| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
Webデザイン 1-06
CSS3がもたらすWeb表現の可能性(前編)
HTML5とともに大きな注目を集めているCSS3。Webの表現力を大幅にアップさせるCSS3のさまざまな機能はすでにWebデザインを大きく変化させている。
制作・文/芳賀淳志(Suika Cube Inc.)
Browser IE 9over Firefox 3.6over Safari 3.1over Chrome 10over
CSSの概要とCSS3
ここ1 ~2年のWeb周辺における話題といえばHTML5と CSS3が中心だった。これらは、まるで一つの技術のようにまとめて語られることも多いが、HTMLは文章構造を示しCSSはその文章に対して見栄え(修飾)を担当するもので、各々の役割分担がハッキリと分かれている。まずはCSS3の概要を再復習したうえで、新しいプロパティによって飛躍的にパワーアップしたCSS3の機能を見ていこう。スタイルシートとは、ある文章をレイアウトしデザインを施すための情報を、その文章構造とは別に定義する概念である。いくつかのスタイルシートの実現方法がある中で、HTMLや XMLを修飾するのがCascading Style Sheetsという方法で、その頭文字をとってCSSと呼ばれている。どのように修飾(表示)するかという策定はHTMLと同様にW3Cが行っている。CSS3は現在策定中の仕様であり全てが決定しているわけではない。だが利便性の高いプロパティを各ブラウザベンダーが独自に実装を進めているために、現状でも最新バージョンであればかなりの範囲でCSS3を表示できるようになっている。
ここで簡単にCSSの歴史を振り返ってみよう。1994年に発足したW3Cは1996年に早くもCSS1を勧告、1998年4月のHTML 4.0仕様改訂にあわせて 1998年5月にはCSS2の勧告を行っている。
HTMLの開発が1989年なので、文書構造をレイアウトデザインする機能を別に行うスタイルシートの概念は早くから実現されていたことになる。しかし現実にはCSSは思うほど急速には普及しなかった。
ちょっと面白いデザインがある。Check out how Facebook, Google+ and YouTube would have looked & worked in 1997(1997年にFacebookGoogle+Youtubeがあったらこんなデザインだっただろう)という試みを行った人がいて、当時の雰囲気をよく伝えている【01】【02】【03】。
1997年~2000年あたりまでは、大手の商業サイトでもそれほどCSSが活用されず、表組み用の要素であるテーブルを使ってレイアウトデザインを行なっていた。理由としてはブラウザ側の対応による問題が大きい。当時の主力だったNetscape Navigator 4.x 以降、Internet Explorer3.x以降は一応CSS対応しているのだがその処理に多くの不備があり、バージョンによってもCSSの解釈が全く違っていた。この頃は現在のクロスブラウザ問題よりもっと基礎的な部分でブラウザに関する問題があり当時の制作者たちは職人的なテーブルテクニックを駆使し、それに対処していたのだ。
その後ブラウザベンダーが次々とCSSに対応し始め、最大シェアであるIEもIE6~IE7とバージョンアップを行う中で対応度を高めていった。また2000年1月にW3Cが行ったXHTML1.0の勧告などによって、HTML側でも大きな変化があり、HTML+CSSという制作環境がより強固にフォーマットされていった。
しかしIE6とIE7の対応がまったく違っていたり、他のブラウザとIEの機能の対応度がまちまちだったりなどの問題もあった。
これらは、現在まで続くクロスブラウザ問題の根源的な原因になっている。Webデザイナーはブラウザによる表示の違いをハックという方法でしらみつぶしに対応し、見かけ上の差異を小さくすることに大幅な労力を取られ続けた。IE6に対するハックは現在でも多く行われており、制作現場は不毛とも言える作業に煩わされている。
だが、昨年あたりからYahoo!JAPANなど大手サイトがIE6 のサポート終了を次々と宣言し、Microsoftも遅ればせながらアップグレードをうながし始めた。IE6のシェアは確実に減っており、今後はハック作業の労力も減ることだろう。ただし、大企業や役所といった広範な環境では、システムとセットで導入しているところも多く、簡単には上位バージョンへの切り替えが進まない状況もある。そのため2014年あたりまでは現実的にハック作業が行われるとの見方もある。
現在、CSSの主流バージョンは2011年6月に勧告されたCSS 2.1で、CSS3はこの仕様をコアに機能の追加や改訂が行われている。 CSS3では基礎からまったく新しく作られた策定ではなく、従来のCSSと互換性を保ちながら、HTML5によって一新されたWebプラットフォームにおける新しい表現を実現できるように、さまざまなプロパティを追加している。

【01】

【02】

【03】
1997年当時にFacebook【01】やYoutube【02】、そしてGoogle+【03】があったらこんなデザインだっただろうというデザインサンプル。当時はCSSがあまり活用されずテ ーブルレイアウトでページを組むのが普通だった。
Check out how Facebook, Google+ and YouTube would have looked & worked in 1997 <http://thenextweb.com/shareables/2011/12/10/what-facebook-google-and-youtube-would-have-looked-like-in-1997/>
CSS3の新機能
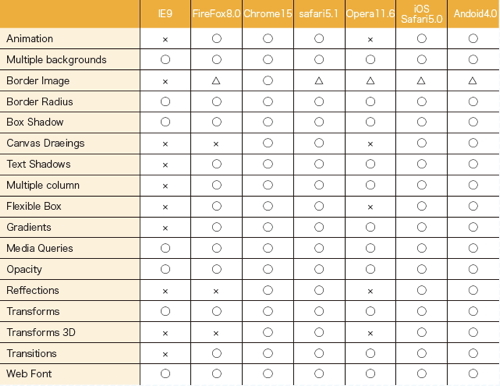
CSS3は従来のCSSとは異なり「モジュール化」という概念を取り入れ、それを念頭に策定が進められている。モジュール化とは簡単にいえばある特定の機能ごとに仕様書を細分化して定義することだ。W3Cは仕様を個別に管理しやすくなると同時に各機能の策定を独立して進めることができる。このことによってCSS3の個別機能の策定段階が明確化し策定自体も早まるという利点がある。一方レンダリングエンジンの開発者やブラウザベンダー側も用途にあわせて必要なモジュールを自由に選択し、モジュールごとに実装を進められる。実際に各ベラウザベンダのCSS3への対応は迅速であり、腰の重いMicrosoftも現バージョンのIE9でかなり対応度を高めている【04】。CSS3はまだ策定中の仕様であり、今後モジュールによっては排除される可能性もある。各ブラウザベンダーは利便性が高いと独自に判断した機能を先行して実装している状態なので、制作現場の人間は策定の流れに常に注意を払う必要がある【05】。

【04】CSS3で追加された主なプロパティの各ブラウザ対応表。

【05】W3Cのサイトでは常に最新の策定状況をアップしているので、必要に応じでチェックするようにしたい。W3C <http://www.w3.org/Style/CSS/current-work#CSS3>
(後編に続く)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





