| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
スマートフォン・タブレット 4-05
最近注目のPhoneGapとは(前編)
PhoneGapとは、クロスプラットフォームに対応したモバイルアプリケーションの開発フレームワークである。特別なプログラム知識がなくても、Web制作の知識でスマートフォン用のネイティブアプリケーションを開発できるため、大きな注目を集めている。
制作・文/いちがみ トモロヲ(15VISION)
PhoneGap概要(1)
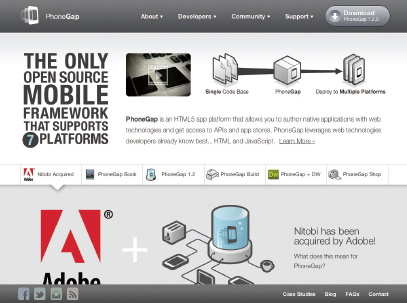
PhoneGapはiOS、Android、WindowsPhoneなどのプラットフォームに対応したスマートフォン用のネイティブアプリケーションを、HTML、CSS、JavaScriptといったWeb制作の知識で開発することができるモバイルアプリケーションの開発フレームワークである【01】。オープンソースで提供されており、無償で利用することができる。もともとカナダNitobi社【02】が開発したツールで、2009年2月に最初の安定版が公開された。その後、2011年7月に正式版「PhoneGap 1.0」が発表された。そして、2011年10月にアドビシステムズ社がNitobi社の買収合意を発表した。アドビシステムズ社はPhoneGapが加わることにより、ネイティブモバイルアプリケーションをクロスプラットフォームで開発しようとする開発者へのソリューションを強化するとしている。
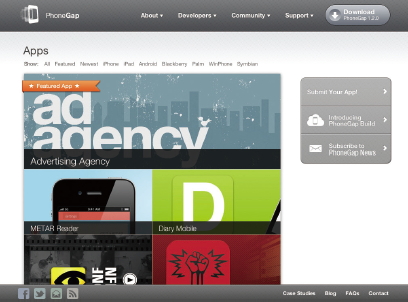
PhoneGap 公式サイト【03】には、PhoneGapを使って開発されたアプリケーションを見ることができるコンテンツが用意されているので、確認してみるといいだろう。
公式サイトには、その他にも様々なチュートリアルが用意されている。また、ブログやTwitterなどで新しい情報が随時発信されている。これらの情報は現状すべて英語だが、注目されている技術なため日本語で解説されているページも多い。一度チェックしてみるといいだろう。

【01】PhoneGap公式サイト(http://phonegap.com/)

【02】Nitobi(http://www.nitobi.com/)
※アドビシステムズ社に買収され、現在はPhoneGapのブログにリンクされています。

【03】公式サイト「Apps」にて、PhoneGapを使って開発されたアプリケーションを見ることができる。
(http://phonegap.com/apps)
2011年12月にPhoneGap 1.3登場
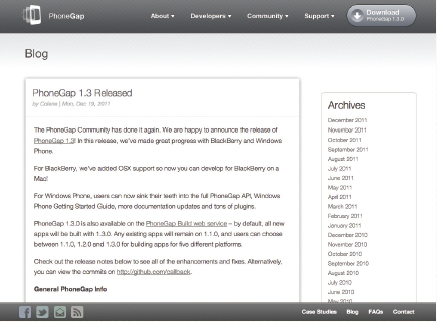
2011 年12 月にリリースされたPhoneGap 1.3では、Windows Phoneプラットフォームの対応が強化され、すべてのPhoneGap APIがWindows Phoneにおいても使用可能になった。また、MacOS XでのBlackBerryプラットフォーム向けアプリ開発をサポートした【04】。
【04】PhoneGap 1.3 Released
HTML5+CSS+JavaScriptでアプリケーション開発
従来のアプリ開発は、iOS向けであればObjective-C、Android向けであればJavaといった形で、プラットフォームごとに特定の言語を使用をして開発を行う必要があった。しかし、PhoneGapは、Web制作者になじみ深いHTML5、CSS、JavaScriptのみでアプリケーションを開発することができる【05】。Webサイトを制作する感覚でスマートフォンアプリケーションを開発でき、Web制作者にとってアプリケーション開発の敷居を下げるツールと言える。

【05】筆者が開発したiOS向けアプリ「金澤の坂道」。PhoneGapとjQuery Mobileを使って開発を行った。
ハイブリッドアプリケーション
PhoneGapで開発されたアプリケーションは、ネイティブアプリケーションとブラウザ上で動作するWebアプリケーションの両方の性質を持つ。そのためハイブリッドアプリケーションと呼ばれている。Webアプリケーションでは携帯電話が持つネイテイブな端末機能が利用できない。その一方で、PhoneGapが提供するAPIをJavaScriptから呼び出すことで、カメラや位置情報といった端末機能を利用することが可能になる。
ハイブリッドアプリケーションは、クロスプラットフォームや開発効率の向上に繋がる反面、ネイティブアプリケーションに比べて表示速度が劣るなどのデメリットもあるので、アプリケーションの内容や対象ユーザーに合わせて導入を検討する必要がある。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





