|
HTML5+CSS3 |
CSS3編
|
| Lesson 01 | CSS3の概要(前編) | |||
| 制作・文 | 河原 覚(株式会社アークフィリア) |
| 各ブラウザの進歩と新しいブラウザがユーザーに浸透してきたことによってCSS3が使える場面が増えてきた。ここではCSS3の概要と現在の対応状況を確認しよう。 |
モジュール構造により
タイムリーな更新が可能
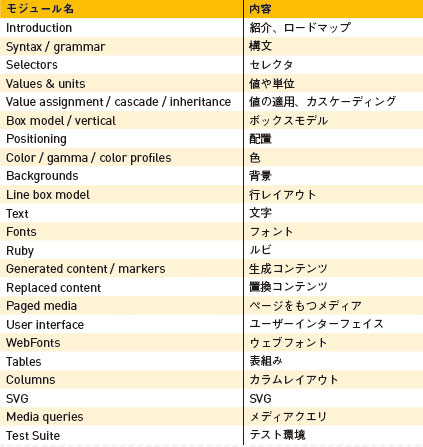
CSS3は各機能を細分化して管理、仕様策定するためにモジュール構造をとるようになっている。各機能の仕様を個別に完成させられるようになったお陰で、全体が中途半端な状態でブラウザなどに搭載されてしまうことを防いだり、確定した仕様から実装していくことでよりタイムリーに新機能を搭載できるようになった。また、搭載する機能をモジュール単位で選択できるようになったため、目的やデバイスごとの機能に応じた柔軟なブラウザ開発が可能になっている。CSS3 モジュールの概要は【1】のとおりだ。CSS3の仕様策定はこのようなモジュールごとに進められている。現時点で最終的なW3C 勧告(W3C Recommendation)に至っている仕様はないが、セレクタモジュールは勧告案(Proposed Recommendation)というW3C 勧告の一つ手前の段階にある。

【1】CSS3モジュールの一覧
新たに追加された
豊富なプロパティ
CSS3では、テキストシャドウやグラデーション、角丸表現など、よりリッチな表現を行うことができるプロパティが数多く追加されている。これらはこれまでのWebデザインにおいて多用されてきた表現を中心に採用されているもので、同じ表現でも、これまで行ってきたようなdiv要素を駆使した複雑な指定を簡略化でき、画像の量も少なくすることができる。
変形を表現する
プロパティ
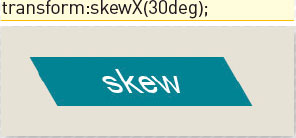
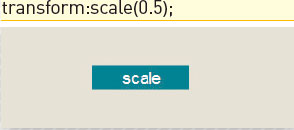
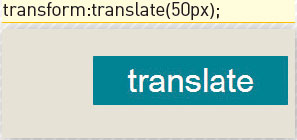
変形を実現するtransformプロパティでは、skew(傾斜変形)【2】、rotate(回転)【3】、scale( 拡大縮小)【4】、translate(並行移動)【5】を行える。デザインのワンポイントとしても活用できるし、後述のアニメーションとの連携でより表現の幅を広げることも可能だ。また、3次元での変形を扱うtransform 3DがSafariで実装が始まっている。実装が進んで各ブラウザで使用できるようになれば、3次元的な表現が簡便に扱えるようになるだろう。

【2】skewX(横方向への傾斜変形)

【3】rotate(30度回転)

【4】scale(半分の大きさに縮小)

【5】translate(50px平行移動)
動きを表現する
プロパティ
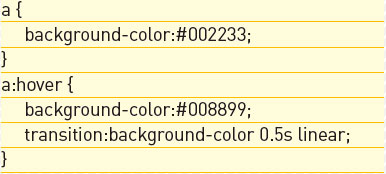
動きを表現するためのプロパティも追加されており、transitionとanimationの2つがある。どちらも、色やサイズ、形などの値の変化を表現するものだ。transitionは状態の変化をきっかけとして、その間のスタイルの変化をアニメーションする。たとえば:hover 擬似クラスとともに使用すれば、いままでJava Scriptを利用していたロールオーバーアニメーションをCSSだけで行えるようになる【6】【7】。animationはキーフレームで次々と動きや変化を設定していくプロパティだ。常に変化を与えたいものや、trantisionでは表現しきれないより複雑なアニメーションを設定する場合に利用するとよい。
【6】transitionを用いたロールオーバー

【7】色の変化
Web Fontsの
サポート
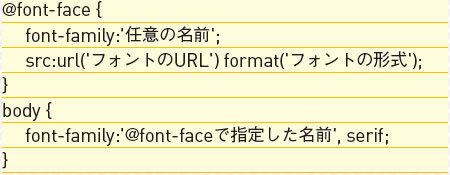
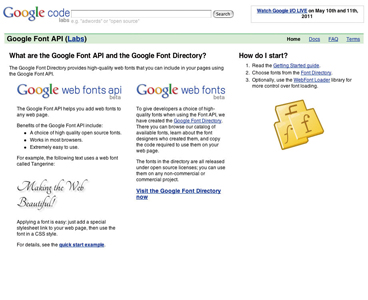
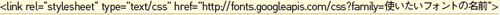
フォントに関する大きな機能追加としては、Web Fontsのサポートがある。これまではユーザーのローカル環境に存在するフォントを指定することしかできなかったが、ウェブ上にアップしたフォントも指定できるようになった【8】。ロゴやヘッダーなどで、画像を使わなくても好きなフォントで表現できるようになる。とはいえ、実際に使用するときは各フォントによってアップロードや使用の可否などのライセンスが異なるので注意が必要だ。また、特に日本語フォントに関してはフォントのファイルサイズが大きく、読み込みに時間がかかるなどの問題もある。欧文フォントであればGoogle Web Fonts API【9】を通してGoogleがホストしているフォントを手軽に利用できるので試してみるとよいだろう【10】【11】。

【8】Web Fontsの使用例

【9】

【9】
【9】Google Font API(http://code.google.com/intl/ja/apis/webfonts/)

【10】Google web fontsの読み込み(HTMLのHEADに記述)

【11】読み込んだGoogle web fontsの使用
>>目次に戻る




