|
HTML5+CSS3 |
CSS3編
|
| Lesson 05 | 組み合わせでつくる 多彩なパターンの背景画像 |
|||
| 制作・文 | 高村香奈子(株式会社アークフィリア) |
 |
CSS3から背景画像の複数指定が可能になった。これを利用すると、限られた数の画像からでも多彩なパターンの背景をつくることが出来る。 |
01
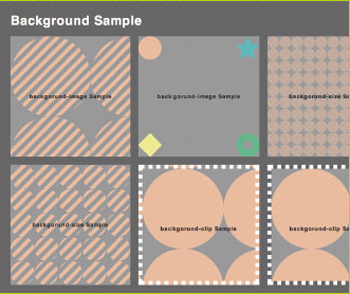
これまでは1つの要素に対して1つの背景画像の指定しかできなかったが、CSS3からは1つの要素に対して複数の背景画像を指定できるようになった。斜線と円の画像をそれぞれ用意して、組み合わせてみる。ここでは重なりを表現するために、透過PNGで画像を書き出した【1-1】【1-2】。
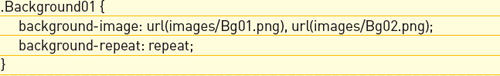
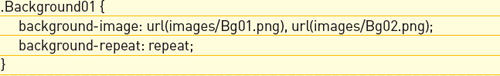
基本的には従来と同じ記述方法になるが、「,(コンマ)」で区切るといくつでも指定することができる【1-3】。
重なる順番は、はじめに指定したものが一番上となるため、斜線の画像が上に、円の画像が下に配置されたパターンができる【1-4】。

【1-1】ファイル名は「Bg01.png」

【1-2】ファイル名は「Bg02.png」

【1-3】repeatはコンマで区切っていないのですべてに適用される

【1-4】円の画像の上に斜線の画像が乗った状態で表示される
02
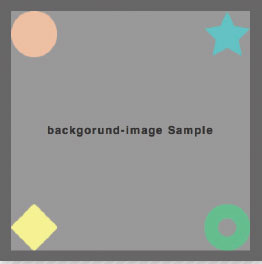
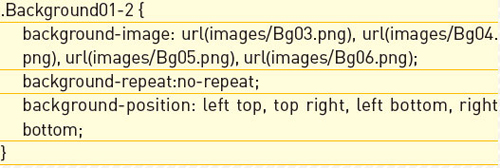
これまでは複雑な実装が必要だった、ボ ックスの四隅にそれぞれ別の画像を配置 するデザインも簡単に表現できるように なった【2-1】。まず、【01】と同じように4つの画像をコン マで区切って指定する。今回はそれぞれ の画像を1 つずつ表示するため、noreoeat を指定しておく。
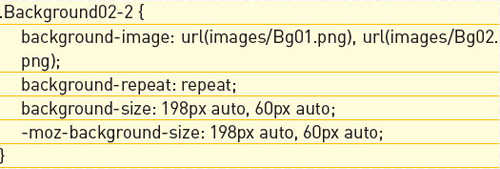
最後に、background-positionで四隅そ れぞれの位置をコンマで区切って指定す れば完成だ【2-2】。
このように、positionやrepeatの設定も、 background-imageに対応させるかたち で複数の値を指定できる。

【2-1】一つのボックスに対し4 つの画像を指定

【2-2】このように相対位置で指定すれば、可変ボックスにも対応できる
03
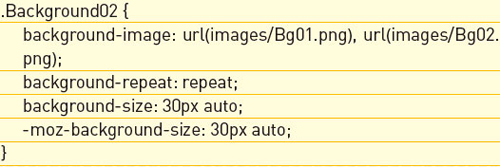
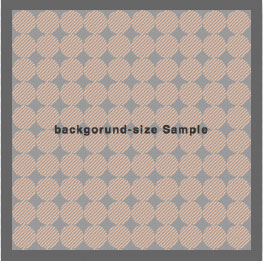
CSS3から新たに追加されたプロパティも紹介しよう。backgorund-sizeは、背景画像のサイズを自由に指定することができるプロパティだ。現在、mozilla系ブラウザではベンダープレフィックスが必要となっている【3-1】。値は縦幅、横幅の順に指定する。片方の値をautoにすると、画像のアスペクト比を維持したまま自動的にリサイズされる。斜線と円の画像両方を、縦横30ピクセルに縮小した【3-2】。

【3-1】

【3-2】細かい背景のパターンができた
04
【03】では2つの画像を同じ大きさにリサイズしたが、画像によってサイズを変えることも可能だ。この場合も、値をコンマで区切って指定する【4-1】【4-2】。
このように、同じ画像を使用した場合でも、指定方法でさまざまな背景パターンをつくることができるので、いろいろ試してみよう。

【4-1】斜線の画像と円の画像の比率を変えてサイズを指定した

【4-2】
05
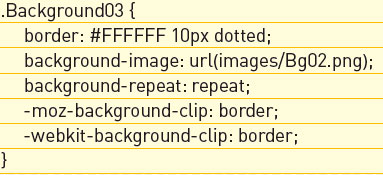
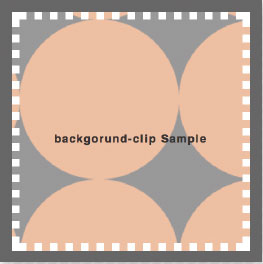
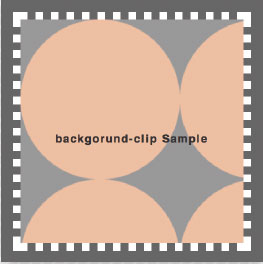
backgorund-clipは、背景の適用範囲の領域を指定するプロパティだ。現在、mozilla 系、webkit 系ともにベンダープレフィックスが必要となっている【5-1】。borderを指定すると、border領域から背景画像が表示される【5-2】。paddingを指定した場合は、padding領域から背景画像が表示される【5-3】。
borderに点線や破線を使用する場合は、この指定を上手に利用するとよいだろう。

【5-1】点線の下に背景画像が表示される

【5-2】点線の下に背景画像が表示される

【5-3】border部分には画像は表示されない
06
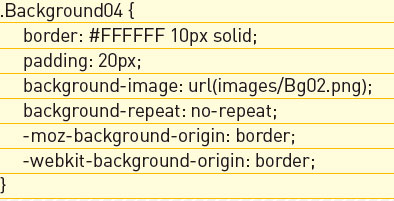
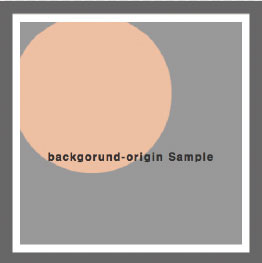
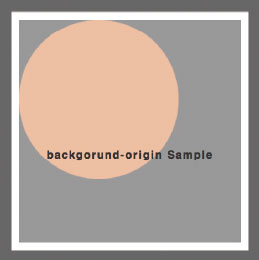
backgorund-originは、背景の表示位置の基点を指定するプロパティだ。現在、mozilla 系、webkit 系ともにベンダープレフィックスが必要だ【6-1】。borderを指定すると、border領域の左上を基点に背景画像が表示される【6-2】。同様にpadding を指定した場合はpadding 領域の左上を基点に【6-3】、contentを指定した場合は実際にコンテンツが表示される領域の左上を基点に表示される【6-4】。

【6-1】

【6-2】

【6-3】

【6-4】
背景画像の表示位置の基点を細かく指定することができる
>>目次に戻る




