 スマートフォンに描くグラフィック
スマートフォンに描くグラフィック
スマートフォンの本格的な普及にともない、FlashコンテンツをスマートフォンのWebブラウザに移植するという案件は増えていくことだろう。人気のアバターサービスであるアメーバピグもその一つだ。本記事はいくつかの実装方法を挙げて、メリット・デメリットとピグで採用した方法を紹介する。
解説/平松紘典(株式会社サイバーエージェント)
BROWSER/iOS、Android
キャラクターの作成
ここでは、グラフィックの一部の色・形などがそれぞれユーザーによって恣意的に頻繁に変更されるケースを中心に考え、具体的な実装方法について紹介する。
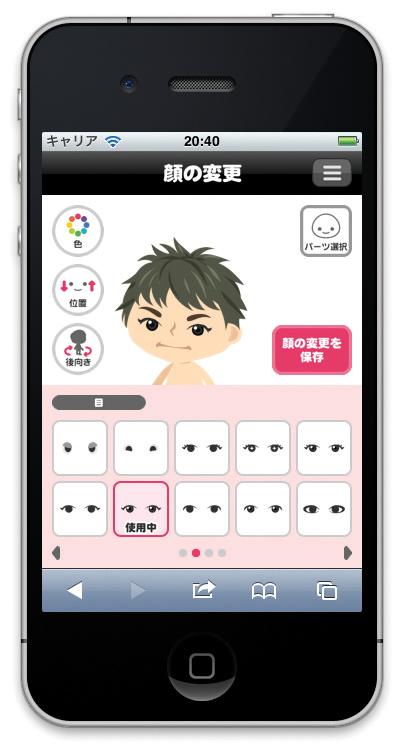
ケースの具体例としては、キャラクターの新規作成・編集画面がこれに当たる【01】。このようなケースで大きなポイントの一つとなるのが、ボタンタップなどユーザーのアクションから、結果の描画までのタイムラグをいかに少なくするかという点だ。Webブラウザにおけるキャラクター表示には次のような方法が考えられる。
・全体を画像で表示
・全体をSVGで表示
・パーツごとにCanvas で表示し、CSSでパーツの位置を指定する
それぞれの方法でメリット・デメリットがあるので、用途に応じて方法を選択しよう。
 |
【01】アメーバピグの顔変更。ユーザーの選択に応じて上部のプレビューが即座に変更される。(クリックで拡大) |
サーバサイドでパーツを組み立ててまるごとロードする
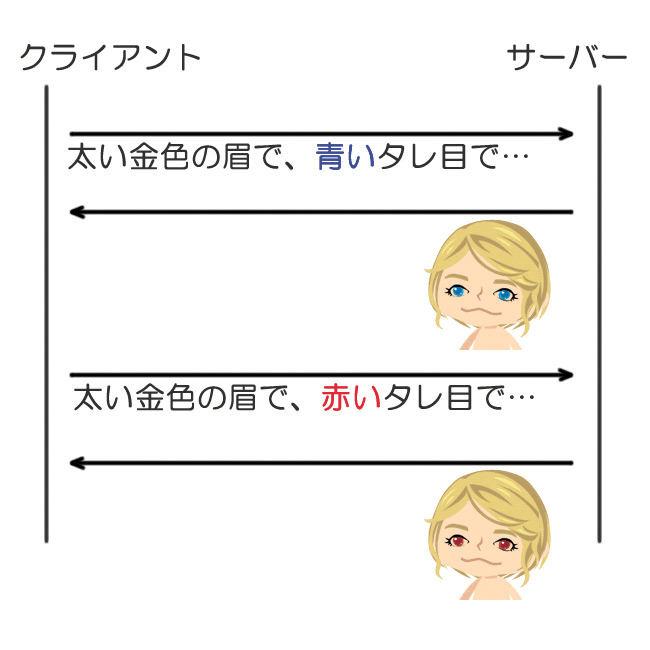
サーバー側でパーツを1枚の画像に組み立ててロードする場合、それをステートレスに行うためには、変更があるたびに選択されている組み合わせをすべてリクエストに含める必要がある【02】。
クライアント側の実装がシンプルになるが、サーバー側の負荷が高く、画像ロードによるタイムラグが大きい。この方法はキャラクターが作成済みで、スケールの固定されたサムネイル表示を行うようなケースに向く。
 |
【02】キャラクター画像をまるごとロード。組み合わせに必要な情報を全て送信している。(クリックで拡大) |
パーツごとにロードする
選択・変更されたパーツ画像のみを都度リクエストし、クライアント側で組み立てる方法の場合【03】、パーツに分かれているため個別にクライアント側で動かせるというメリットはある。ただし、前述の「全体」ほどではないにしても、画像ロードによるタイムラグがある。この方法はキャラクターが作成済みで、スケールの固定されたアニメーションを表示させるケースに向く。
 |
【03】選択されたパーツをロード。クライアント側で、CSSを使って決まった位置に配置する。(クリックで拡大) |
全パーツ×色のスプライト画像をロードする
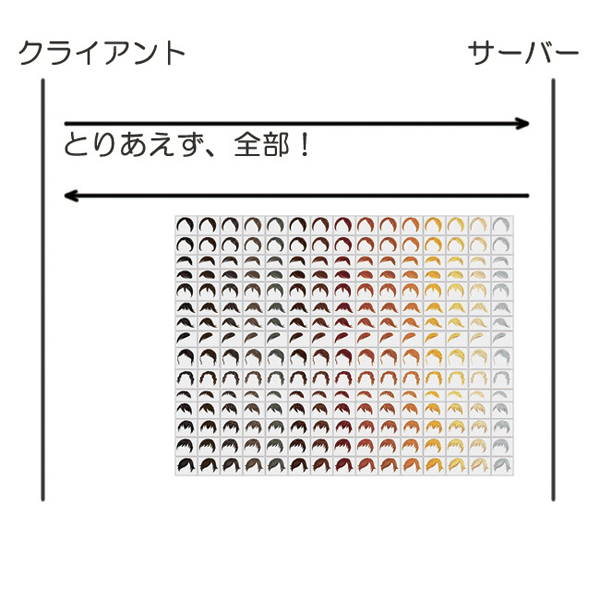
すべての組み合わせを列挙した一枚画像を事前にロードしておき、CSS スプライトの要領で組み立てる方法もある【04】。画像ロードが初回のみで、変更時にタイムラグがないが、サイズが膨大になるためスマートフォン上の開発においては現実的でないだろう。
 |
【04】事前にスプライト画像をロード。図に現れているのは前髪の一部のみで、実際は目や鼻なども多くのパターン・色の組み合わせがあるためサイズがかなり大きい。(クリックで拡大) |
SVGで表示
冒頭で述べた用途には、ベクター画像のテキストフォーマットであるSVGが最適な画像フォーマットだ【05】。形と色を別々に管理でき、すべての組み合わせを直接記述する必要がないため、一つにまとめてもサイズはそれほど大きくならない。さらに、path要素をまとめたgroup要素の表示・非表示でパーツの切り替えができる上、path要素のfill属性を書き換えれば色も変わる。しかし、残念ながらAndroid 2.x系がSVG に対応していないため、2012年現在の「スマートフォン開発」においては、そのままでは使えない。
 |
【05】SVG。ベクターデータを宣言的に記述する。 |
Canvasで表示
残る手段は、現在メインストリームのスマートフォンでひと通り動く、Canvasである【06】。しかし、基本的にCanvasは命令的な記述によって図形を描いていく技術であるため、データとして扱うには不便だ。そこで、前述のSVGなどの宣言的なテキストフォーマットでデータを記述し、それを実行時にJavaScriptで解析してCanvasに描画していく方法を採る。ただ、この手段の決定版となるライブラリなどは、残念ながらまだ提供されていない。そのため、解析・描画の処理は自分で実装する必要がある。
 |
【06】Canvas。ラスターデータを命令的に記述する。 |
オーサリング・デザインツールからの書き出し方法
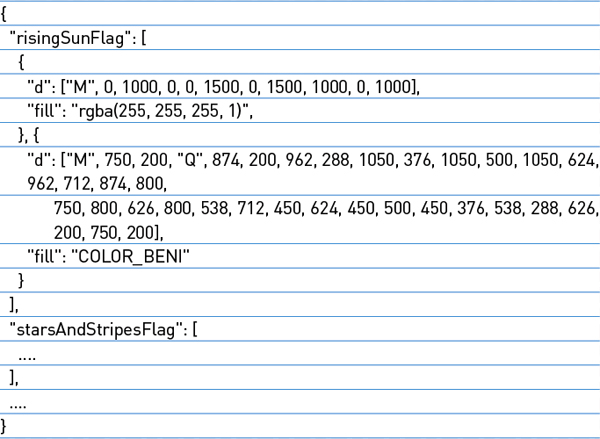
主要なオーサリング・デザインツールでは、宣言的なテキストフォーマットで画像を書き出す機能が用意されている。たとえば、Adobe FlashならばFXG、IllustratorならばSVGなどになる。これらは、それぞれXMLのサブセットになっているため、JavaScriptで直接DOMにアクセスできる。アメーバピグのスマートフォン対応では、FlashからFXGを書き出してからデータの最適化を行い、事前にJSONに変換するという工程を踏んだ【07】。
また、少し毛色は違うがAi2CanvasというIllustratorプラグインを使うと、直接JavaScriptの実行コードに変換することができる。ただこの場合、先に書いたようなデータとロジックの分離がなされていないため、そのままでは今回のような用途に使用するのは難しい。
 |
【07】FlashからFXGを書き出して、JSON形式に変換したコードの例。これをJavaScriptを利用してCanvasに描画する。(クリックで拡大) |
アメーバピグの現状での対応
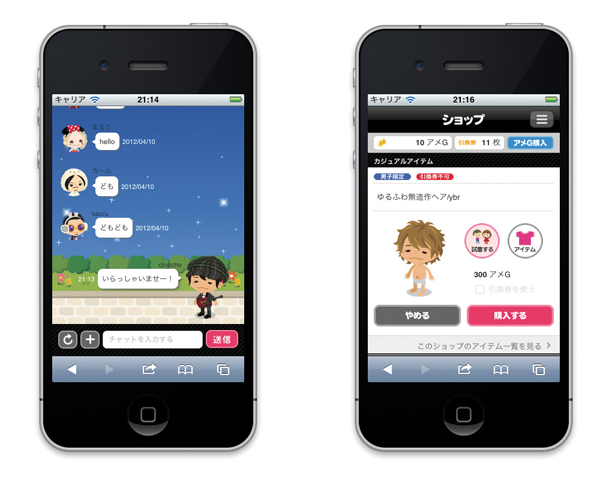
アメーバピグでは、スマートフォンにおける「ユーザーのアクションに対するレスポンスの速さ」にこだわり、画像データフォーマットとしてSVGやFXGを、描画先としてCanvasをそれぞれ選択している【08】。しかし、ベクター画像データの内容をCanvasで描画する場合は、変化があった箇所は都度明示的に描画し直さなければならない。
今後、スマートフォンブラウザでネイティブでのSVG 対応(普及)が進めば、SVGで図形やレイヤー、CSSで塗りの色や位置を定義し、JavaScriptで要素のclassを操作するなどの役割の分離・連携が可能になるだろう。なお、ここではベタ塗りや簡単なグラデーションで構成されるイラストを想定している。精緻なグラフィックを描く場合は別の手法をとった方がよいだろう。
 |
【08】スマートフォン用アメーバピグ。画面の機能ごとに最適なフォーマットを使い分けている。(クリックで拡大) |




