|
HTML5+CSS3 |
CSS3編
|
| Lesson 09 | 属性セレクタの利用方法 | |||
| 制作・文 | 制作・文/河原 覚(株式会社アークフィリア) |
 |
CSS3では、要素の持つ属性値をもとに対象を選択する属性セレクタが3つ追加された。追加されたセレクタの概要と利用方法を解説する。 |
01
属性セレクタは、HTML 要素の各属性と その属性がどんな値であるかによって選 択するセレクタだ。たとえばa要素であれ ば、リンク先を示すhref 属性がどのよう な値であるかによってスタイルシートを 分けることができる。基本的な書式は 【1-1】のように要素名に続けて属性名と 属性値のペアを記述する形になる。この ペアは【1-2】のように複数指定すること も可能だ。属性セレクタはCSS2から実装 が始まっており、CSS3で追加されたプロ パティと組み合わせることでより便利に なった。
【1-1】基本的な記法

【1-2】複数指定
02
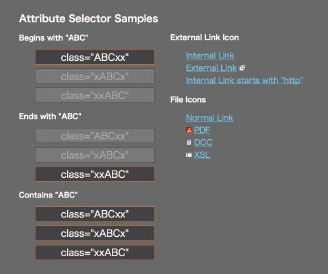
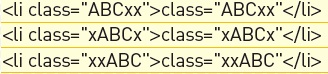
CSS3で追加されたセレクタの違いを見 ていこう。以降でスタイルシートを適用するHTMLはすべて【2-1】のようなものだ。属性値が指定した値で始まるものを選択する属性セレクタは【2-2】のようになり、classの値がABCで始まるもの、たとえばABCxxやABCだけの値を含むような要素が選択される【2-3】。
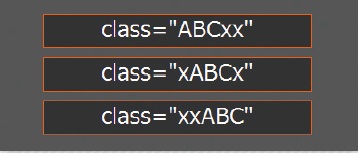
【2-1】適応対象のHTML

【2-2】class属性がABCで始まる要素を選択するセレクタ

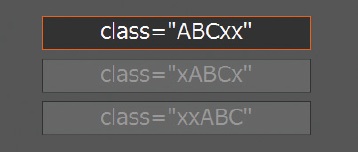
【2-3】ABCxxが選択されている
03
属性値が指定した値で終わるものを選択する属性セレクタは【3-1】のようなコードとなる。class の値がABCで終わるもの、たとえばxxABCやABCだけの値を含むような要素が選択される【3-2】。
【3-1】class属性がABCで終わる要素を選択するセレクタ

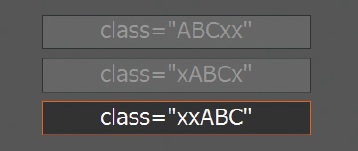
【3-2】xxABCが選択されている
04
属性値が指定した値を含むものを選択する属性セレクタは【4-1】のようなコードとなる。classの値にABCが含まれているもの、たとえばABCだけを含むような値やこれまでに見てきたABCxxやxxABC のような値、それに加えてxABCxのような値も選択される【4-2】。
【4-1】class 属性がABCを含む要素を選択するセレクタ

【4-2】ABCを含むすべてが選択されている
05
これらの属性セレクタを利用すると、外部サイトへのリンクにアイコンを設定することもできる。ここでは【5-1】のようなHTMLを考える。指定した値で始まるものを選択する属性セレクタを用い、a要素のhref属性がhttp://で始まるものを外部リンクとみなし、背景画像を表示するように実装する【5-2】。さらに、このままでは内部リンクをhttpから記述したリンクにもアイコンが表示されてしまうので、サイトのドメインから始まるリンクに対して、それを取り消すスタイルを設定するとよいだろう【5-3】。視覚的にリンク先を判別しやすくなり、ユーザビリティの向上につながるはずだ【5-4】。
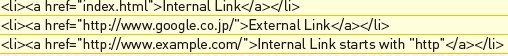
【5-1】リンクのHTML

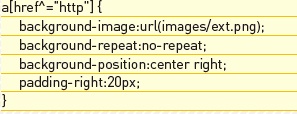
【5-2】href属性がhttp://で始まるa要素を選択する

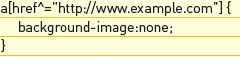
【5-3】サイトのアドレスで始まるa要素は取り消す

【5-4】http://で始まるリンクにのみアイコンが付く
06
また、ダウンロードページなどでファイルの拡張子別にアイコンを表示することもできる。HTMLは【6-1】だ。指定した値で終わるものを選択する属性セレクタを用い、アイコンを表示したい拡張子で終わるhref 属性にマッチさせてスタイルを設定する【6-2】【6-3】。
【6-1】対象のHTML

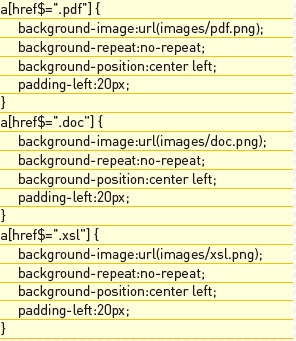
【6-2】拡張子ごとに背景をつける

【6-3】拡張子ごとにアイコンを変えられる
07
ディレクトリ構造やファイル管理が徹底されている場合は、そのファイルの保存ディレクトリ、拡張子などをもとにスタイルを適用することもできる。【7-1】のような属性セレクタの組み合わせを利用すると、imagesディレクトリ以下のphotosディレクトリにあるjpgファイルに対してスタイルを設定することができる【7-2】。
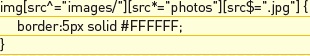
【7-1】属性セレクタの組み合わせ

【7-2】photosフォルダの画像に枠がついた
>>目次に戻る




