| web creators特別号 |
| HTML5・スマートフォン・SNS・Webアプリケーション Webサイト制作最新トレンドの傾向と対策 |
サイト構築&運用 5-03
スマートフォンを考慮したアクセシビリティとユーザビリティ(後編)
Webサイトは、誰もが利用できるように制作する必要があるため、アクセシビリティやユーザビリティは非常に重要である。しかも昨今はPCだけではなくスマートフォンやタブレットなどの端末についても考慮しなければならない。
制作・文/白木達也(アローグ・プランニングス) 飯塚まり子
keynoteを使用したスマートフォン用サイト構築(2)
KEYNOTOPIA
KEYNOTOPIA(http://keynotopia.com/)【01】では、keynote、PowerPoint、OpenOfficeなどの各種プレゼンテーションツールを利用して作成するプロトタイプ用テンプレートを販売している。対応するソフトウェアの種類だけでなく、テンプレート自体の種類も豊富だ【02】【03】。iPad、iPhone、Android、Webなど主要なものから、FacebookページやWindows Phone7向けのものまで用意されている。
プロトタイプのパーツには、ボタンなどの各種パーツはもちろん、基本的な画面遷移もあらかじめ組み込まれているのが素晴らしい。文字や写真を差し込み、実機に転送すればリアルなプレゼンテーションも可能だ。

【01】KEYNOTOPIA(http://keynotopia.com/)

【02】KEYNOTOPIAで販売されているテンプレートの例(iPhone向け)。

【03】KEYNOTOPIAで販売されているテンプレートの例(Windows Phone 7向け)。
デザインガイドライン
デザインガイドラインとは、ユーザビリティやデザインの指針を視覚化して、いつでも確認できる様にした資料だ。デザインもユーザビリティも、初期開発の段階では多大な時間をかけて議論される。しかし、初回リリース以降もその方向性からぶれずにアップデートして行くためには、ユーザビリティやデザインの共通認識を維持することもまた大切だ。ガイドラインの項目
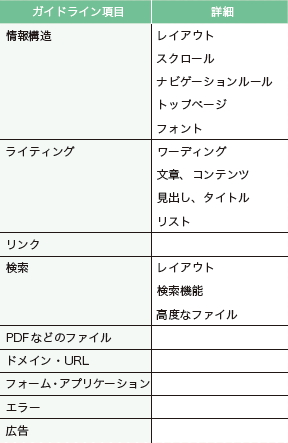
ガイドラインの項目は、制作物の種類やフォロー範囲によって様々だ。一例として、【04】にWebサイトのガイドラインの項目例を挙げてみたい。これらの項目に対して、どういった扱いにするのか事前に方針を定めておく。ライティングの項目などは、具体的に文言の揺れを防ぐための判例集のような形になってもよいだろう。
【04】
Human Centered Design
近年、ユーザビリティやアクセシビリティの考え方として「人間中心設計(Human Centered Design/HCD)」という考え方が注目を集めている。HCDは、特にWebサイトやスマートフォンだけに限った話ではない。元々、プロダクトデザインの領域で考えられて来た人間工学や認知工学といった分野の中から、特にITを対象とした研究に注目が集まるようになった。
現在では、人間中心設計推進機構【05】(http://www.hcdnet.org/)が、HCD専門家の資格認定制度なども運営している。しかし、資格の認定を受け続けるためには、初回の試験をパスすることと、コンスタントなワークショップへの参加や論文の発表・講演などが必要でその敷居は決して低くない。そのため、まずは定期的に開催されているワークショップへ参加してみるとよいだろう。

【05】人間中心設計機構のウェブサイト。同機構では、HCDを推進することでユーザビリティが向上し、ユーザはモノをよりスムーズに楽しく使うことができる、と提唱している。
ユーザー調査
PC向けサイトや、スマートフォンアプリを作成する際、どうしても事前のリサーチには時間が割けないことが多い。しかし、実際にはこの企画時のリサーチは大変重要なステップだ。定量調査と定性調査
ユーザビリティやアクセシビリティの改善には、現状の問題点を把握するステップがとても重要だ。そのために、多くのサイトがアンケートやログ解析などのユーザー調査を行っている。ユーザー調査には、定量と定性の二種類がある。定量調査とは、先述のアクセス解析などのことで、数値のデータを元に分析を行う調査だ。対して定性調査とは、インタビューやフィールド調査など数値化できない印象や体験を収集して分析する調査である。
今まで、Webサイトは基本的にPCから見る想定で作られていた。しかし、スマートフォンの普及により、電車の移動中、海外出張先の空港、家族との時間を過ごすリビングルームなど、格段に多くの種類の利用シーンが想定される。その場合、定量調査と定性調査を併用することで、使い勝手への不満やユーザーからの意見を上手く汲み取れるようになる。
フォーカスグループインタビュー
定性調査の中で、最もポピュラーな手法の一つがインタビュー調査だろう。フォーカスグループインタビューは、具体的な状況に即して、ある特定の議題に関して7、8人程度で議論する。個人へのインタビューとの違いは、大きく下記の3点だ。・ 安心感:複数人のインタビューであることが、参加者に安心感をもたらす。
・ 発言の連鎖:雪だるま式に、誰かの発言が他のメンバーの発言を誘発する。
・ 自発性:全ての質問に答えることを課せられないため、自発的で純粋な発言が期待できる。
実際のインタビューでは、たとえば発言をレイヤーに分けながら整理していくようにしたい。残った疑問は部分的に個人インタビューを併用して掘り下げることもできるだろう。
現状のエラーおよび問題点(理由)、そして改善案という形でそれぞれ紐付けておくとわかりやすい。
以上、アクセシビリティとユーザビリティの観点から押さえておくべき項目を駆け足で紹介した。ただし注意したいのは、これらの項目には限界がない、ということである。どれだけ考えても考えすぎることはないし、機器やブラウザなどによって必要とされるアクセシビリティやユーザビリティが異なることも多い。
とはいえ、ユーザビリティについての統一的な基盤を持っていれば、あとは場面に応じてカスタマイズするだけで済む。そのためには、Web制作でもアプリケーション制作でも、求められるアクセシビリティとユーザビリティを満たしているかを常に自問自答する心構えが必要だといえるだろう。
[目次に戻る]
【本記事について】
2012年1月28日発売のweb creators特別号「Webサイト制作最新トレンドの傾向と対策」から、毎週記事をピックアップしてご紹介! HTML5・CSS3によるコーディングから、次々と生まれてくる新しいソーシャルサービス、Webアプリケーション、スマートフォンやタブレット端末への対応など、いまWeb制作で話題になっているトピックを網羅した内容になっています。
※本記事はweb creators特別号『Webサイト制作最新トレンドの傾向と対策』からの転載です。この記事は誌面でも読むことができます。





