| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
スマートフォン・タブレット 4-04
jQuery Mobileでのサイト制作手法(後編)
jQuery Mobileは、HTML5のカスタムデータ属性を用いて設定を行っていくことにより、CSSやJavaScriptを記述することなくスマートフォンサイトを制作できる。ここでは具体的な記述方法について解説する。
制作・文/いちがみ トモロヲ(15VISION)
ボタンをつくる
ボタンはスマートフォンサイトの使い勝手に大きな影響を与えるUIパーツである。jQuery Mobileでは、<a>、<input>、<button>のタグをボタン化することができ、あまり意識しなくてもタップしやすい大きさにしてくれる【01】【02】。なお、ボタンのアイコン【03】は選択することができ、【04】のようなdata-icon属性がある。

【01】ボタンの設定。

【02】<a>タグをボタン化するとこうなる。

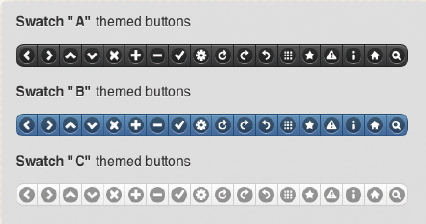
【03】ボタンアイコン。(http://jquerymobile.com/demos/1.0/docs/buttons/buttons-icons.html)

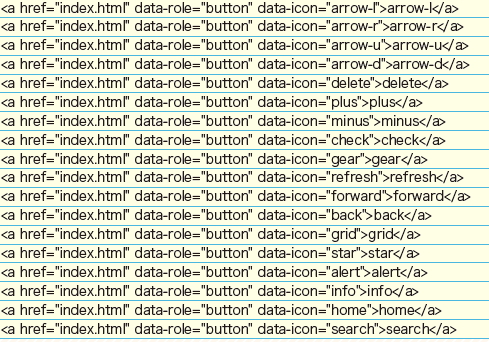
【04】様々なボタンアイコンの記述。
リストビューをつくる
リスト表示は、サイト制作において、データ表示、ナビゲーション、結果一覧など様々なシーンで利用する。そのため、jQuery Mobileでも多くのリストアイテムが用意されており、幅広いデザインパターンをカバーしている。リストビューはdata-role="listview"属性を使う。ここでは一例を紹介する【05】【06】【07】【08】【09】【10】。
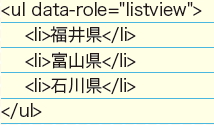
【05】シンプルなリスト。

【06】data-role="listviewを使う。"

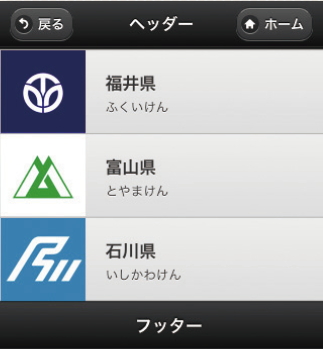
【07】サムネイル付きのリスト

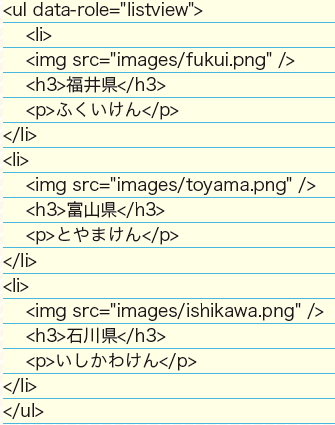
【08】リストの中にIMGを挿入する。

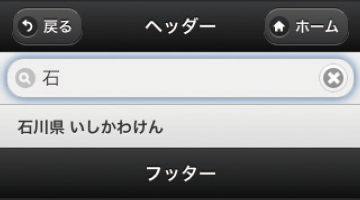
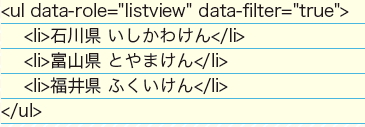
【09】フィルタリングできるリスト。

【10】data-filter="true"を使う。
アコーディオン形式のコンテンツ
表示エリアの狭いスマートフォンでは、アコーディオン形式で開閉できるコンテンツが有効である【11】。data-role=”collapsible-set”を使って開閉する動きがつけられる【12】。
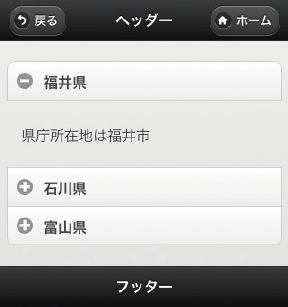
【11】アコーディオン形式のコンテンツ。

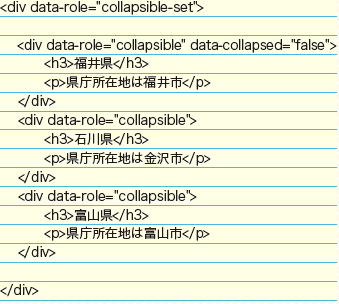
【12】data-collapsed="false"を設定すると初期状態が開いた状態になる。
テーマ設定について
jQuery Mobileは標準で5色(A 〜E)のテーマが用意されている【13】。何も指定しない状態では、ヘッダー、フッターはA、コンテンツエリアはCが設定されている。
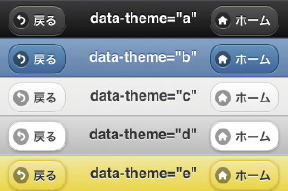
【13】テーマごとのバー。
ThemeRoller
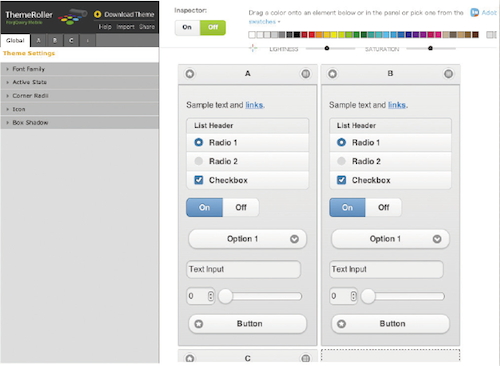
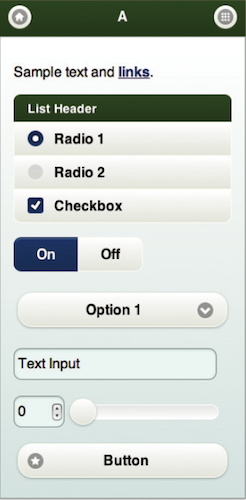
「ThemeRoller for jQueryMobile」【14】【15】はテーマ作成ツールである。WebベースのGUIツールで、ブラウザ上で部品を選んで色を選択していくことで簡単にオリジナルのテーマを作成できる。CSSを記述する必要はない。「Adobe Kuler」も統合しており、色の組み合わせ見本をドラッグ&ドロップで利用できる。
【14】テーマを指定しない場合の表示。

【15】ThemeRoller for jQueryMobile の「Demos and Documentation」では、上記のようなサンプルを簡単に作成できる。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





