| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
サイト構築&運用 5-02
WordPressを利用したサイト構築(中編2)
前述の通り、CMSは、非常に多くの種類がある。ここでは、数あるCMSの中でも、最近特に成長しており、利用者数の多いCMSである「WordPress」について、いくつかの事例を交えて解説しよう。
制作・文/星野邦敏(株式会社コミュニティコム代表取締役)
プラグインによる機能追加例(2)
WP Social Bookmarking Lightプラグイン
WP Social Bookmarking Light プラグイン【01】は、数々のソーシャルボタンを、記事本文の上または下にまとめて設置することができるプラグインだ。近年、自分のサイトやブログと、外部のソーシャルサービスとの連携が注目されている。その際に、自分のサイトやブログにTwitterの「ツイート」ボタン、Facebookの「いいね!」ボタンや「シェア」ボタン、Google+の「+1」ボタンなどが設置してあれば、サイト訪問者が気軽にTwitterやFacebookなどに投稿しやすい。このような外部のソーシャルサービスからの流入を増やすためには便利なプラグインと言えるだろう。WP Social Bookmarking Lightプラグインは、前述のTwitterやFacebook、はてな、Google+の他にも、mixi、GREE、Yahoo、Livedoorなど、20以上のソーシャルサービスのアイコンの設置に対応している。どのアイコンを表示させるかもプラグインを有効化した後、管理画面からドラッグ&ドロップで簡単に選択できる。

【01】WP Social Bookmarking Light プラグインの使用例(http://wp3.jp/2011/11/18/wordcamp-tokyo-2011/)
BuddyPressプラグイン
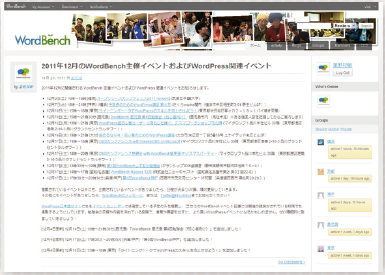
BuddyPressプラグイン【02】は、オープン型のSNS(ソーシャル・ネットワーキング・サービス)を作ることができるプラグインだ。具体的には、それぞれのユーザーがサイト登録してブログを持つことができたり、グループを作ったり、オンラインWebメッセージでユーザー同士やり取りができたりする。メッセージなどは公開されないが、ブログやグループは公開制がデフォルト(初期設定)となっている。WordPressの日本における地域コミュニティであるWordBench(http://wordbench.org/)は、このBuddyPressプラグインを有効化することで作られている。すでに1,000人以上が登録して、WordPressに興味関心のあるユーザーが交流しているサイトだ。BuddyPressプラグインの実例を知りたい人、WordPressのコミュニティに興味関心のある人はぜひWordBenchを見てみてよう。

【02】BuddyPress プラグインの使用例(http://wordbench.org/)
Welcartプラグイン
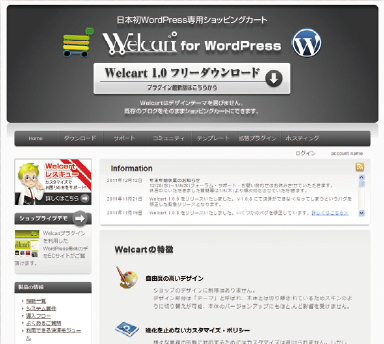
Welcartプラグインは【03】、WordPressでショッピングサイトを作ることのできるプラグインだ。クレジットカードの決済システムが実装されており、管理画面から47都道府県の配送時間や送料を設定したり、会員登録制にしてポイントを導入したり購入履歴を参照することが可能だ。その他にもショッピングサイトを作るのに必要な機能が実装されており、本格的な作りとなっている。
日本の福井県にある会社がプラグインの制作元であるので、特に日本国内でのショッピングサイトの構築には適しているだろう。制作事例も豊富であるので、WordPressを利用したECサイト制作に興味関心のある人は、ぜひ一度、Welcartのサイトを見てほしい。

【03】Welcart(http://www.welcart.com/)
Jetpackプラグイン
最後に、WordPress.com(http://wordpress.com/)を運営するAutomattic(http://automattic.com/)から最近リリースされた、Jetpackプラグイン【04】を紹介しよう。Jetpackプラグインは、WordPress.comで使っているプラグインをまとめて実装できるプラグインだ。具体的には、自分のブログの更新をメールでお知らせする機能やアクセス解析機能、Twitterなど文字数制限のある投稿の際に便利なショートリンクの作成機能などがセットとなっている。使用にはWordPress.comへの登録も必要となるが、今後も追加される機能が増えるとのことなので、バージョンアップが楽しみなプラグインと言えるだろう。

【04】Jetpack プラグイン(http://jetpack.me/)
プラグインの調べ方
WordPressにおいては、コアファイルの機能はシンプルだ。サイトやブログに応じて機能実装することを前提としているので、プラグインをまったく使わないということは少ないだろう。少ない人でも2 ~3個、多い人だと30個以上、自分のサイトやブログにプラグインを有効化することがあるようだ。WordPressは日本語の情報も多いので、自分のサイトやブログで必要なプラグインがあるかどうかは、インターネット検索をしたり、WordPress フォーラム(http://ja.forums.wordpress.org/)で質問したり、WordPressのイベントに参加するなどして、知ることができる。初めに述べた通り、WordPressは、公式ディレクトリに登録されているプラグインだけでも17,000個以上あることから、機能拡張だけでなく、とても多くのサイトアイデアが詰まっている。色々なプラグインを知ることで、自分のサイトやブログをつくるときのヒントにもなるはずだ。
WordPressを使って、スマートフォン用に最適化(1)
2011年初頭あたりから、PCサイトと携帯サイト(いわゆるガラケーサイト)の端末ごとの表示の振り分けだけでなく、スマートフォン対応についても本格的に聞かれるようになってきた。その点、WordPressを使えばPC、スマートフォン、携帯電話それぞれの端末に最適なサイト表示を、無料で、同一URLにて対応させることができる。スマートフォン最適化の具体的な方法としては、大きく分けて次の3通りがある。掛けられる工数と要望によって選択するとよいだろう。
(1)WPtouchプラグインを有効化する
スマートフォン最適化の第1の方法として、プラグインによる実装が挙げられる。WordPress には、iPhone 端末やAndroid端末から見ると、スマートフォンサイトのように表示してくれるプラグインが複数ある。具体的には、「WPtouch」や「MobilePress」といったプラグインは、有効化するだけで自動的に端末ごとにPCサイトとスマートフォンサイトとして振り分けてくれる。また、従来からの携帯サイト(ガラケーサイト)に対応できるプラグインとして有名な「Ktai Style」プラグインも、スマートフォンサイト用KtaiStyleテーマを作成した上で「iPhone,Android 用」を有効化すれば、携帯サイトだけでなくスマートフォンサイトに対応することも可能だ。
ここでは、WordPressでスマートフォンサイト対応させるプラグインの中で、公式ディレクトリからのダウンロード数の最も多いであろうWPtouchプラグインについて紹介しよう。
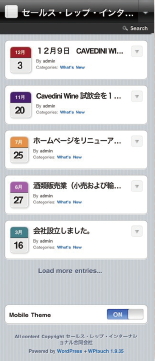
具体的なサンプルサイトとして、「セールス・レップ・インターナショナル合同会社」というサイトを見てほしい。PCサイトでは、【04】ようなサイトデザインである。このサイトにWPtouchプラグインを有効化しただけで、iPhone 端末やAndroid端末から見ると【05】のようなサイトデザインとなる。もちろんURLは変わらない。
このように、あまり作業工数のかけられない場合には、既存のスマートフォン対応プラグインをインストールして有効化することで対応できる。

【05】セールス・レップ・インターナショナル合同会社(http://www.salesrepinternational.com/)

【06】画像はiPhoneで表示した場合。
(2)メディアクエリを用いたレスポンシブ・ウェブ・デザイン
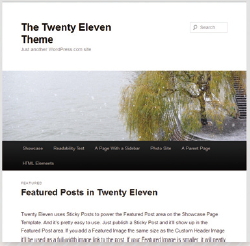
スマートフォン最適化の第2の方法として、メディアクエリ(Media Queries)を用いたスマートフォン対応の方法が挙げられる。メディアクエリとは、一言で言えば、閲覧者のスクリーンサイズに応じて、表示させる条件をスタイルシート(CSS)で分岐させる手法だ。このメディアクエリによるスマートフォンへの対応は、端末ごとに複数のデザインやWordPressテーマを用意する必要がなく、CSSの1ソースによって柔軟に対応できる。このような制作手法を「レスポンシブ・ウェブ・デザイン」という。実は、WordPress3.1 からデフォルトテーマとなった「TwentyEleven」は、このレスポンシブ・ウェブ・デザインに対応している 。
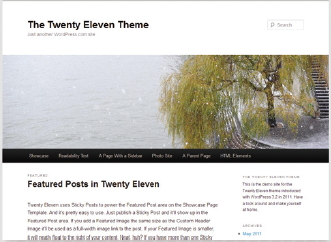
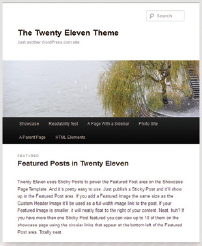
【06】【07】【08】のように、「TwentyEleven」テーマでは、ブラウザの横幅に応じて2カラムが1カラムとなるなど、柔軟な対応を行っている。実際に自分のパソコン環境からでもブラウザの横幅を変えればその動きがわかるので、試してみてほしい。
なお、このような動きはCSSで実現させている。Twenty Elevenテーマのstyle.cssの2237行目から【09】のような記述がある。
この記述方法は、CSS3より実装が可能となった記述だ。したがって、CSS3に対応していないブラウザでは上手く動かないが、スマートフォン端末のブラウザはCSS3に対応しているので問題はないだろう。したがって、Twenty Elevenテーマに基づいてカスタマイズをしていけば、レスポンシブ・ウェブ・デザインによるサイトを作ることができる。また、Webページで消化している都合で詳細な記載はできないがWordPressのテーマカスタマイズにおいて、既存のテーマをベースにカスタマイズすることで、ガラっとデザインを変えることができる「子テーマ」という手法がある。既存のレスポンシブ・ウェブ・デザインに対応したWordPressテーマを親テーマとして、子テーマを作成すると、ゼロから作るのに比べ何倍も早くサイトの制作を行うことができる。興味のある人は、ぜひ「子テーマ」についても調べてみてほしい。

【07】Twenty Elevenテーマの場合、ブラウザの横幅が800pxを超える場合には、通常のPCサイトが表示される。

【08】ブラウザの横幅が800px以下の 場合、サイドバーが下に落ちる形になり、1カラムとなる。

【09】ブラウザの横幅が650px以下の場合、サイトタイトルと横並びだった検索フォームが上にズレる。

【10】@media (max-width: 800px)などと書くことで、ブラウザの横幅に応じた対応をTwenty Elevenテーマでは行っている。
(後編に続く)
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





