| web creators特別号 |
| スマートフォン・ソーシャルメディア・WordPress Web制作テクニック総特集 |
スマートフォン 05
jQuery Mobileによるスマホサイト制作

jQuery Mobileの登場で、HTML5とJavaScriptを組み合わせたモバイル アプリケーション開発が急速に普及しはじめている。ここではjQuery Mobileを使ったスマートフォン向けサイト制作方法を解説しよう。
制作・文/野崎侑士(ユージック)
BROWSER iOS Andoroid
01
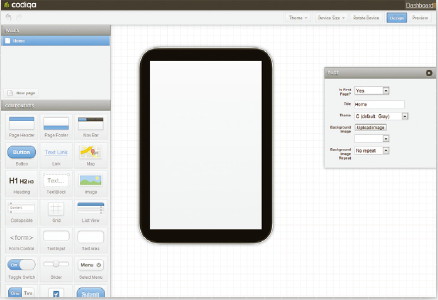
本記事ではアプリケーション開発をさらに簡単にしてくれる、ブラウザベースのjQuery Mobile対応モバイルアプリケーション開発環境「Codiqa」を利用してスマートフォンサイトのモックアップを作成する。Codiqaはブラウザ上でドラッグ&ドロップするといった簡単操作でjQuery Mobileサイトのモックアップが作成できるWebアプリケーションだ。まずはブラウザからCodiqaのサイトへアクセスしよう。無料のアカウントを作成して簡単に使いはじめられる【1-1】

【1-1】codiqa http://codiqa.com/
02
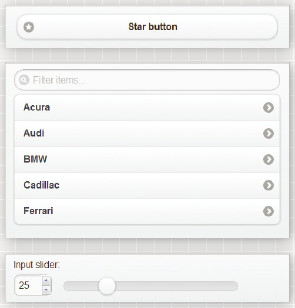
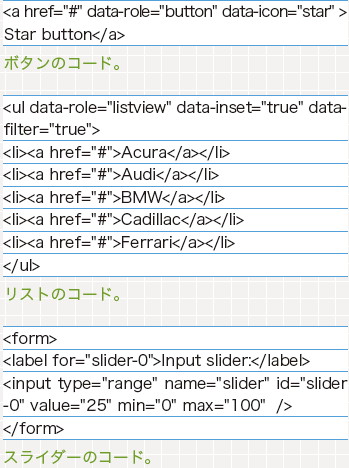
Codiqaではヘッダー、リスト、フッターといった基本パーツをドラッグ&ドロップだけで組み立てることができる【2-1】。画面上のGUIで操作するので、特にソースに触れる必要はないが、jQuery Mobileで使用する基本的なパーツのコードを紹介しよう【2-2】。これらの基本パーツのデザインはテーマを変更することで簡単カスタマイズできる。 テーマの変更についてはCSSファイルを直接書き換えてもよいが、後述するThemeRollerではブラウザ上でPhotoshopのようなGUIでオリジナルテーマを作成できる。

【2-1】デフォルトテーマのボタン、リスト、スライダー。

【2-2】
03
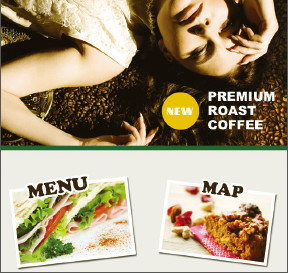
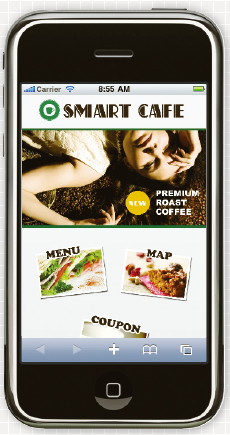
まずはどういったページにしたいか完成イメージをPhotoshopでデザインを作成しよう。【3-1】はサンプルサイトのトップページのデザインだ。
【3-1】トップページデザインイメージ。
04
それでは、Codiqaを使ってモックアップ組み立ててみよう。画像ファイルを配置したりアイコンを配置する際はグリッドを使うと便利だ。
(1)トップページを作成
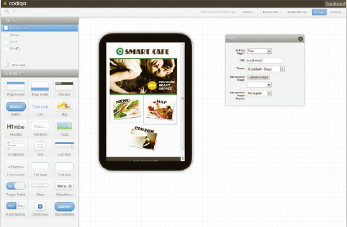
まずトップページのモックアップを作成する。構成要素としてはヘッダー、メインイメージ、コンテンツメニュー、フッターだ。後々調整する必要はあるがまずは要素を配置していこう【4-1】。
(2)メニューページを作成能
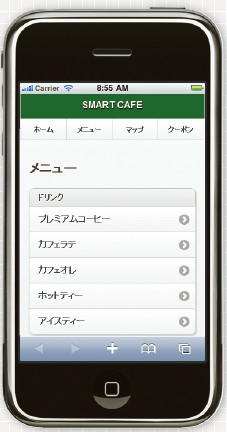
メニューのページではリストを使って商品の一覧を作る【4-2】。(3)マップページを作成
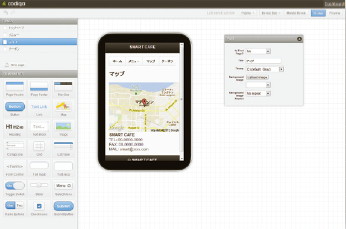
マップのページではGoogleマップを使ってアクセスマップを作成しよう【4-3】 。(4)クーポンページを作成
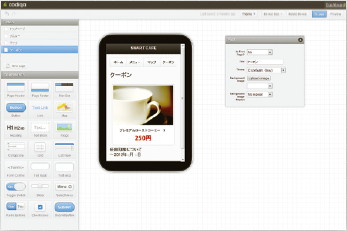
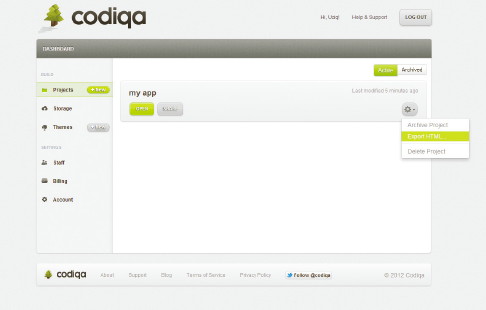
店頭で表示して使えるクーポンページを作成しよう【4-4】。ここまでで作成したHTMLをダウンロードしよう。ダッシュボードの「Export HTML」をダウンロードからファイル一式をダウンロードできる【4-5】。

【4-1】トップページ。

【4-2】メニューページ。

【4-3】マップページ。

【4-4】クーポンページ。

【4-5】HTMLのダウンロード。
05
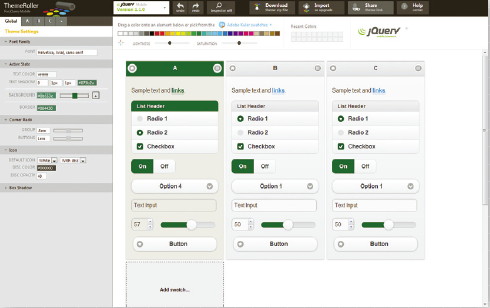
次にテーマを作成する。jQuery Mobileではあらかじめ5種類のカラーテーマが用意されているが、オリジナルのカラーテーマを作成したい場合、「ThemeRoller」という、ドラッグ&ドロップだけでオリジナルテーマを作れるWebアプリケーションを利用すると便利だ【5-1】。Codiqa上からThemeRollerにアクセスしてオリジナルのテーマを作成することもできる。
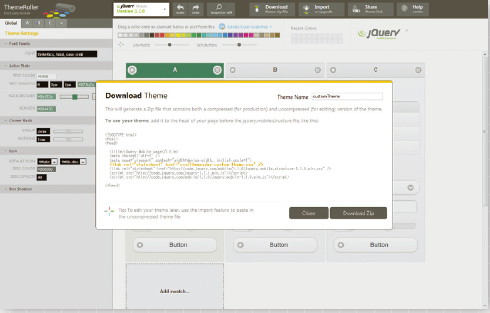
今回はThemeRollerを利用してデザインに合ったオリジナルのテーマを作成する。完成したテーマはCSSと画像のセットでダウンロードすることができる【5-2】。

【5-1】ThemeRoller
http://jquerymobile.com/themeroller/

【5-2】ThemeRollerで作成したテーマのダウンロード画面。
06
完成したテーマはThemeRollerに再アップロードすることで再編集が可能なので、オリジナルテーマのCSSをさらに追記したい場合は、個別CSS を作成してThemeRollerで作成したCSSにオーバーライドする形が良いだろう。それでは先ほど作ったオリジナルテーマをモックアップに反映させてみよう。オリジナルテーマのCSSは本体CSSの上に読み込み、CSSは構造のみのバージョンに変更しておこう。オリジナルテーマの反映は以上でいったん完了だ【6-1】。

【6-1】ThemeRollerで作成したオリジナルテーマをモックアップに反映。
07
オリジナルテーマを反映したモックアップのトップページのカスタマイズを行う。調整を行うのは次の3点だ。(1)ロゴ、イメージ、ナビの横幅全表示
(2)画像パスの変更
(3)TOPメニューにアンカーリンク設定
<div data-role="content">内は自動で横幅10px程の余白が設けられるので、横幅全表示にするためには要素を<div data-role="content">の外に置いておく必要がある。また画像パスもオンラインストレージ上のパスになっているので、適切なパスに変更しておこう。
これでPhotoshopで作成したデザイン通りのサイトを作成できた。カスタマイズを行ったHTMLは【7-1】の通りだ。

【7-1】カスタマイズしたトップページ。
08
jQueryのプラグインjCarouse(http://d.hatena.ne.jp/kudakurage/20100810/1281403944)を使用してマクドナルドのiPhoneアプリのクーポンのようなスワイプで画像を切り替える動きを実装してみる08-1 。例ではカフェで使用できるクーポン画像をスワイプで切り替えて表示させる仕様を想定している。jCarouselを利用するにはjQuery とjCarousel.min.jsを読み込ませて08-2 、スワイプさせるul要素にjCarouselというクラスを付与すると使用できる08-3 。
【8-1】スワイプ表示できるクーポン。

【8-2】外部読み込み。

【8-3】jCarouselクラス。
[目次に戻る]
【本記事について】
2012年7月28日発売のweb creators特別号「新世代Web制作テクニック総特集」から、毎週記事をピックアップしてご紹介! スマートフォンサイト特集ではデザインのルールとコーディングのポイント、ソーシャルメディア特集では従来のWebサイトとの違いと有効な活用方法、WordPress特集ではサイト構築に必要な機能と役立つプラグインなど、基本的な知識と必須テクニックを網羅した内容になっています。
※本記事はweb creators特別号『新世代Web制作テクニック総特集』からの転載です。この記事は誌面でも読むことができます。





