日々のデザイン現場で発生する問題・難題を解決します!
WEB制作トラブル速戦即決術! 第14回
| [TROUBLE 74] |
縦長のページがスクロールバー 分だけ左にずれてしまう |
文=タサキカズナリ((有)ムーニーワークス)
| A. | CSSにhtml{overflow-y:scroll;}を加える |
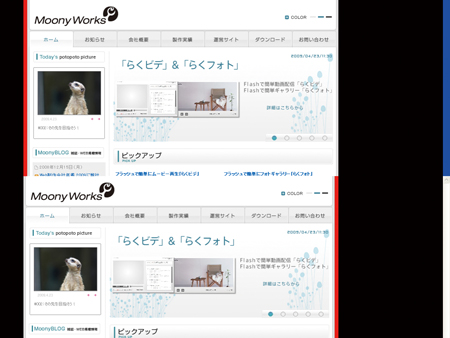
一画面で収まる内容のセンタリングされたページの場合、Firefoxなどでスクロールバーが表示されるページと、表示されないページを行き来する際に、スクロールバーの幅分レイアウトのズレが生じるトラブルが起こる。これはCSSに「html{overflow-y: scroll;}」を加えて、バーをつねに表示することで解決できる。

上がバーがナシの状態、下がアリの状態のプレビュー画像。画像右の青の幅分(スクロールバー)の有無が左の赤い部分に影響し、レイアウトのズレが左右に生じている

ひとつ注意しなければならないのが、body要素に当ててしまうとブラウザによってはスクロールバーが二重に出てしまうケースがある。こういった場合はhtml要素に指定し対処しよう
[INDEX]
>>> [TROUBLE 73] HTMLファイルを圧縮するとスクリプトが実行されない
>>> [TROUBLE 74] 縦長のページがスクロールバー分だけ左にずれてしまう
>>> [TROUBLE 75] プレゼンテーションの時間がオーバーしてしまう
>>> [TROUBLE 76] 膨大なページのリンクの修正で頻繁にミスが起こる
>>> [TROUBLE 77] 「〜暗黙で型変換されています」とうエラーでコンパイルできない
『web creators』の情報はこちら!>>>



![[TROUBLE 77] 「〜暗黙で型変換されています」とうエラーでコンパイルできない](https://www.mdn.co.jp/di/images/common/np_article.gif)
