| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
スマートフォン・タブレット 4-01
スマートフォン/タブレット対応の最新潮流(前編)
急速に普及するスマートフォンとタブレット端末。Webサイトを構築する際に、もはやこの二つを無視することは不可能な状況となっている。ここでは、Web制作現場におけるスマートフォン/タブレットの流れについて解説する。
制作・文/糟谷博陸(株式会社サイズ)
現在、スマートフォン/タブレット対応を考えないWebサイト制作はもはやありえない状況になってきている。矢野経済研究所によるスマートフォン市場の調査結果では、2011年度の国内市場におけるスマートフォンの出荷台数は2010年度の2.5倍となる2131万台と予測、2011年度の国内移動体通信端末出荷台数の過半数がスマートフォンになると予測している(注1)。
2011年8月25日、世界初のWindowsPhone 7.5端末「IS12T」が日本で発売され、さらに2011年11月15日、米国でAmazonから「Kindle Fire」が発売された。「Kindle Fire」にはAmazonが開発した「SILK」というブラウザを搭載されている。これからもスマートフォンやタブレットさらにはゲーム機など新しいモバイルデバイスが登場してくるだろう。
このようなマルチデバイス時代にどのようなWebサイト制作を行えばよいのだろうか?
新しいデバイスが出てくるたびにそれに対応したWebサイトを制作していくのでは、いくらコストがあっても足りなくなる。そのため新しいデバイスの登場をある程度見越したWebサイト制作を心がけるべきである。ここではモバイルデバイスの特徴をスマートフォン/タブレット対応を中心に解説し、PCも含めたワンソース・マルチデバイス対応したWebサイト制作手法を紹介していく。
(注1)『スマートフォン市場に関する調査結果 2011』(株式会社矢野経済研究所 2011年7月26日発表資料)より引用
スマートフォン/タブレット対応とは?
「スマートフォン/タブレット対応のWebサイト」とはどんなWebサイトのことだろうか?iPhoneやAndroidなどスマートフォン/タブレットにはWeb標準ブラウザが搭載されているため、PCサイトの閲覧が可能である。言い方を変えれば、スマートフォン/タブレット専用サイトは必ずしも必要ではない。
つまり、「スマートフォン/タブレット対応」という言葉には「1. PC・携帯サイトをスマートフォン/タブレット用に最適化したWebサイト」と「2. スマートフォン/タブレット専用サイト」「3. ネイティブアプリ」という3種類の意味がある。ここでは1.、2.を中心に解説していこう【01】。

【01】
スマートフォン/タブレット対応の考え方
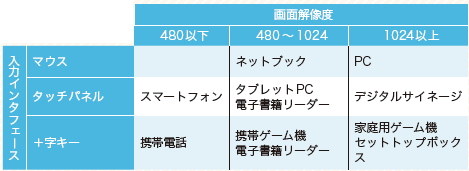
スマートフォン/タブレット対応に入る前にPC・携帯・スマートフォン・タブレットなどWebサイトを閲覧できるデバイスについて整理してみよう。それぞれの違いは、個々のデバイスによってある程度の違いはあるものの、画面解像度、入力インタフェース、ユーザーインタフェース・テクノロジーの3点に絞られる。
画面解像度と入力インタフェースをかけ合わせた領域【02】に、デバイスが対応しているユーザーインタフェース・テクノロジーを使ってユーザーの閲覧環境を最適化していくことが考え方の基本となる。それには、それぞれの入力インタフェースに適したユーザビリティの調整が必要である。今は存在しない新しいデバイスが登場しても、ここから大きく変わることはないだろう【03】。
現在のスマートフォン/タブレットとは、それらの専用サイトだけでなくPC・携帯サイトをWeb標準ブラウザで閲覧し指で操作するタッチパネルインタフェースを採用している。そのため誤作動が生じやすいデバイスということになる。「スマートフォン/タブレット対応のWebサイト」を制作するには、それらで使用できるユーザーインタフェース・テクノロジーを用いて「1. PC・携帯サイトをスマートフォン/タブレット用に最適化したWebサイト」や、「2. スマートフォン/タブレット専用サイト」を誤作動が起きにくいユーザビリティに対応することで実現できる。
ここでまず行うべきなのは1.の「PC・携帯サイトをスマートフォン/タブレット用に最適化する」である。レスポンシブ・レイアウト(サイズ可変デザイン)も1.に含まれる。また、2.を制作したとしてもユーザーは既存のPC・携帯サイトをスマートフォン/タブレットで閲覧したい場合もあるので、「PC・携帯サイトをスマートフォン/タブレット用に最適化する」ことも忘れずに行うことが大切だ。

【02】

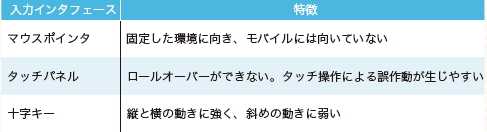
【03】入力インタフェースの特徴
iOSとAndroidとWindows Phoneの特徴
スマートフォン/タブレットはOSによる違いも存在する。Windows Phone 7.5端末「IS12T」が日本で発売されたことにより、iOS とAndroid だけではなく、Windows Phoneについても理解しておくことが必要となった。それぞれのもっとも大きな違いはハードウェア仕様に対する自由度である。
iOSを搭載した端末はApple社製品のみであり、全世界でハードウェアの統一がされているため完成度は高い。
Android搭載端末は、世界中の多くのメーカーから様々な機種が発売されており、OSがAndroidということ以外にハードウェアの仕様はまちまちだ。
赤外線通信やワンセグなどを備えた日本国内向けの端末は「ガラスマ(ガラパゴススマートフォン)」と呼ばれ、反対に全世界向けの仕様となっている製品は「グロスマ(グローバルスマートフォン)」と呼ばれているようだ。Windows Phone7.5にはハードウェア基準があり、どのハードウェアもそれに準じる。画面解像度やセンサーが機種ごとに異なることはないため、テストは一機種で済むというメリットもある。ハードウェア仕様に対する自由度はiOS < Windows Phone < Androidということになる【04】。

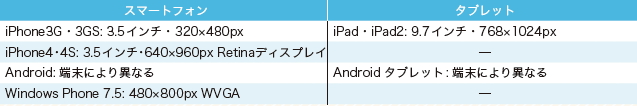
【04】スマートフォンとタブレットにおける画像解像度
スマートフォン/タブレット対応の考え方
スマートフォン/タブレットにアプリを対応させる時にWebアプリ、ネイティブアプリのどちらを選ぶべきか、どんな時に有効でそのメリット・デメリットは何か、について見てみよう。広義のWebアプリはブラウザを通して表示される全てのWebサイトということになるが、ここでのWebアプリの定義はAjaxやHTML5によってJavaScriptを用いたリッチなユーザーインタフェースを備えたWebサイト、狭義のWebアプリのことである。
Webアプリの特徴としてはWeb標準技術で構成されたオープンな仕様であることだ。そのため、Web標準ブラウザを搭載しているデバイスにマルチデバイス対応できるというメリットがある。しかし、ブラウザ上で動作するため、ネイティブアプリと比較すると動作は遅い。またハードウェアに依存する機能(カメラやセンサーなど)は使いにくいなどのデメリットが存在する。
ネイティブアプリの特徴としてはマルチデバイス対応するためにはOSごとにそれぞれアプリを用意する必要があるというデメリットがある。しかし、ハードウェア上で直接動作するため高速であり、ハードウェアに依存する機能(カメラやセンサーなど)が使えるなどのメリットが存在する。
それぞれのメリット・デメリットから処理速度が要求されるアプリ、ハードウェアの機能が必要なアプリ、特にアクションゲームなどはネイティブアプリが向いており、それ以外の高度な機能が要求されないもの、情報配信などはWebアプリが向いている。今後はアプリ市場の飽和、アプリストアでの課金手数料などの問題から高度なアプリ以外はWebアプリでの制作が増加するかもしれない。
ネイティブアプリ開発ツール
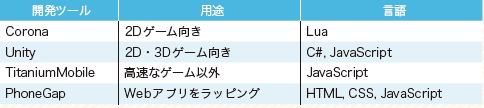
ネイティブアプリのデメリットであるマルチデバイス対応を解消できるネイティブアプリ開発ツールが複数存在する。それぞれの特徴があり向き不向きを考慮して使う必要がある【05】。
【05】主要なアプリ開発ツール
(中編に続く)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





