日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第12回
| [TROUBLE 64] |
IE 6やIE 7で自作のJavaScriptの 実行速度が遅く感じる |
文=マツダナオキ((株)TSUDUMI)
| A. | 何度もgetElementById()を使わず、変数に格納する |
Internet Exprolerのバージョン6や7では、getElementById()やdocument.getElementsByTagName()等を使ってのDOM要素参照が多くなると、JavaScriptの動作が遅くなる傾向がある。コード内に同じ要素への参照が多いのであれば、一度変数に格納して、以後はその変数を使うようにし、getElementById()などの記述数を減らそう。Jqueryの$()関数などでの参照でも同様だ。なお、Internet Exprolerだけではなく、ほかのブラウザでの高速化も期待できる。

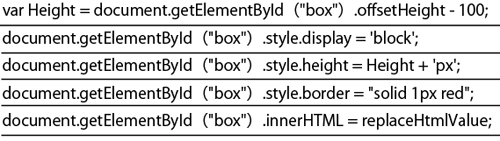
getElementById()での、同じ要素への参照が多い例。「box」というidをもつ要素への参照が何度も行われている。ブラウザは毎回、HTML全体から「box」を探すことになってしまう

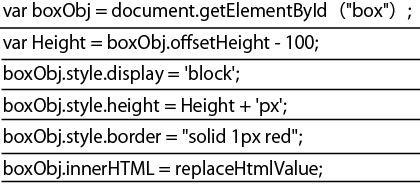
1行目で「box」というidをもつ要素への参照を「boxObj」という変数に格納した。これ以後のコードでは「boxObj」を使用している

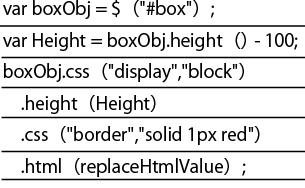
上記のコードをjQueryを利用したコードに書き直したもの。jQueryの$("#box")も一度変数に格納するとよい

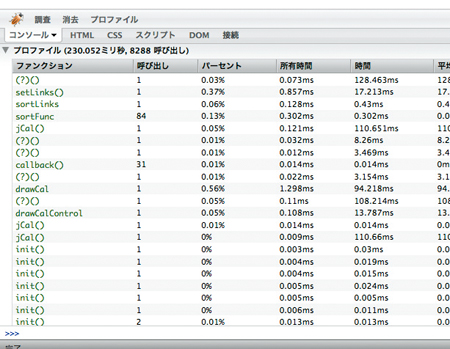
Firefoxでは、アドオン「Firebug」の「プロファイル」機能を使用することで、実行するJavaScriptを関数ごとに速度計測できる。IEで利用できる「Firebug Lite」では、残念ながらこの機能は実装されていないので直接計測はできないが、Firefoxでの実行速度も参考にはなるだろう
[INDEX]
>>> [TROUBLE 61] JavaScriptで切り替える画像が一瞬表示されない状態になる
>>> [TROUBLE 62] Firefoxでスクロールバーが出るときと出ないときがある
>>> [TROUBLE 63] PHPのコンテンツで文字化けが発生してしまう
>>> [TROUBLE 64] IE 6やIE 7で自作のJavaScriptの実行速度が遅く感じる
>>> [TROUBLE 65] メールで送れない大きなデータを今すぐ渡さないといけなくなった
>>> [TROUBLE 66] IE 6でレイアウトが崩れ標準モードにならない
『web creators』の情報はこちら!>>>



![[TROUBLE 66] IE 6でレイアウトが崩れ標準モードにならない](https://www.mdn.co.jp/di/images/common/np_article.gif)
