|
Webデザイン |
 |
| Lesson06 | 階層の構造ごと表示する ツリー型ナビゲーション |
| 制作・文 | 栗林宏之(ビーズスタジオ) |
 |
jQuery の「Treeview」プラグインを利用した開閉可能なツリー型ナビゲーション。不要な部分は畳んでおけるので、ページ数が多い、階層が深いサイトなどで利用しやすい。 |
01

【1-1】Treeview プラグイン公開サイト
02

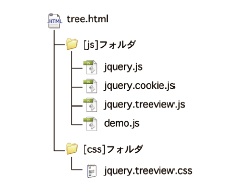
【2-1】ファイルの設置例

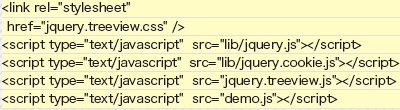
【2-2】設置した階層に合わせてパスを指定する
03
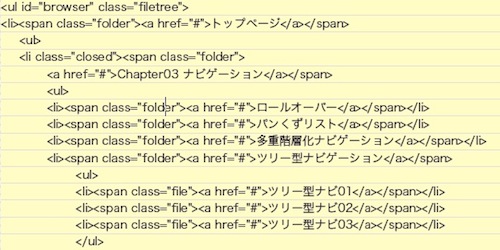
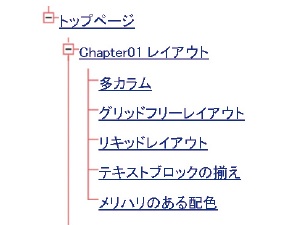
フォルダアイコンを表示させたい箇所にはタグにクラス名"folder"、ファイルアイコンを表示させたい箇所には"file"と記入する。また、デフォルトではすべての階層が展開された状態で表示されるが、<li>タグにクラス名"closed"を入れれば閉じた状態で表示される【3-1】。

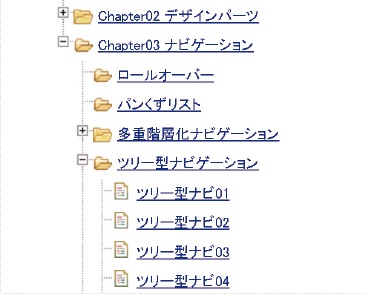
【3-1】<ul><li>タグの入れ子で階層を表現している
04

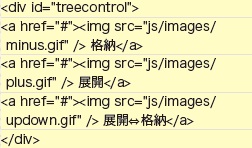
【4-1】


【4-2】id"treecontrol" 内の<a>タグに対応。並ぶ順番が固定なので、「展開⇔格納」のみ使用したいときは<a>タグを消さず、非表示にする必要がある

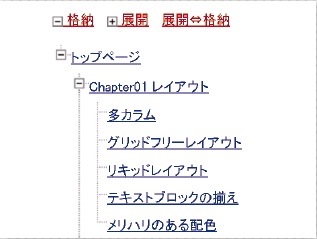
【4-3】class"filetree"のデザイン

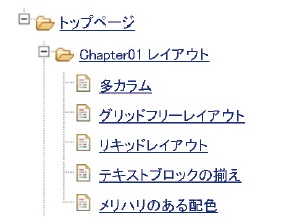
【4-4】class"treeview-red"のデザイン
05
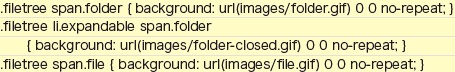
付属の jquery.treeview.css 内の下部にアイコンを指定した記述がある。新しいアイコンとテキストを囲った<span>タグのclass名を紐付けすればいくつでも追加が可能となる。
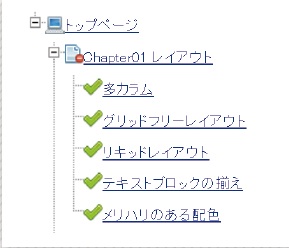
また、開閉できるフォルダにあたる部分は、展開時・格納時でアイコンが変更される。そのまま設置すると展開時のアイコン、格納時は<li>タグに自動でclass"expandable"が適用されるので、li.expandable として設定。格納時のアイコンを指定するだけで動作する【5-1】。

【5-1】テキストを囲む<span>タグにクラスを指定することでアイコンを増減できる
06
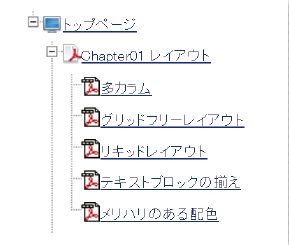
またHTMLに限らず、EXCEL、WORD、PDF 等のファイルを公開するときなどでもアイコンを対応させておけば、リンク先データを直感的に把握でき便利だ【6-2】。

【6-1】

【6-2】




