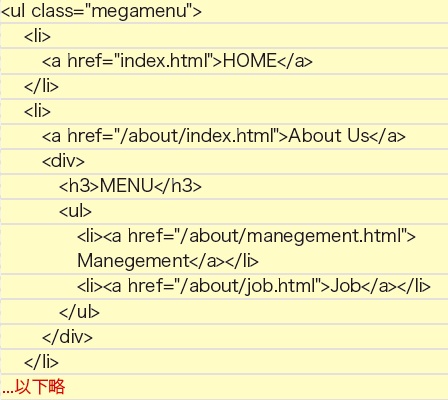
【3-1】
04

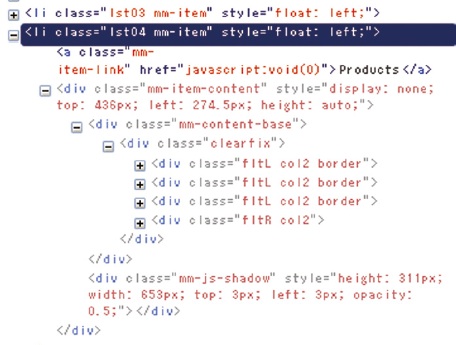
【4-1】

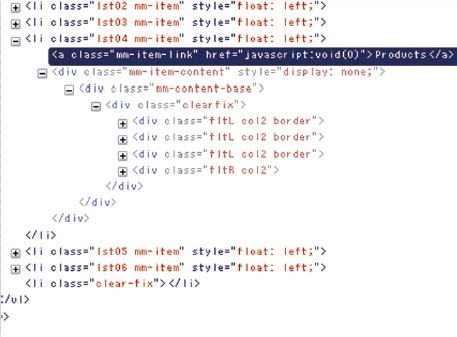
【4-2】「jquery.megamenu.js」実装後動的に変更されたコード。サンプルで作成したサイトのメニューはCSSスプライトで組んだので、liにそれぞれ固有のクラス名を付け「mm-item」に対しては何も指定を行っていない
05
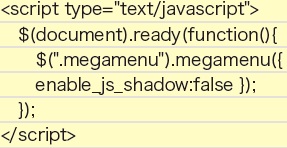
影を消したい場合は【3-1】で実装したコードを【5-1】のように書き換えることで対応できる【5-2】。
変更するプロパティはハッシュ形式で渡している。ハッシュとはキーと値のペアで、カンマで区切って複数のペアを指定できる。jQueryでの書き方は「キー:値」、この場合は「enable_js_shadow:false」となっている。変更できるプロパティについては【5-3】を参照してほしい。

【5-1】変更するプロパティはハッシュ形式で渡している。ハッシュとはキーと値のペアで1つの要素で、カンマで区切って複数のペアを指定できる。jQueryでの書き方は「キー:値」、この場合は「enable_js_shadow:false」となっている

【5-2】firebugの画面。【4-2】と比較して「mm-content-base」の後ろに挿入されていた「mm-js-shadow」が消えていることがわかる

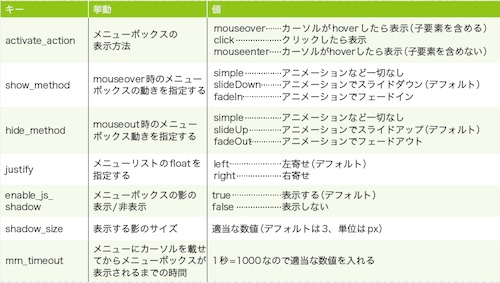
【5-3】【5-1】 で指定していたキーと値の種類
06
編集する箇所は「slideDown」の場合は97行目、「fadeIn」の場合は100行目、「slideUp」の場合は122行目、「fadeOut」の場合は127行目【6-1】。
アニメーションのスピードは「fadeIn/fadeOut」「slideDown/slideUp」両方とも「fast」「normal」「slow」または数値(1秒=1000)で指定できる。
「fadeIn」は到達する透明度を数値で指定できる。指定は1=100%。変更する必要はほとんどないだろう。

【6-1】①「slideDown」、③「slideUp」、④「fadeOut」はアニメーションのスピード、②「fadeIn」はアニメーションのスピードと透過度を指定できる




